react-paginations
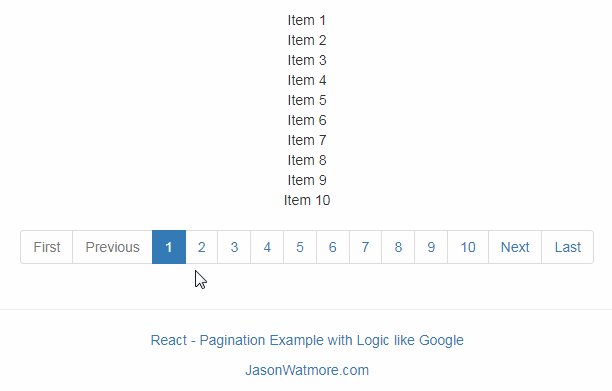
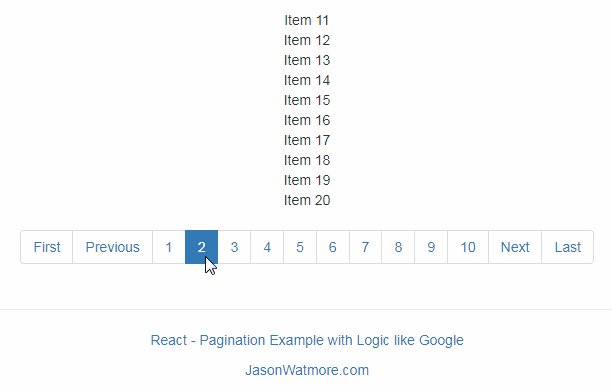
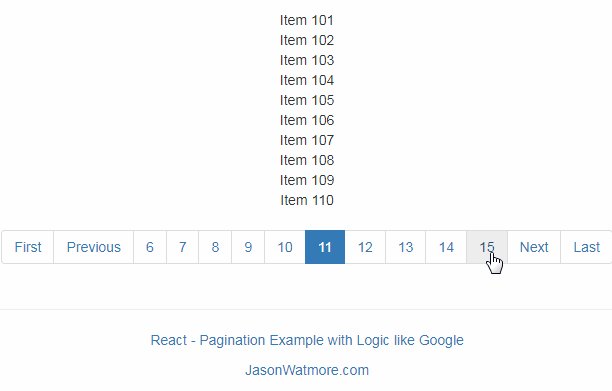
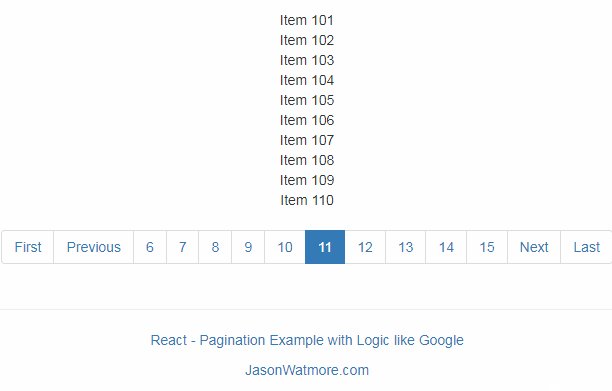
React Paginations component.
