vite-plugin-mpage
“mpage” means “module page”, like one page project management. Abstractly speaking, one page for module just like one page for project.
Install
yarn add -D vite-plugin-mpage
// or
pnpm add -D vite-plugin-mpage
Add plugin to your vite.config.ts:
// vite.config.ts
import { defineConfig } from 'vite';
import mpage from 'vite-plugin-mpage';
// recommend to use @vitejs/plugin-react-swc
export default defineConfig({
plugins: [mpage()],
});
Usage
The following is the recommended directory structure.
demo
├── base.tsx
└── intro.md
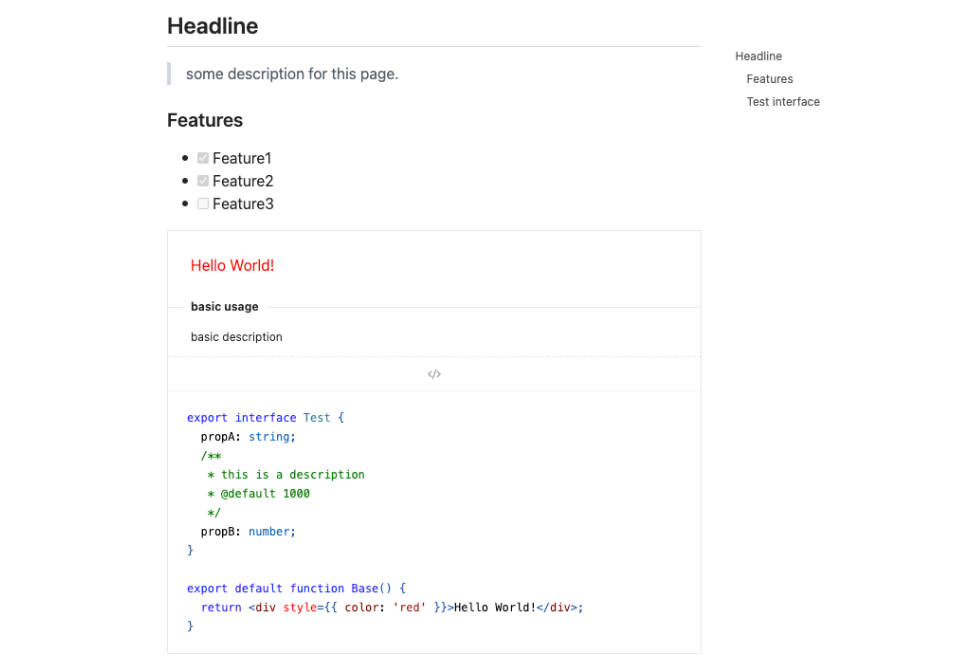
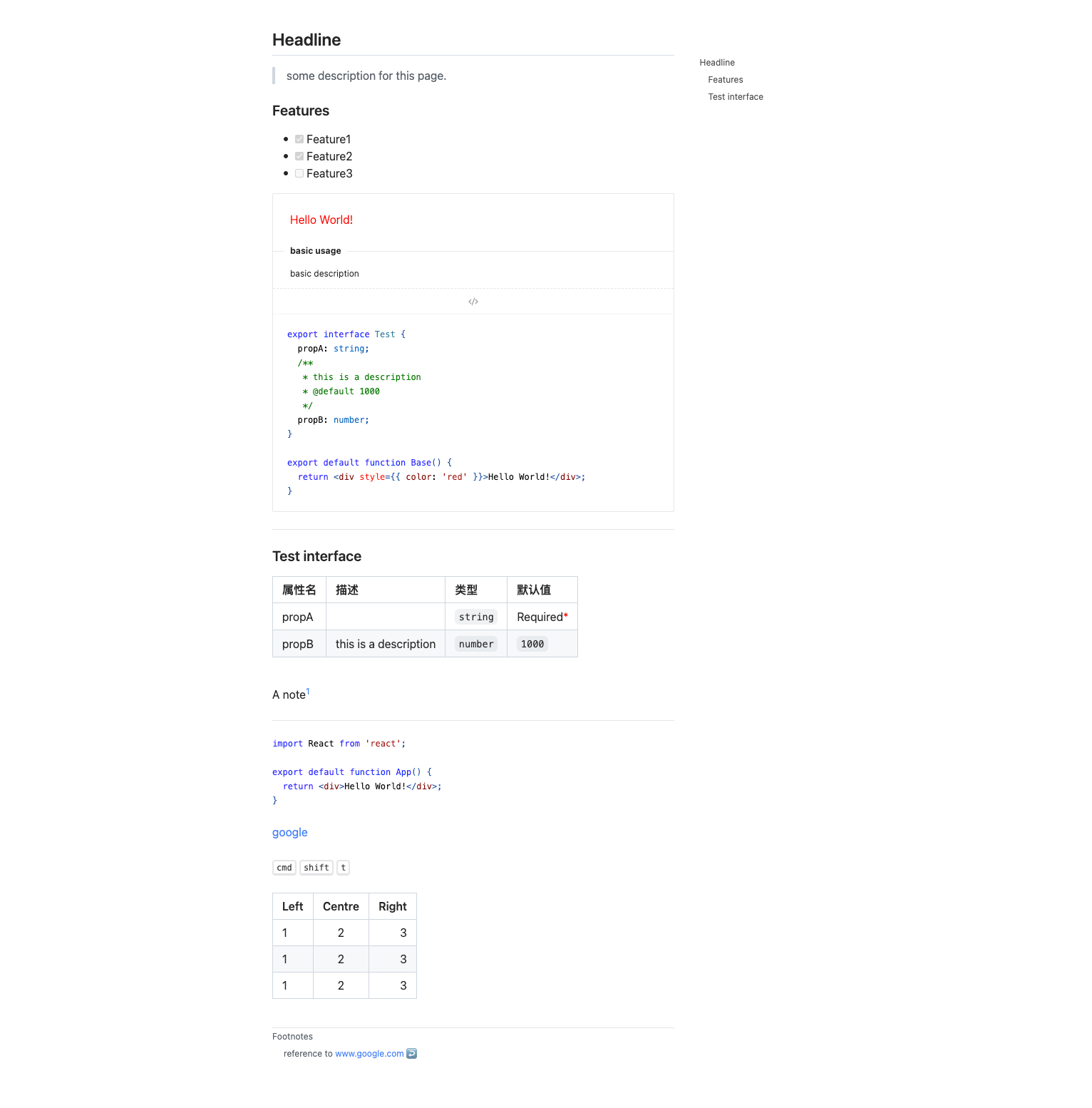
in ./demo/intro.md
## 模块名
- ⚡️ 模块特性1
- ? 模块特性2
- ? 模块特性3
## 如何使用
<Demo
path="./base.tsx"
title="basic usage"
desc="basic description"
/>
in your App.tsx
import MPage from './demo/intro.md';
export default function App() {
return <MPage />;
}