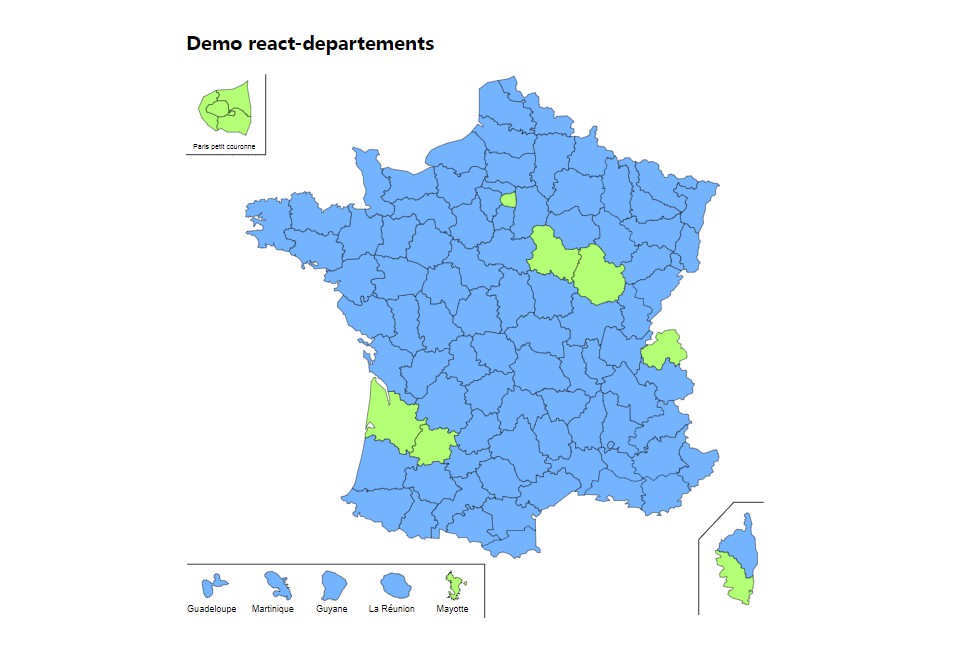
React Departements
A map of France where some departments can be colored.
Installation
$ npm install @socialgouv/react-departements
# or
$ yarn add @socialgouv/react-departements
# `react@16+` and `prop-types@15+` must be installed
$ yarn add react prop-types
Usage
import France from "react-departements";
<France departements={[75, 89, 21, 33, 47, 74, "2a", 976]} />;
See example/src.
Props
| Prop | type | usage | default |
|---|---|---|---|
| color | string | couleur par défaut d'un département | #74B4FF |
| highlightColor | string | couleur du highlight | #b3ff75 |
| departements | array | liste des départements à highlighter | [] |
Source
Le fond de carte est issu de wikimedia et distribué sous licence Creative Commons Attribution-Share Alike