Reactivity
As the name says, Reactivity is a lightweight javascript library to create simple reactive objects. Inspired in Redux and Vuex
Get started
NPM:
npm install @darudlingilien/reactivity
Then...
import Reactivity from '@darudlingilien/reactivity'
CDN:
<script src="https://unpkg.com/@darudlingilien/[email protected]/cdn/reactivity.min.js"></script>
Usage
First, Reactivity must be instantiated
const Reactive = new Reactivity();
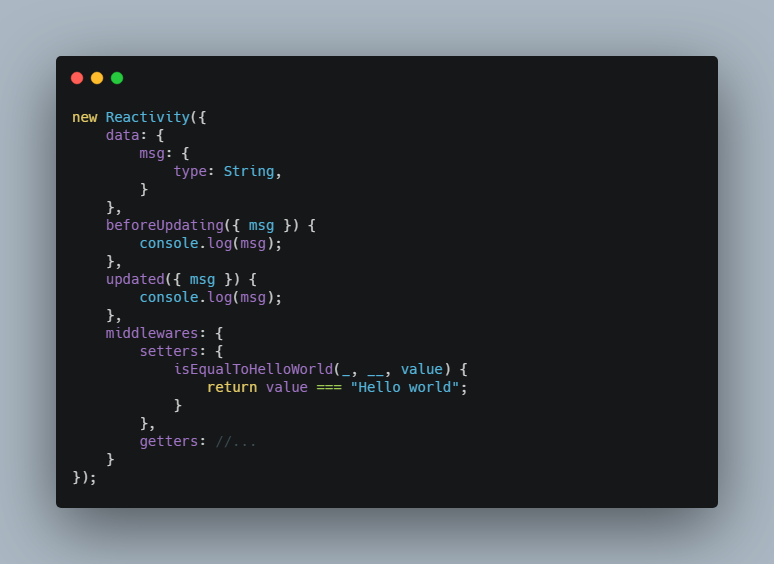
The Reactivity constructor receives one paramater, an options parameter, which needs to receive all the data, middlewares and callbacks. For example...
new Reactivity({
data: {
msg: {
type: String,
}
},
beforeUpdating({ msg }) {
console.log(msg);
},
updated({ msg }) {
console.log(msg);
},
middlewares: {
setters: {
isEqualToHelloWorld(_, __, value) {
return value === "Hello world";
}
},
getters: //...
}
});
About options properties...
datais required, each of its properties must have two sub-properties,typeandvalue. This last one is optional, buttypeis required, it must be a build-in object constructor, like String, Boolean, Array...beforeUpdating/updated, could be functions or objects (with functions of course), the parameter is the current state of thedatamiddlewaresproperty has two sub-properties,settersandgetters, each function defined in both properties receives the same parameters of a Proxygetandsettraps and must return a boolean, otherwise it will fail
Actions
For set a property...
Reactive.data.msg = "Hello world";
For get a property...
console.log(Reactive.data.msg);
All these actions will trigger all callbacks, either beforeUpdating/updated and middlewares