Discussit
A project was done for the 2021 Knight Hacks Hackathon. A platform similar to Reddit however instead of forming close-knit communities of like-minded people unites all people from many different backgrounds. It does this by having people create and find discussion posts where they can discuss various topics. The goal of the project was to experiment with creating a platform that exposes people to other people’s opinions while still being able to maintain a friendly dialogue.
? Inspiration
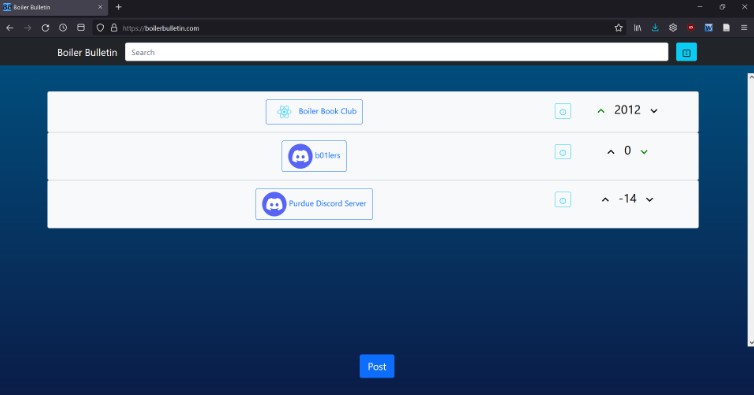
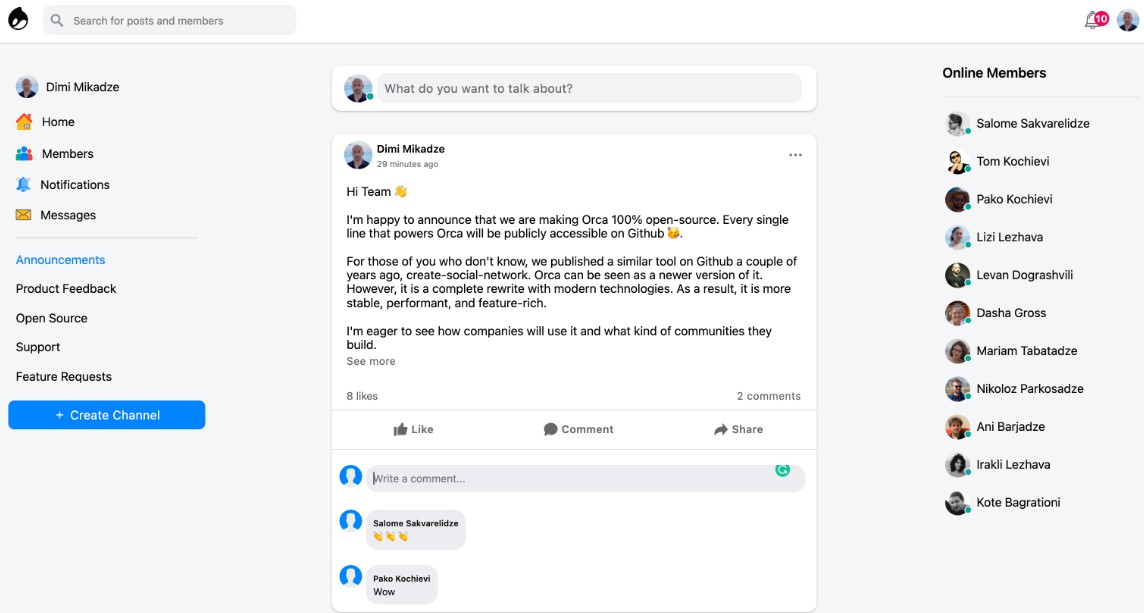
? What it does
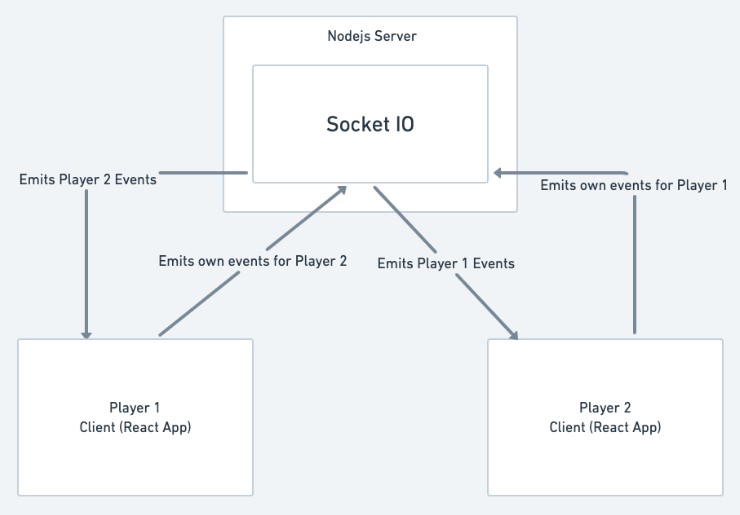
⚙️ How we built it
- Frontend: React Js
- Backend: Node Js, Express Js
- Authentication: Firebase
- Design: Tailwind CSS
- Prototyping: Figma
Best Domain Name from Domain.com
Facebook – Express Yourself
⛅ Use of Google Cloud
- We built Discussit’s authentication system with Google Cloud’s Firebase. We chose this because we wanted to make an application that was very very secure. We learned how robust & fast Google Cloud services are and seeing that Firebase had a free plan that was great for us student hackers, using Google Cloud was kind of a no-brainer.
- Additionally, Firebase Authentication provided a backend service, easy-to-use SDKs, and ready-made UI libraries, and the ability to authenticate using passwords, phone numbers, Google, Facebook and Twitter, and the like. Thus, implementation was easy and we are pretty sure we made it incredibly convenient for our users while keeping it secure.
? Challenges we ran into
? Accomplishments that we’re proud of
- Completing a project
- Learned a lot
- Defeating the barriers put up by different time zones, and working extra hard to complete this project.
? What we learned
- We learned the importance of collaboration.
? What’s next for Discussit
Figma: https://www.figma.com/file/ETSlUTxyo3SB1q5uPNeeRi/Knight-Hacks?node-id=1%3A11