BizCharts
BizCharts: a powerful data visualization library based G2 React.
Features
easy to use
strong expansion capability
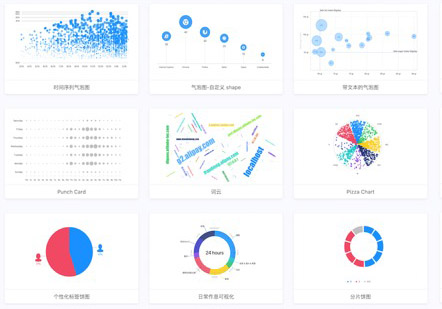
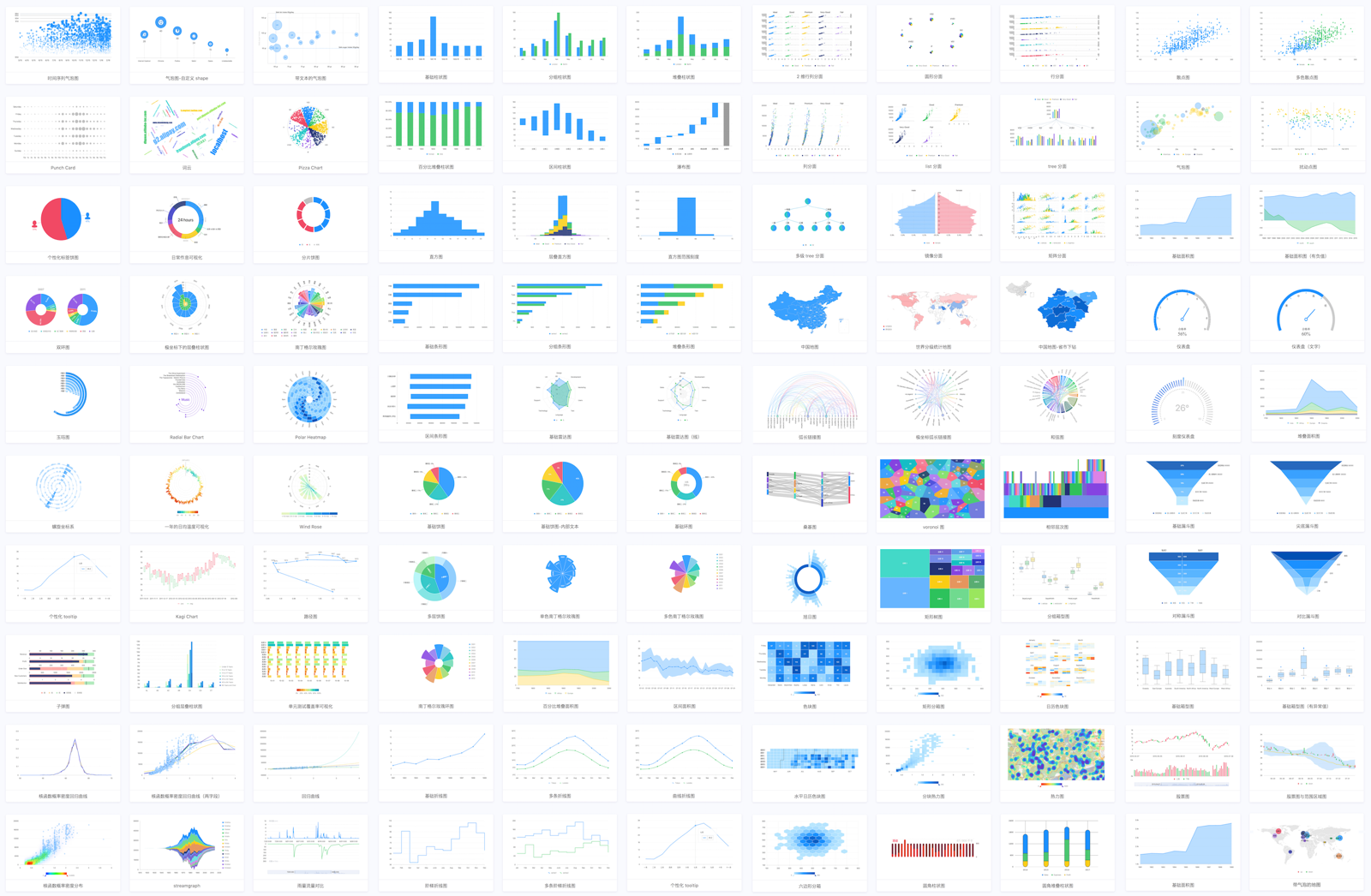
support most data visualization charts

Installation
npm
$ npm install bizcharts
umd
<script src="https://unpkg.com/bizcharts@${version}/umd/BizCharts.min.js"></script>
dev build
$ git clone https://github.com/alibaba/BizCharts.git
$ cd BizCharts
$ npm install
$ npm run build
dev demo
$ sudo vi /etc/hosts
// add 127.0.0.1 localhost
$ npm run[-script] demo
// open in browser http://localhost:3510/
Usage
import {Chart, Axis, Tooltip, Geom} from "bizcharts";
const data = [...];
<Chart height={400} data={data} forceFit>
<Axis name="month" />
<Axis name="temperature" label={{formatter: val => `${val}°C`}} />
<Tooltip crosshairs={{type : "y"}} />
<Geom type="line" position="month*temperature" size={2} color={'city'} />
<Geom type='point' position="month*temperature" size={4} color={'city'} />
</Chart>