react-photo-layout-editor
A Photo Layout Editor For React.

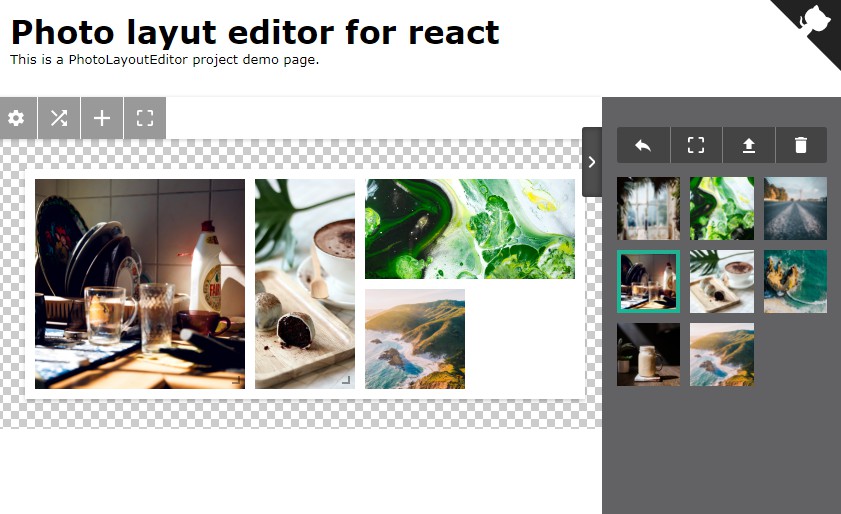
Feature
PLE는 이런 특징들을 가지고 있습니다.
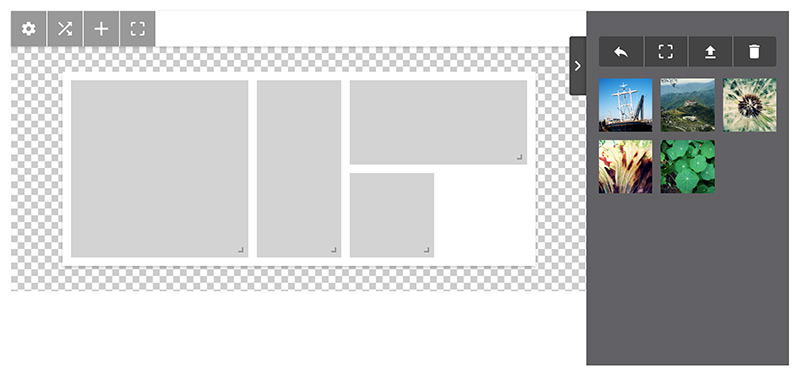
Management Images
사이드바에 이미지를 업로드하여 사진을 배치하기 전에 이미지를 담아둘 수 있습니다.

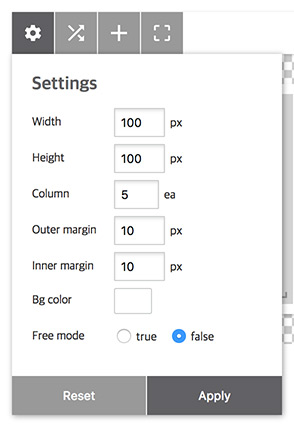
Edit Blocks
블럭의 갯수나 사이즈, 여백등을 조절할 수 있습니다.

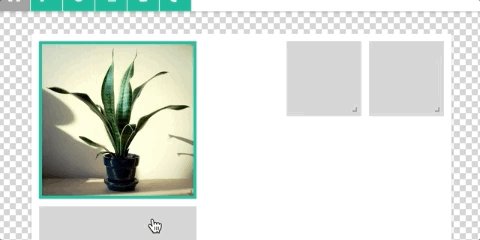
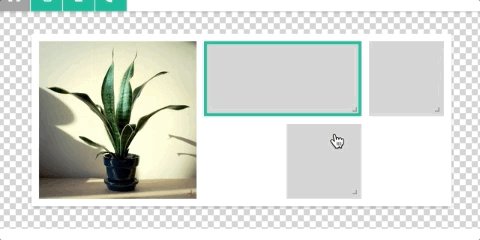
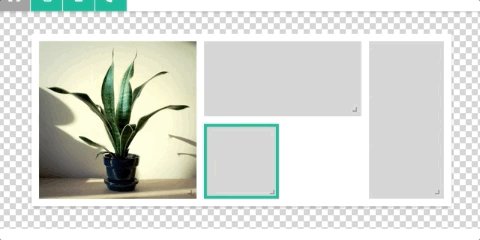
Drag & Drop
이미지를 드래그하여 이미지를 블럭에 넣거나 블럭의 위치를 옮기거나 수정할 수 있습니다.
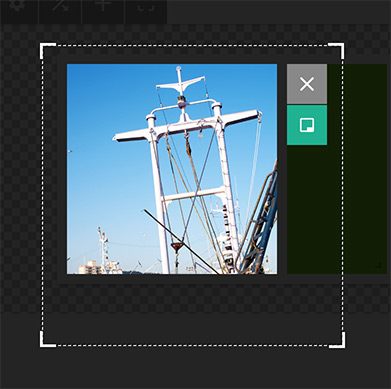
Edit image area
블럭을 선택하고 펜 모양의 툴바(edit block)를 선택하면 편집창이 뜨면서 영역을 변경할 수 있습니다.

