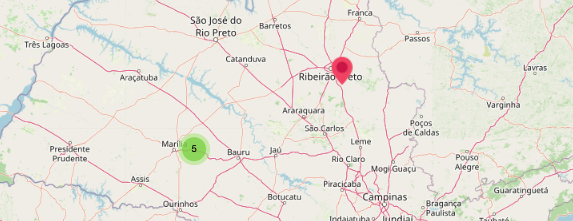
React Leaflet Muster
A modern study React wrapper of marker cluster for react-leaflet
React wrapper of Leaflet.markercluster
for react-leaflet
based in react-leaflet-markercluster
Table of contents
Main
dist/
└── index.min.js
Getting started
Requirements
yarn add leaflet leaflet.markercluster react-leaflet
Installation
yarn add react-leaflet-muster
Usage
Basic Example
<MarkerMuster>
<Marker position={[-21.210309, -47.647063]}/>
<Marker position={[-21.210309, -47.647063]}/>
</MarkerMuster>
Full Example
import { MarkerMuster } from "react-leaflet-muster";
import { MapContainer, TileLayer, Marker } from "react-leaflet";
function Map() {
return(
<MapContainer
zoom={14}
center={position}
>
<TileLayer
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
/>
<MarkerMuster>
<Marker position={[-21.210309, -47.647063]}/>
<Marker position={[-21.210309, -47.647063]}/>
</MarkerMuster>
</MapContainer>
)
}
API
You can see the properties in Leaflet.markercluster All Options
Example options
<MarkerMuster
showCoverageOnHover={false}
zoomToBoundsOnClick={false}
>
<Marker position={[-21.210309, -47.647063]}/>
<Marker position={[-21.210309, -47.647063]}/>
</MarkerMuster>
Example listeners
<MarkerMuster
onCLick={e => console.log(e)}
onMouseOver={e => console.log(e)}
>
<Marker position={[-21.210309, -47.647063]}/>
<Marker position={[-21.210309, -47.647063]}/>
</MarkerMuster>
Credits
All credits and rights to Yevhen Uzhva
of react-leaflet-markercluster