@natscale/react-calendar
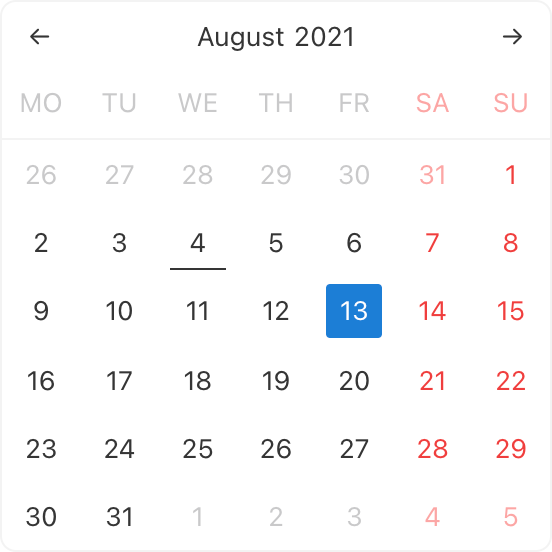
A no dependencies, lightweight and feature-rich ⚡ calendar component for react.
Note - The library is still under active development so the API might change before the first stable release. We do not recommend to use it in production.

Features
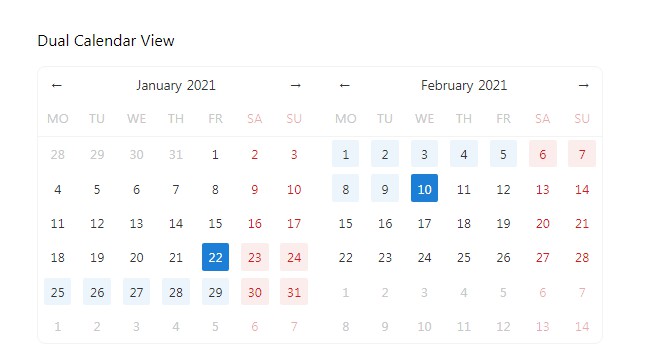
- ? Date Range
- ? Fixed Date Range
- ? Multiple Dates
- ? Highlight Custom Dates
- ? Disable Custom Dates
- ? Easy to Theme
- ✅ No Dependencies
- ? SSR Compatible
- ? Easily Customizable
- ? Lightweight - less than 20kb
Installation
The calendar component uses react hooks so it requires the react version to be at least 16.8.0. Make sure you have a react version that is equal to or greater than that.
With yarn
yarn add @natscale/react-calendar
With NPM
npm install @natscale/react-calendar
Usage
To add the default stylesheet. You can import it from the node_modules folder.
import '@natscale/react-calendar/dist/main.css';
With Typescript
import React, { useState, useCallback } from 'react';
import { Calendar } from '@natscale/react-calendar';
function App() {
const [value, setValue] = useState();
const onChange = useCallback(
(value) => {
setValue(value);
},
[setValue],
);
return (
<div>
<Calendar value={value} onChange={onChange} />
</div>
);
}
With Javascript
import React, { useState, useCallback } from 'react';
import { Calendar } from '@natscale/react-calendar';
function App() {
const [value, setValue] = useState();
const onChange = useCallback(
(value) => {
setValue(value);
},
[setValue],
);
return (
<div>
<Calendar value={value} onChange={onChange} />
</div>
);
}