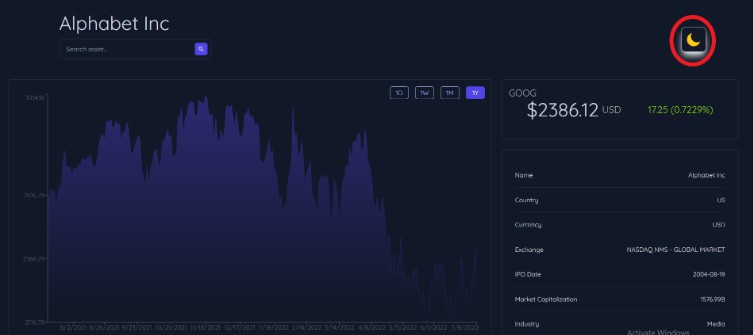
Asset Display Panel
A panel that displays financial data from any firm which you can search for i.e. GOOG, AMZN, etc.
View Demo · Report Bug · Request Feature
About The Project
Built With
- HTML5
- CSS3
- JavaScript
- React
- Tailwind CSS
- Git
Getting Started
Prerequisites
You need to install Node and npm to install this project locally.
- Go to nodejs.org and click on the download button (latest or LTS doesn’t matter).
- Run the installer.
- Follow the installer steps, agree the license agreement and click the next button.
- You may need to restart your computer, if prompted then do so.
Test if you have it installed correctly by running the following in your command line.
node -v
Test if you have npm.
npm -v
If you get a version returned on either or both, you have it installed and can move on, if not you may need to refollow the steps listed above.
Installation
- Get a free API Key at https://finnhub.io/
- Clone the repo
git clone [email protected]:ash-fallon/asset-display-panel.git
- Install NPM packages
npm install
- Enter your API in
.envconst REACT_APP_API_KEY = 'ENTER YOUR API';
Usage
Search using the search bar for various stocks and firms. For best results, use acronyms like GOOG, AMZN, etc.
Switch the graph by clicking the buttons in the graph i.e. 1W, 1M, etc.
Switch to dark mode by clicking the button with the moon icon in the top right.
For more examples, please refer to the Documentation
Roadmap
- Add mobile responsiveness.
- Add additional data to be displayed.
- Make search area wider to display more data.
See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.txt for more information.
Contact
Ash Fallon – [email protected]
Project Link: https://github.com/ash-fallon/asset-display-panel