? Wonder Film!
A little example / portfolio using React.js, Typescript, React Query, Chakra… to display in a beautiful way the top movies and series from the TMDB API.
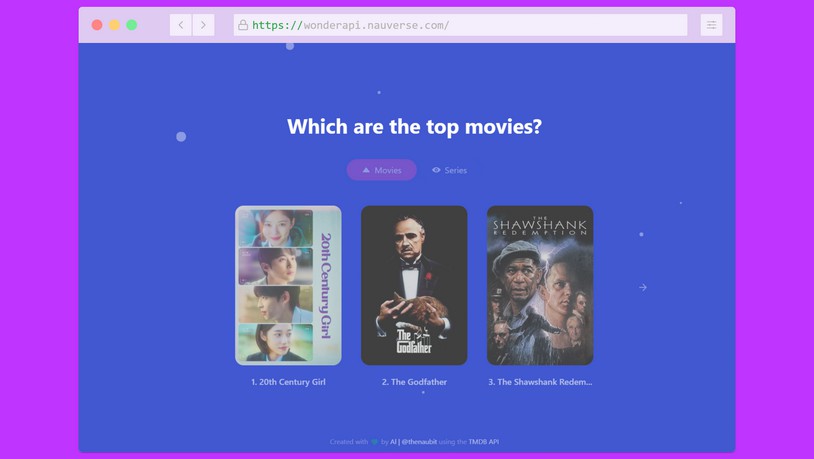
Live Demo
You can check this project deployed here: https://wonderapi.nauverse.com/
Stack Used
- React.js
- Typescript
- React Router v6
- Chakra UI
- Framer Motion
- React Query (with infinite pagination!)
- And much more! ?
How to install and run by yourself?
- Clone this repo in your computer and inside the root folder of this project, install the libraries (you can use
npm i,yarnor evenpnpm i) - Once the libraries are installed, you need to create a
.envfile in the root folder of the project with a var calledVITE_TMDB_API_KEYand it must have the value of your TMDB API key (if you don’t have one, you can check how to get one here) - Now, launch the project with
npm run dev,yarn devorpnpm run dev - That’s it!