react-recontext
A lightweight state management inspired by Flux, Redux, based on the latest React Context API.
SUPER simple and easy to build react, react-native application and flux architecture.
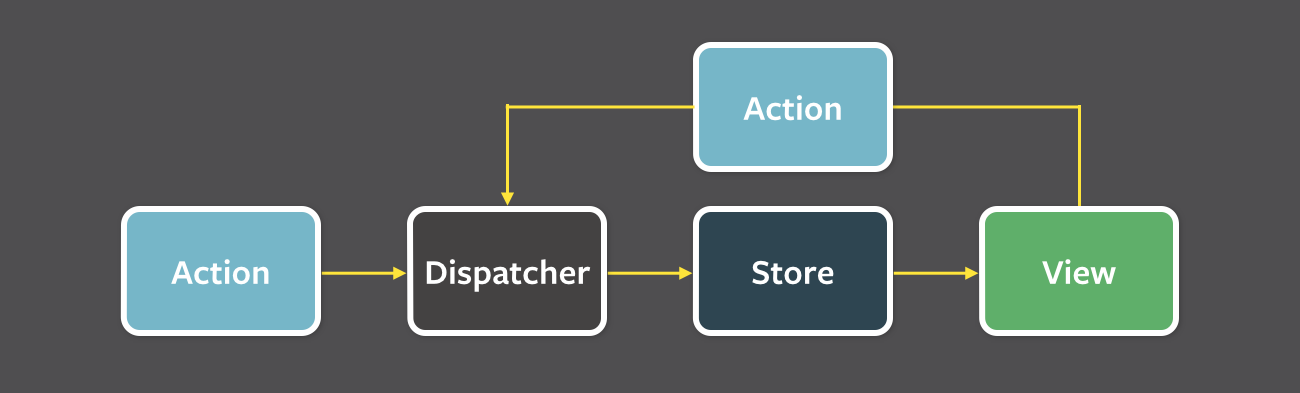
Following the Flux Architechture but only one root Store:

Installation
npm install --save react-recontext
or
yarn add react-recontext
API
- createStore: of course, to create the Store! ?
- Provider: wrap the root component
- connect: connect any component (View) to Store.
- dispatch: dispatch an event to update the Store
Note: All action event types are generated automatically. For example, when you create an action:
const actionsCreators = {
addTodoItem: (state, { item }) => ({
list: state.list.push(item)
})
};
The action event type was also created, so you only need to change the action name from camel case into screaming snake case like this:
dispatch("ADD_TODO_ITEM", { item: item })
Usage
There is a detailted example you can play with: Todo App Example
-
Create store.js
import createStore from "react-recontext"; const initialState = { todos: [ { id: 1, content: "Drink water", completed: true }, ] }; const actionsCreators = { toggleItem: (state, { todoId }) => ({ todos: state.todos.map( todo => todo.id === todoId ? { ...todo, completed: !todo.completed } : todo ) }) }; export const { Provider, connect, dispatch } = createStore( initialState, actionsCreators, true //enable debugging );
