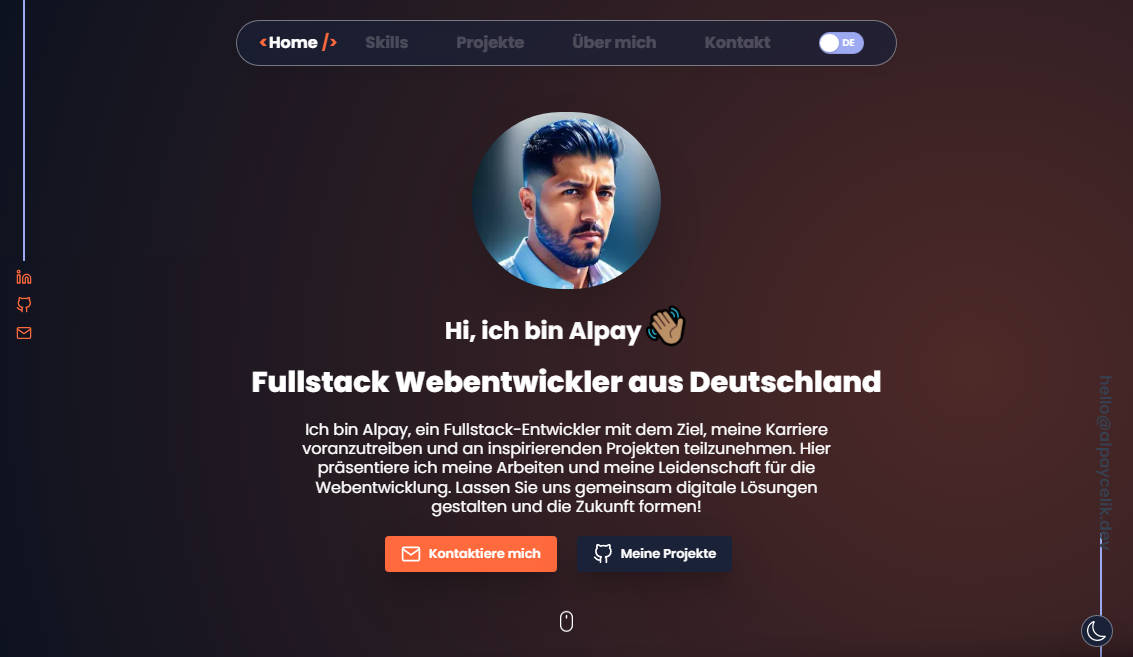
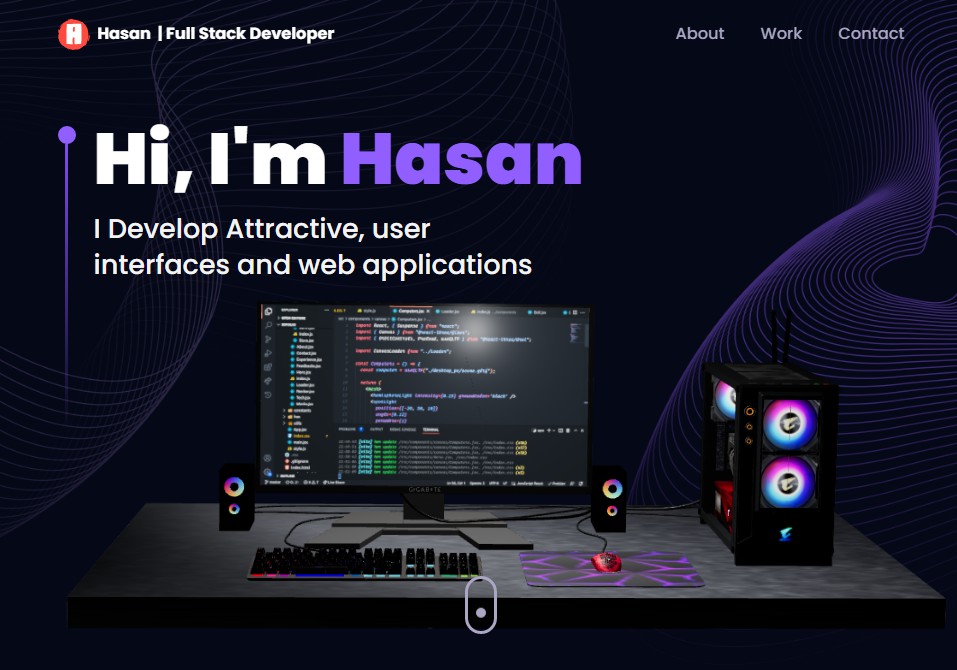
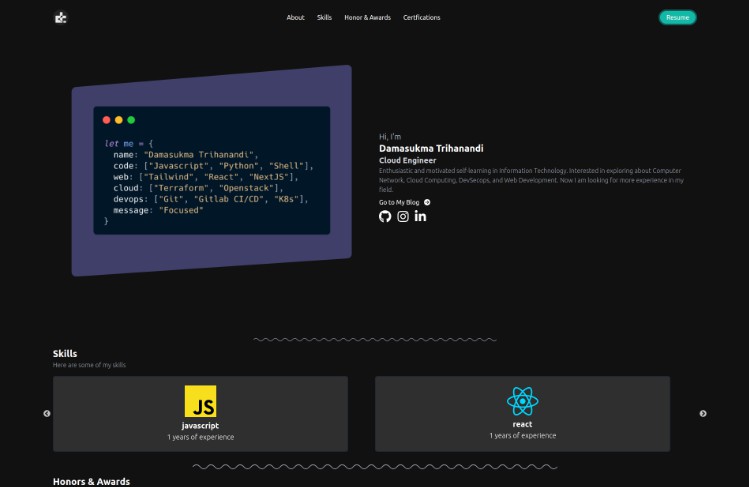
Portfolio Webseite
This is a portfolio website built using React, Tailwind CSS, and TypeScript. The website showcases my skills and projects as a full-stack developer. For the contactform i used a backend, which is build on node.js and express.
Demo

You can also check out the live demo of the portfolio website here.
Features
- SEO optimized
- User settings stored in session storage
- Dark and Light mode available
- Easy data modification through a single
data.tsxfile - Gziped and lazy loaded Data
- Developed first with the Mobile First methodology, then for desktop.
- Compatible with all mobile devices and with a beautiful and pleasant user interface.
- Smooth scrolling in each section.Contains animations when scrolling.
- Uptime Service with colored animation
Installation
Clone the Repo
git clone <reponame>Installation of dependencies
npm i or npm installStart Server
npm run devEnvironment Variables
To run this project, you will need to add the following environment variables to your .env file. See .env-init in root directory
API_BASE_URL
API_SERVICESTATUS_URL
Tech Stack
Client: React, React Router Dom, Tailwind CSS, Typescript, Axios, Framer Motion, GSAP, Prism React Renderer, React Icons, React Intersection Observer, React Toastify, React Tooltip, Reactjs Popup, Swiper, Rollup Plugin Gzip
Server: Node, Express, NodeMailer
Support
If you find this project helpful or would like to support my work, you can ⭐ this Repo