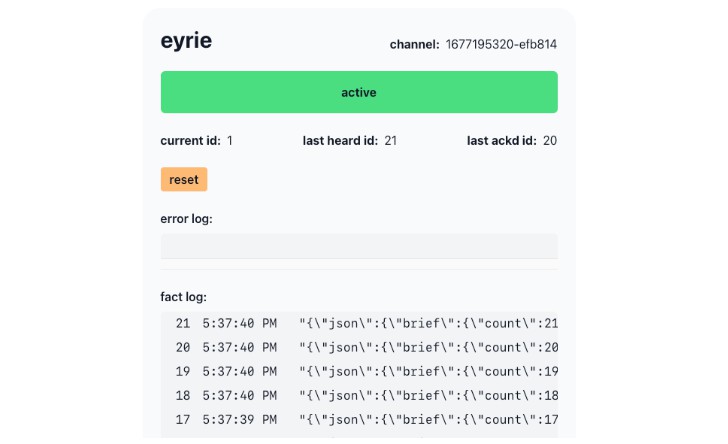
eyrie
An app for testing the validity of %eyre and our %eyre client
Desk
The desk currently has the minimum amount of files necessary to distribute an application and should be distributable immediately. Any further Hoon development should happen here.
UI
eyrie is built primarily using React, Typescript, and Tailwind CSS. Vite ensures that all code and assets are loaded appropriately, bundles the application for distribution and provides a functional dev environment.
Getting Started
To get started using eyrie first you need to run npm install inside the ui directory.
To develop you’ll need a running ship to point to. To do so you first need to add a .env.local file to the ui directory. This file will not be committed. Adding VITE_SHIP_URL={URL} where {URL} is the URL of the ship you would like to point to, will allow you to run npm run dev. This will proxy all requests to the ship except for those powering the interface, allowing you to see live data.
Regardless of what you run to develop, Vite will hot-reload code changes as you work so you don’t have to constantly refresh.