React Leaflet Draft
A modern study React component of leaflet draw for react-leaflet
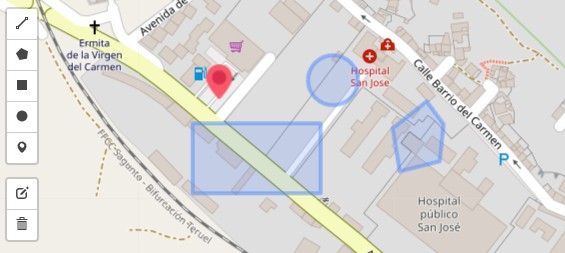
React component of leaflet-draw
for react-leaflet
Main
dist/
└── index.min.js
Getting started
Requirements
yarn add leaflet leaflet-draw react-leaflet
Installation
yarn add react-leaflet-draft
Usage
Basic Example
<FeatureGroup>
<DraftControl/>
</FeatureGroup>
Full Example
import { DraftControl } from "react-leaflet-draft";
import { MapContainer, TileLayer, Marker, FeatureGroup } from "react-leaflet";
function Map() {
return(
<MapContainer
zoom={14}
center={position}
>
<TileLayer
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
/>
<FeatureGroup>
<DraftControl />
</FeatureGroup>
</MapContainer>
)
}
API
You can see the properties in Leaflet-draw Documentation
Example options
<DraftControl
draw={{
circle: true,
rectangle: true
}}
edit={{
edit: false
}}
limitLayers={2}
/>
Example listeners
<DraftControl
onEdited={e => console.log(e)}
onDeleted={e => console.log(e)}
onCreated={e => console.log(e)}
/>