A Bare Minimum 2D Plotter
An extremely lightweight React component to declaratively (and elegantly) plot shapes on an inline SVG.
Demo Applications
Install
npm install --save bare-minimum-2d
Usage
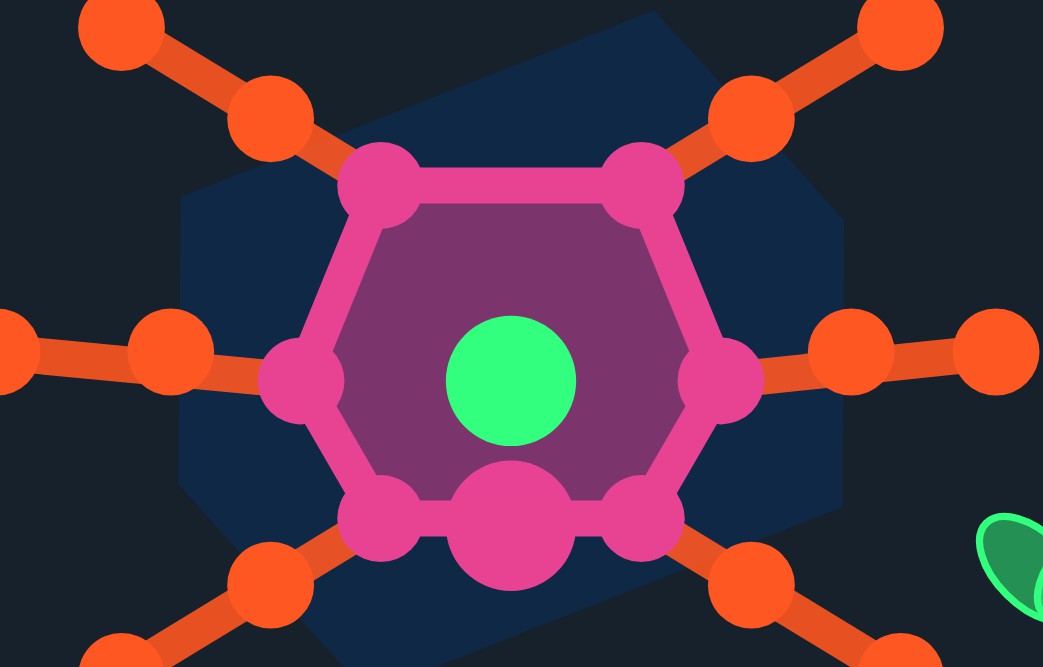
This is an example of what you can pass to a BareMinimum2d component.
You pass it like so:
import BareMinimum2d from 'bare-minimum-2d'
<div style={{ width: '100%', height: '100vh' }}>
<BareMinimum2d {...{ data, container }} />
</div>
The component takes the dimensions of its parent and is always centered
Everything you need to know explained in two minutes
A BareMinimum2d component only has two props: container and data. container is a small object with exactly four elements. data is an array containing objects.
Example:
import BareMinimum2d from 'bare-minimum-2d'
const container = {
color: '#0000FF',
opacity: 0.2,
xRange: 300,
yRange: 500
}
const data = [{
x: [0],
y: [0],
color: "#FFFFFF",
opacity: 1.0,
size: 10,
type: 'points',
id: 'center'
}]
<div style={{ width: "100%", height: "100vh" }}>
<BareMinimum2d {...{ data, container }} />
</div>
container.color and container.opacity specifies the canvas color of BareMinimum2d.
The cartesian coordinate system of BareMinimum will follow the diagram below given container.xRange and container.yRange. Position (0, 0) will always be at the center of the rendered component.
yRange/2
|
|
-xRange/2 -------(0,0)--------- xRange/2
|
|
-yRange/2
Please take a look at more complex example data prop to get the idea.
each element of the array data should be a hash-like objectwith a type key which should have a value that is one of
the following:
| points | ellipse | lines | polygon |
|---|---|---|---|
| plural | singular | plural | singular |
Elements of the data array will be stacked based on the order they are declared.
The first element will be at the most bottom layer while the last element of the array will be at the top.
All attributes are ALWAYS required, nothing is optional because there are no default values. The id attribute must be unique for each element of the data array.
Plugins
You can add your own shapes as a plugin for example, here's an example plugin written by @fuddl
const Triangle = ({ x, y, transforms, size, color, opacity, id, i }) => {
const cx = transforms.tx(x)
const cy = transforms.ty(y)
const ySize = size * 0.8626
return (
<polygon
{...{
opacity,
id: `${id}-${i}`,
fill: color
}}
points={[
`${cx},${cy - ySize}`,
`${cx + size},${cy + ySize}`,
`${cx - size},${cy + ySize}`
].join(' ')}
/>
)
}
const trianglesPlugin = {
triangle: (element, transforms) => {
const { size, color, opacity, id } = element
return element.x.map((x, i) => (
<Triangle
{...{
x,
y: element.y[i],
size,
color,
opacity,
id,
i,
transforms
}}
key={`${id}-${i}`}
/>
))
}
}
And you can use it like so:
const triangle = {
"x": [-163.72675374383329],
"y": [-154.33259574213795],
"opacity": 1,
"size": 60,
"color": "#2196F3",
"type": "triangles",
"id":"points0"
}
<div style={{ width: "100%", height: "100vh" }}>
<BareMinimum2d {...{ data: [triangle], container, plugins: [trianglesPlugin] }} />
</div>
END