material-ui-dropzone
@pandemicode/material-ui-dropzone a fork of Material-UI-Dropzone is a set of React components using Material-UI and is based on the excellent react-dropzone library.
These components provide:
- File Upload Dropzone
- File Upload Dropzone inside of a Dialog
Additionally, the File Upload Dropzone features some snazzy "File Allowed/Not Allowed" effects, previews and alerts.
Before proceeding with using this module, refer to the disclaimer section on the end of this README.
Installation
npm install --save @pandemicode/material-ui-dropzone
or
yarn add @pandemicode/material-ui-dropzone
Support
@pandemicode/material-ui-dropzone complies to the following support matrix.
| version | React | Material-UI |
|---|---|---|
3.x |
16.8+ |
4.x |
2.x |
15.x or 16.x |
3.x or 4.x |
Demo
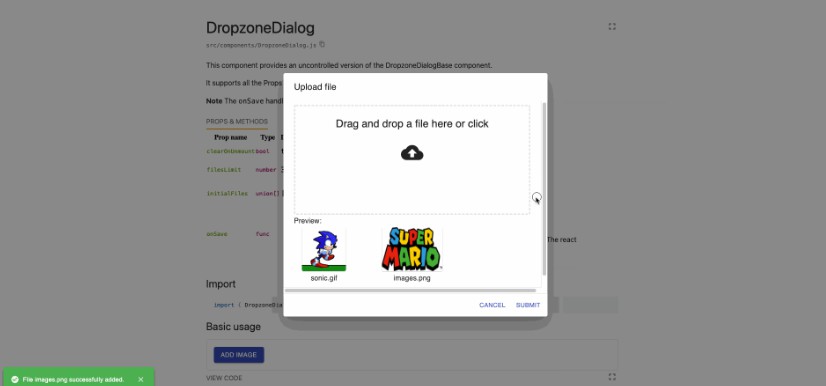
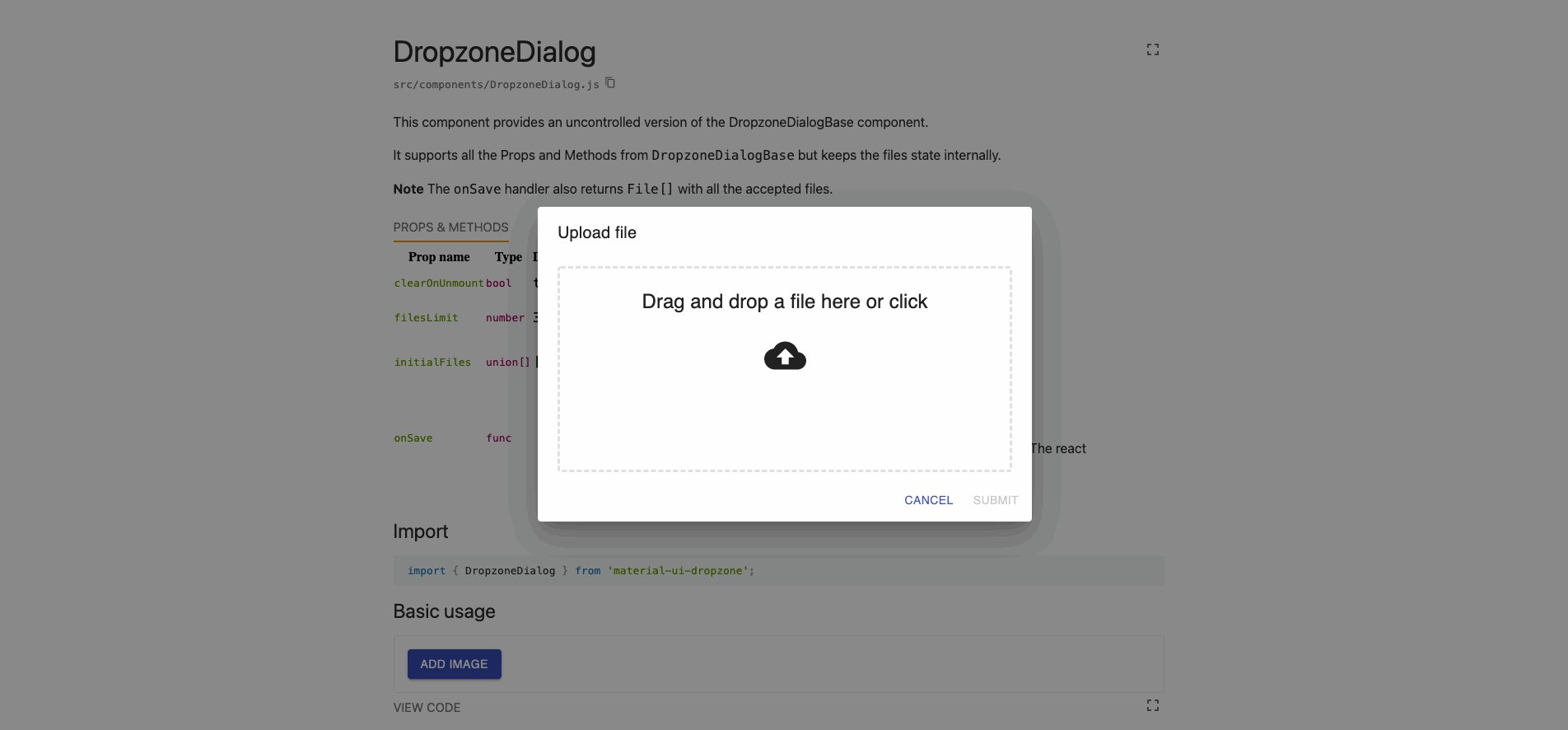
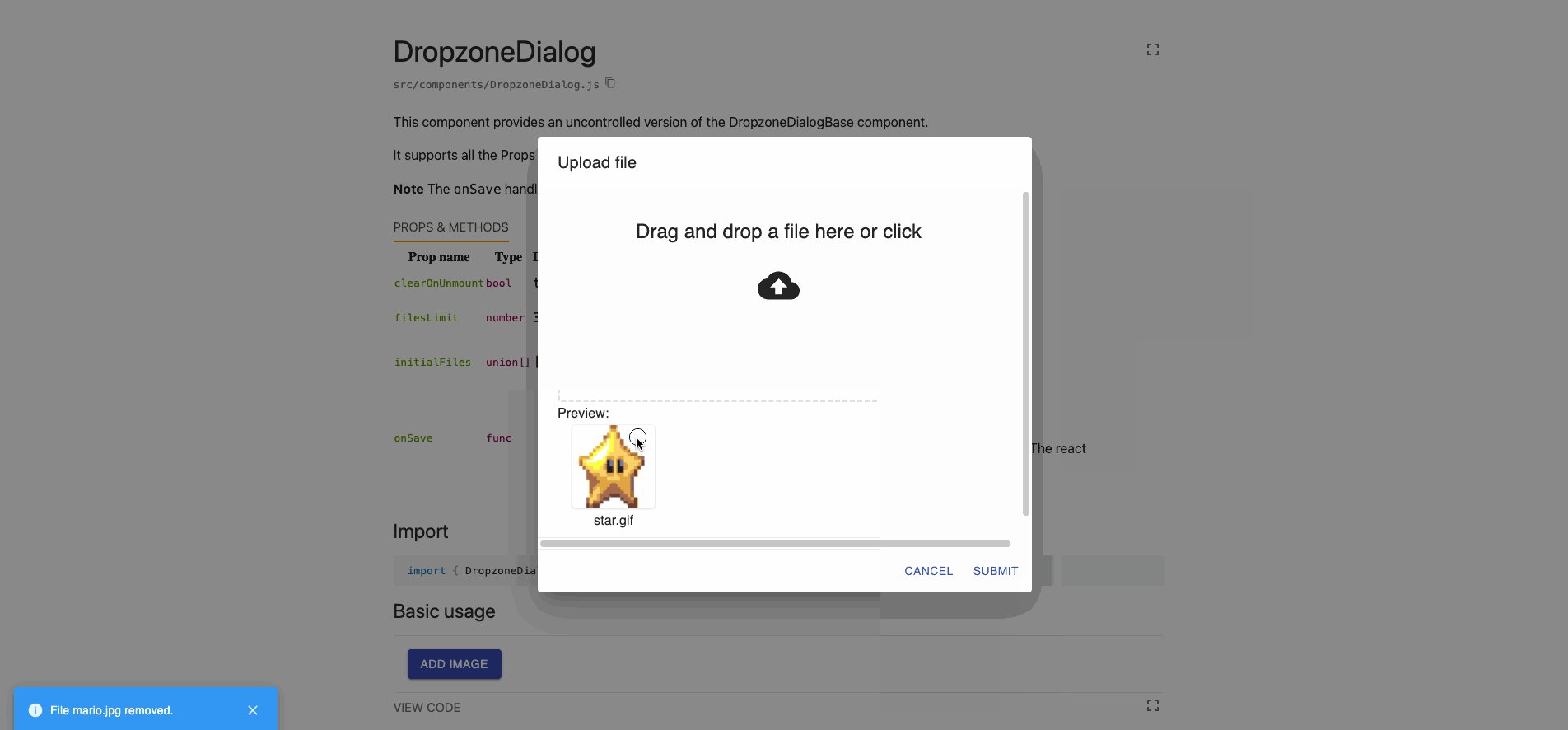
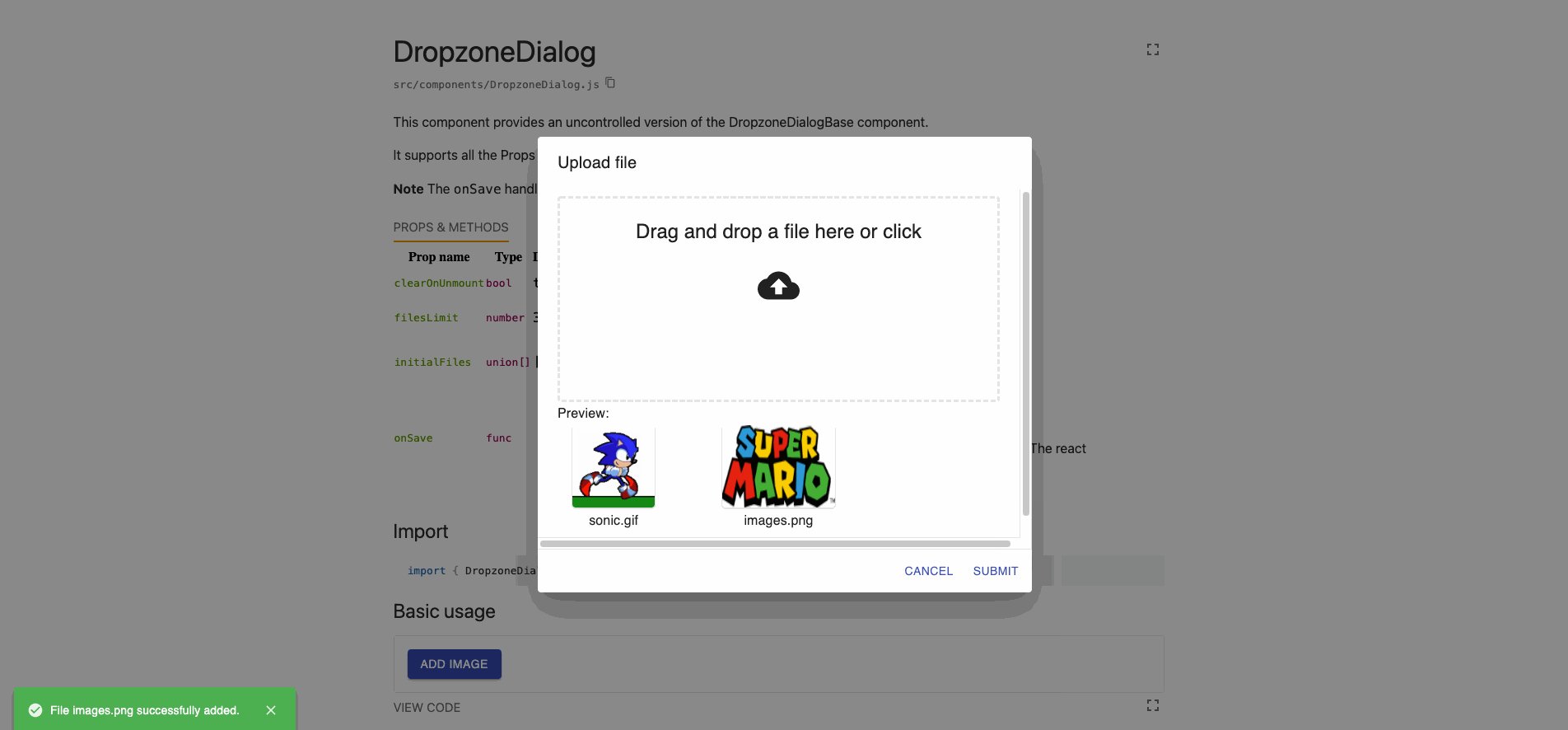
Preview: Dialog Component with drag'n'drop effects for accepted and rejected files.

Disclaimer: Drag'n'drop handling has some known limitations, see here for more details.
