Build and Deploy a Fantastic 3D Portfolio Website with Three.js and React.js
Introduction
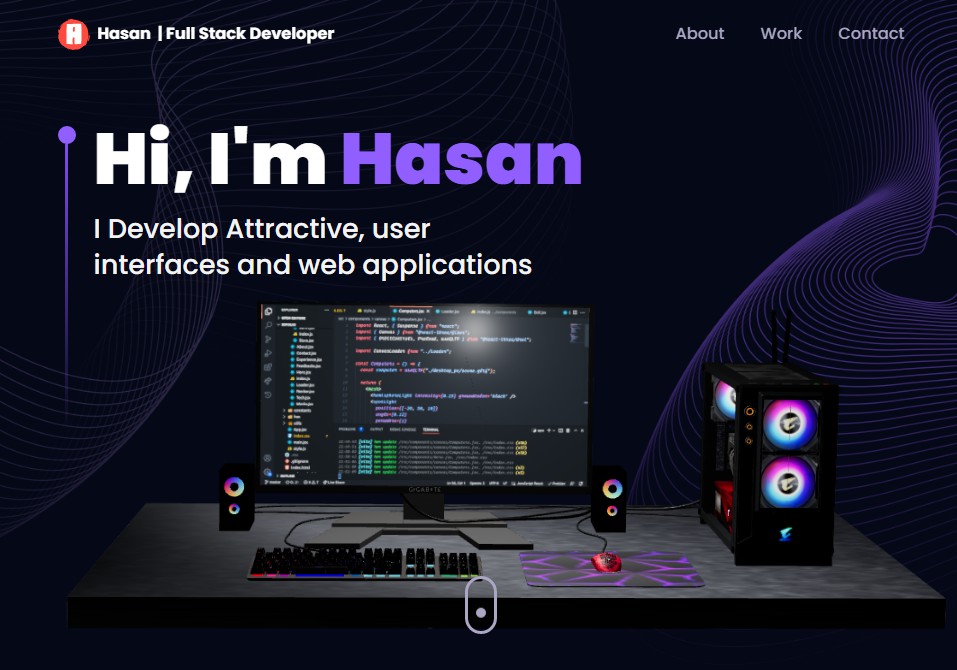
The most impressive websites in the world use 3D graphics and animations to bring their content to life. Learn how to build your own ThreeJS 3D Developer Portfolio today!
In this course, you’ll learn the following:
- ThreeJS – a powerful 3D graphics library for rendering and animating the 3D model
- React Three Fiber – a popular library for creating 3D graphics with ThreeJS in React
- TailwindCSS – a popular utility-first CSS styling framework
- Framer Motion – the most popular library used to bring your React website to life with animations You’ll also learn how to:
- Load, create and customize stunning 3D models and geometries with various lights, as well as understand the 3D world with a camera and positioning of an object in space.
- Make your code reusable and scalable using Higher Order Components (HOCs) and other industry-standard best practices
- Implement sending emails through a form on the website
- Ensure responsiveness across all devices and improve your site’s performance using Suspense and Preload.