Installation
- Install the latest version of react and react-paginations:
npm install --save react @trendmicro/react-paginations
- At this point you can import
@trendmicro/react-paginationsand its styles in your application as follows:
import { TablePagination } from '@trendmicro/react-paginations';
// Be sure to include styles at some point, probably during your bootstraping
import '@trendmicro/react-paginations/dist/react-paginations.css';
Usage
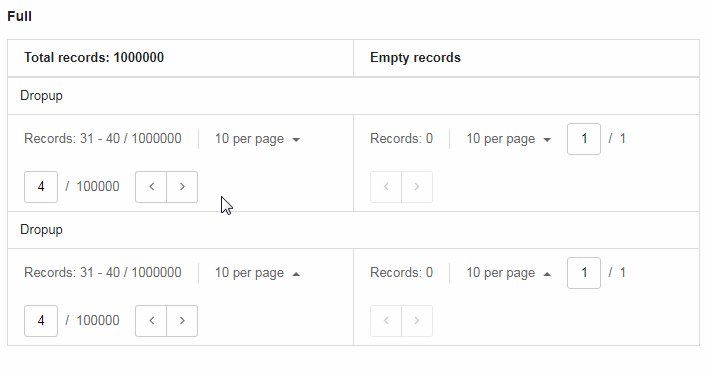
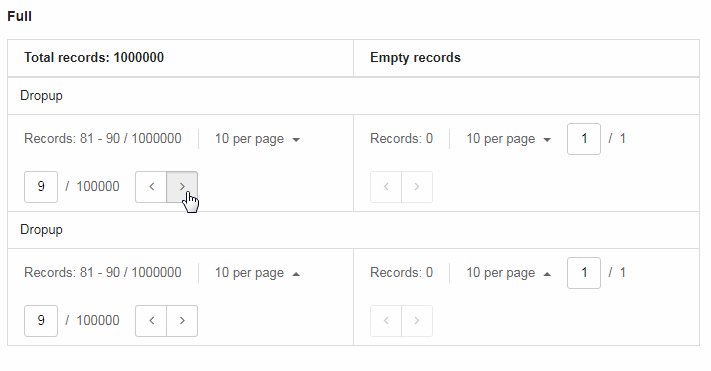
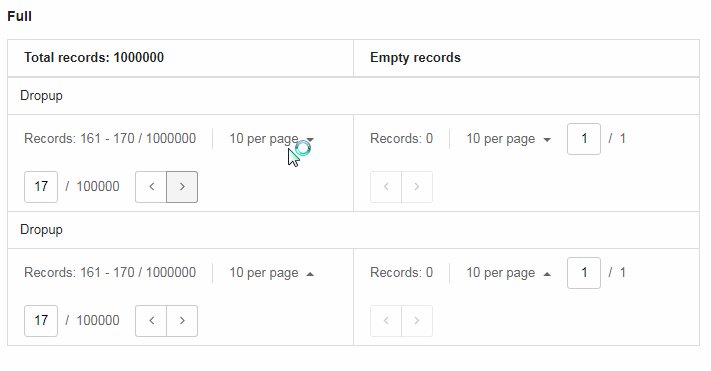
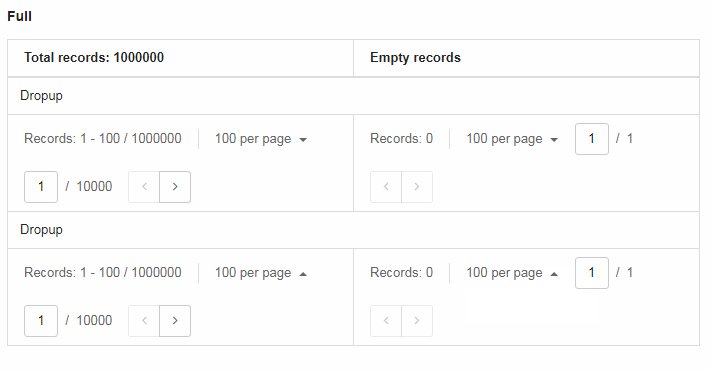
TablePagination
<TablePagination
type="full"
page={this.state.page}
pageLength={this.state.pageLength}
totalRecords={this.state.totalRecords}
onPageChange={({ page, pageLength }) => {
this.setState({ page, pageLength })
}}
prevPageRenderer={() => <i className="fa fa-angle-left" />}
nextPageRenderer={() => <i className="fa fa-angle-right" />}
/>
API
Properties
TablePagination
| Name | Type | Default | Description |
|---|---|---|---|
| type | String | 'full' | 'full', 'reduced', or 'minor' |
| page | Number | 1 | |
| pageLength | Number | 10 | |
| pageLengthMenu | Array | [10, 25, 50, 100] | |
| dropup | Boolean | false | The menu will open above the dropdown toggle, instead of below it. |
| totalRecords | Number | 0 | |
| onPageChange | Function | ||
| prevPageRenderer | Function | ||
| nextPageRenderer | Function | ||
| pageRecordsRenderer | Function({ totalRecords, from, to }) | ||
| pageLengthRenderer | Function({ pageLength }) |