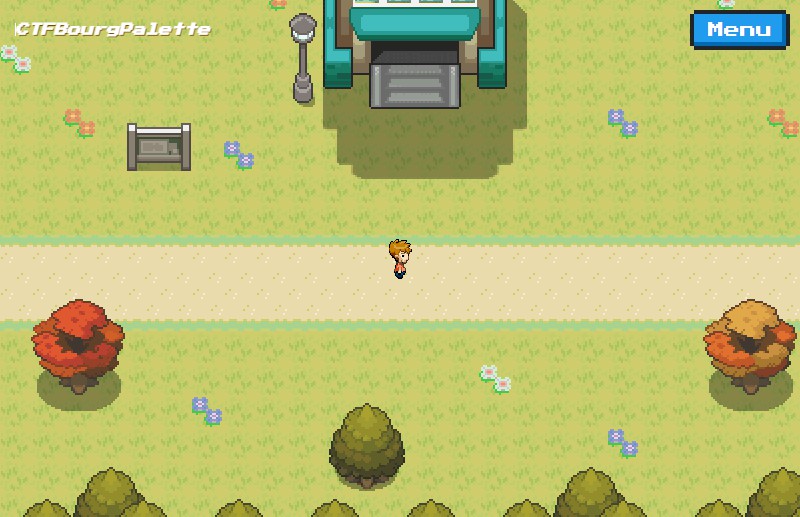
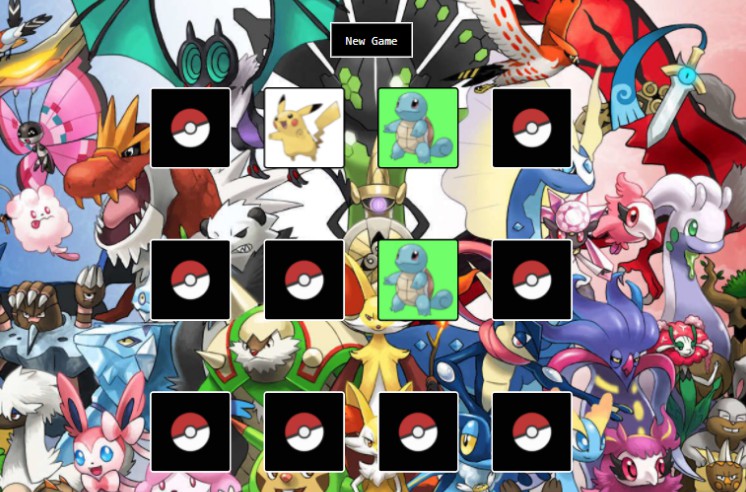
Pokegames
A pokemon minigame where you can explore and catch them all. Built with React and consumes public PokeAPI.
? Quickstart
Run the website locally
git clone https://github.com/radespratama/pokegames.git pokegames
Setting up the project
cd pokegames
# Install deps
yarn || npm install
# Copy Pokemon API in .env file
# You can visit https://pokeapi.co
VITE_POKEMON_API= <API URL HERE>
Starting server
yarn dev || npm run dev
? Tools Used
? Contributing
After setting up the project, and making changes:
git add .
git commit -m "commit message"
git push YOUR_REPO_URL YOUR_BRANCH