Components
DropzoneArea
This components creates the dropzone, previews and snackbar notifications without a dialog
import React, {Component} from 'react'
import {DropzoneArea} from 'material-ui-dropzone'
class DropzoneAreaExample extends Component{
constructor(props){
super(props);
this.state = {
files: []
};
}
handleChange(files){
this.setState({
files: files
});
}
render(){
return (
<DropzoneArea
onChange={this.handleChange.bind(this)}
/>
)
}
}
export default DropzoneAreaExample;
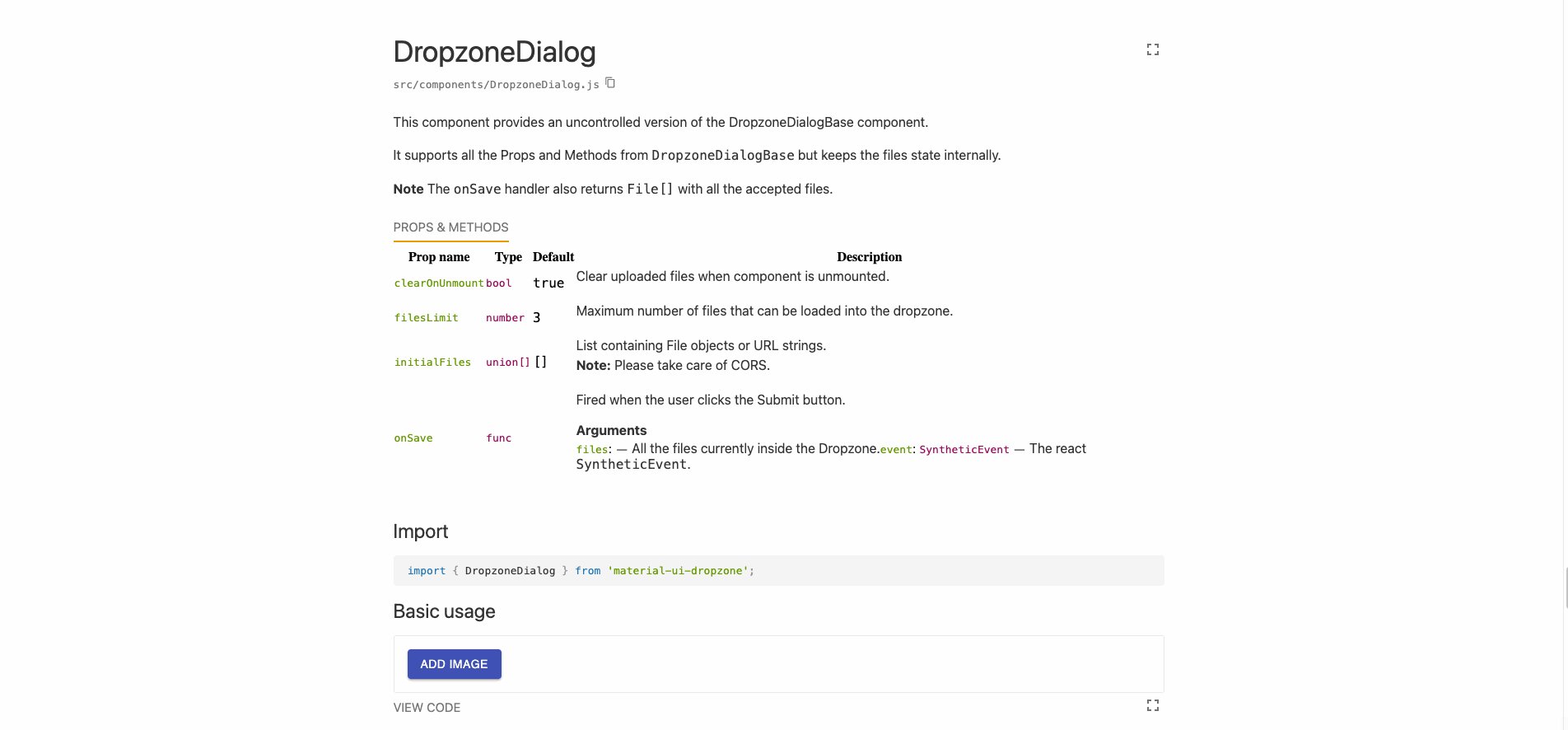
DropzoneDialog
This component provides the DropzoneArea inside of a MaterialUI Dialog.
import React, { Component } from 'react'
import {DropzoneDialog} from 'material-ui-dropzone'
import Button from '@material-ui/core/Button';
export default class DropzoneDialogExample extends Component {
constructor(props) {
super(props);
this.state = {
open: false,
files: []
};
}
handleClose() {
this.setState({
open: false
});
}
handleSave(files) {
//Saving files to state for further use and closing Modal.
this.setState({
files: files,
open: false
});
}
handleOpen() {
this.setState({
open: true,
});
}
render() {
return (
<div>
<Button onClick={this.handleOpen.bind(this)}>
Add Image
</Button>
<DropzoneDialog
open={this.state.open}
onSave={this.handleSave.bind(this)}
acceptedFiles={['image/jpeg', 'image/png', 'image/bmp']}
showPreviews={true}
maxFileSize={5000000}
onClose={this.handleClose.bind(this)}
/>
</div>
);
}
}
License
MIT