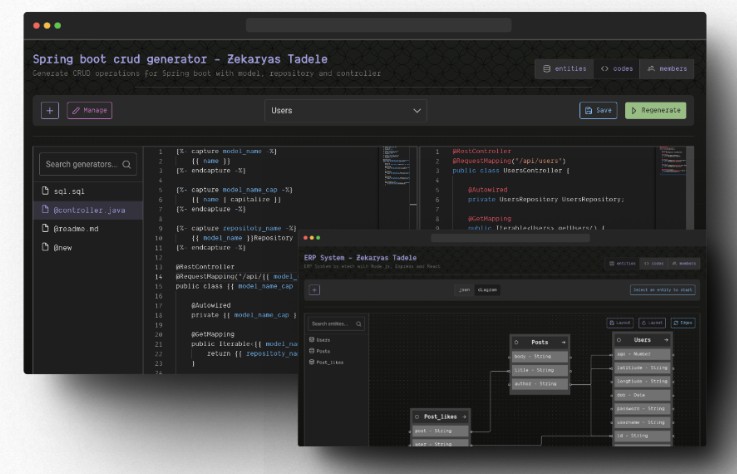
The Codegen
- TL:DR
- Codegen is a tool that uses templates and data schema to generate custom code snippets or projects.
- Codegen is a programmable code-generation tool based on the Liquid template engine. It allows developers to create custom templates for generating code snippets, files, or entire projects from various data schema. Codegen also provides features such as user management, syntax highlighting, and formatting to make the code-generation process easier and faster.
Building & running the project
Before building or running, fill .env
- Create a .env file at the root level, with the following information
# required env variables
DATABASE_URL=${postgres database url i.e use docker compose}
GITHUB_ID=${github client id}
GITHUB_SECRET=${github secret}
NEXTAUTH_SECRET=${random base64 value i.e openssl rand -base64 32}
# optional env variables
NEXT_PUBLIC_PROJECT_NAME=${Project name, "The Codegen"}
NEXT_PUBLIC_PROJECT_DESCRIPTION_MAX_LENGTH=${New project description Length, 80}
NEXT_PUBLIC_REQUEST_REFRESH_INTERVAL=${value for SWR to refresh every n millisecond, 1000(1sec)}
# update datasource in schema.prisma file to
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
Database setup
- if you don't want to use postgresql, you can change the database to any other databases prisma supports
- optionally, when working locally you can use the docker-compose to spin up postgres database
docker-compose up -d
- once you setup the .env files you can start building the project for both dev and prod environment
How to build the project for production
yarn add
yarn run vercel-build
yarn run start # then open localhost:3000
How to run the project locally
- right after cloning this project
1. yarn add
2. yarn run prisma generate
3. yarn run prisma db push
4. yarn run dev
- subsequent runs don't need the first 3 commands, unless you changed schema.prisma file.
yarn run dev
Prisma Commands to remember
#to access database ui interface by prisma
npx prisma studio
# to generate type definition
prisma generate
#to automatically generates SQL migration files and apply them to the database
npx prisma migrate dev --name migration_name
#to format and let prisma generate relation for you
prisma format
Note on Prisma migration commands
- When developing locally
- to sync your Prisma schema with the database schema of your local development database
- Use either
prisma migrate devorprisma db push
- For CI/CD or production environment
prisma migrate deploy