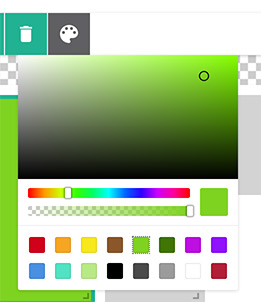
Change color
블럭의 배경색을 바꿀 수 있습니다. 빈 블럭을 만들고 색상을 수정할 수 있습니다.

Installation
cli로 설치할 프로젝트에서 다음과 같은 명령을 실행합니다.
npm
npm install --save react-photo-layout-editor
yarn
yarn add react-photo-layout-editor
Usage
원하는곳에 컴포넌트를 삽입합니다.
한페이지에 단독으로 사용하는것을 권장합니다.
import PhotoLayoutEditor from 'react-photo-layout-editor';
<PhotoLayoutEditor ref={(r) => { ple = r }}/>
Properties
컴포넌트를 마운트할때 설정값을 정의할 수 있습니다.
| Name | default | Type | Description |
|---|---|---|---|
| body | {} | object |
툴바와 그리드를 편집하는 영역. 아래 body 항목을 참고 |
| side | {} | object |
이미지를 관리하는 사이드 팔레트 영역. 아래 side 항목을 참고 |
| uploadScript | null | string |
이미지를 서버로 업로드 처리하는 주소 |
| uploadParamsConvertFunc | null | function |
이미지를 서버로 업로드하고 그 결과값을 받아 side.files에 이미지를 등록할 수 있도록 값을 변경하는 콜백함수 |
| updateStoreFunc | null | function |
store 데이터가 변경될때마다 실행하는 콜백함수 |
| callback | {} | object |
여러가지 행동에 대한 콜백 함수들의 모음 |
body
툴바와 그리드 편집 영역
| Name | default | Type | Description |
|---|---|---|---|
| setting | {} | object |
그리드 편집기의 설정값. setting 섹션 참고 |
| blockColor | rgba(211,211,211,1) | string |
블럭 하나의 기본 배경색 |
| grid | [] | array |
블럭 데이터값 목록 |
body.setting
그리드 편집 영역의 설정값
| Name | default | Type | Description |
|---|---|---|---|
| width | 100 | number |
기본 블럭 하나의 가로사이즈 |
| height | 100 | number |
기본 블럭 하나의 세로사이즈 |
| column | 5 | number |
한줄에 들어가는 기본 블럭의 갯수 |
| outerMargin | 10 | number |
그리드 겉부분의 여백값 |
| innerMargin | 10 | number |
블럭 사이의 여백값 |
| bgColor | rgba(255,255,255,1) | string |
그리드 배경색 |
side
이미지를 관리하는 사이드 팔레트 영역
| Name | default | Type | Description |
|---|---|---|---|
| files | [] | array |
이미지 목록 |
| visible | true | boolean |
팔레트 표시유무 |
callback
컴포넌트 콜백 함수들
| Name | params | Description |
|---|---|---|
| init | 컴포넌트가 초기화 되었을때 호출합니다. | |
| sideUploadStart | 사이드 영역 이미지를 업로드를 시작할때 호출합니다. | |
| sideUploadProgress | loaded,total,percent |
사이드 영역 이미지를 업로드중일때 호출합니다. |
| sideUploadComplete | res |
사이드 영역 이미지 하나를 업로드가 끝나면 호출합니다. |
| sideUploadCompleteAll | 사이드 영역 모든 이미지 업로드를 완료하면 호출합니다. | |
| sideUploadFail | 사이드 영역 이미지 업로드를 실패하면 호출합니다. | |
| sideRemove | images |
사이드 영역 이미지를 삭제할때 호출합니다. |
API
PhotoLayoutEditor를 컨트롤할 수 있습니다. 먼저 컴포넌트를 접근할 수 있도록 인스턴스 변수로 만들어줍니다.
다음 컴포넌트와 같이 ref를 이용하여 ple이름의 변수를 이용하여 API를 사용할 수있습니다.
let ple = null;
<PhotoLayoutEditor ref={(r) => { ple = r }}/>
자세한 API의 내용은 다음 링크를 참고하세요.
Development
이 프로그램을 개발하기 위하여 데모 페이지를 띄울 수 있습니다.
다음 과정을 통하여 브라우저에 개발에 사용되었던 데모 페이지를 열어볼 수 있습니다.
git clone https://github.com/redgoose-dev/react-photo-layout-editor.gitcd react-photo-layout-editoryarn installyarn run dev- in your browser, connect
http://localhost:3000