-
Wrap root component with Provider
// react:
import React from "react"; import ReactDOM from "react-dom"; import { Provider } from "./store"; import App from "./App"; ReactDOM.render( <Provider> <App /> </Provider>, document.getElementById("root") );// react-native + react-nativation
import { createStackNavigator } from "react-navigation"; import { Provider } from "./store"; const AppNavigator = createStackNavigator(...) const App = () => ( <Provider> <AppNavigator /> </Provider> ); -
Connect component to get data and call action anywhere you want
import React from "react"; import Todo from "./Todo"; import { connect, dispatch } from "./store"; const TodoList = ({ todos }) => ( <ul> {todos.map(todo => ( <Todo key={todo.id} todo={todo} onClick={() => dispatch("TOGGLE_ITEM", ({ todoId: todo.id }))} /> ))} </ul> ); const mapStateToProps = state => ({ todos: state.todos }); export default connect(mapStateToProps)(TodoList);
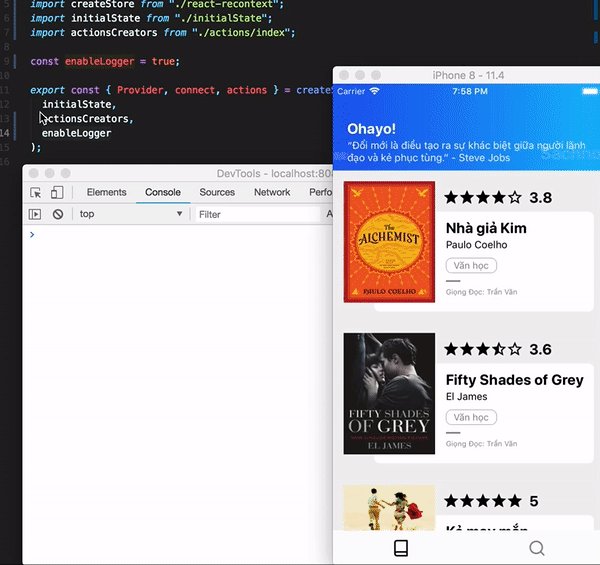
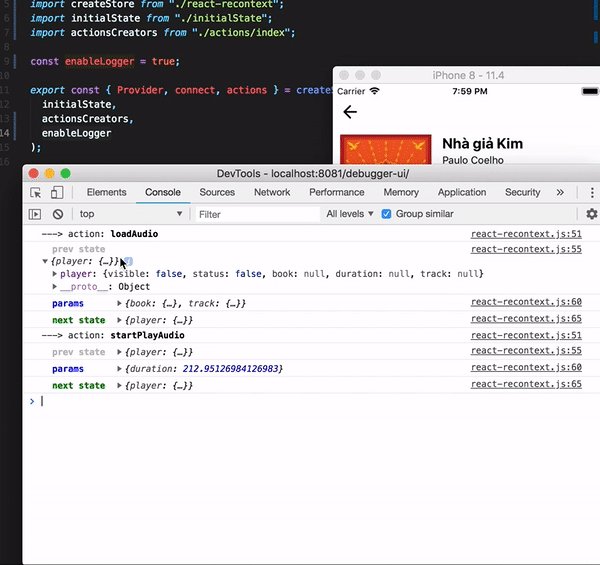
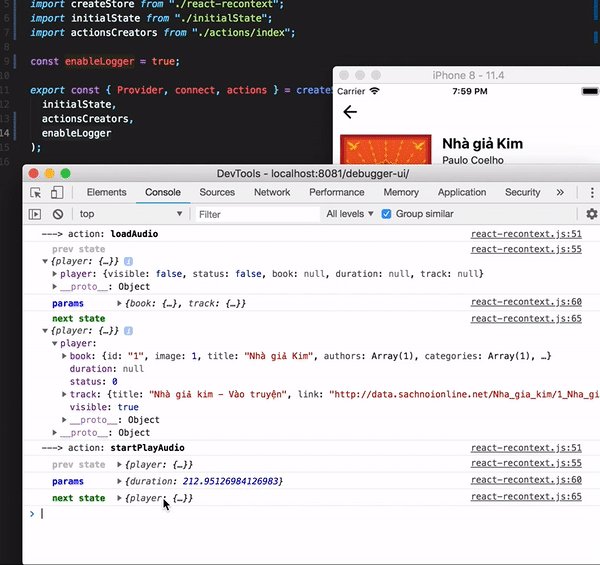
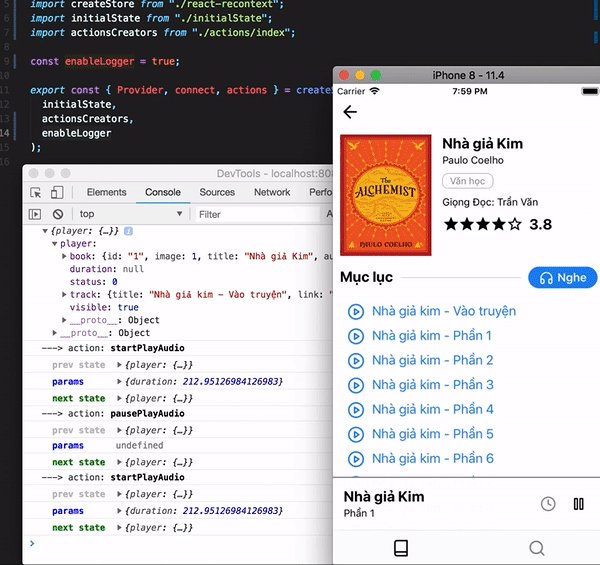
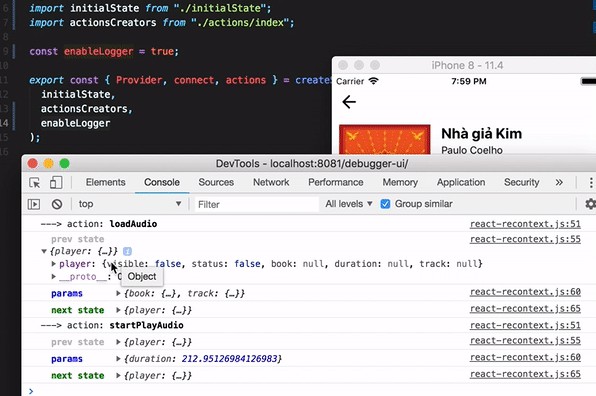
React-recontext logger example: