Head Hunter ??
About The Project ✍
Head Hunter is a user-friendly app that effortlessly connects HR professionals with aspiring IT beginners. Developed by a team of four individuals, including myself, using the Scrum methodology, this innovative platform simplifies the recruitment process while teaching me valuable lessons in remote collaboration and code development. With Head Hunter, HR experts can easily discover and engage with talented individuals in the IT world, fostering seamless connections and empowering newcomers in their journey towards a successful career in technology.
In this project, the user (HR) can create an account, log in, and search for suitable employees while familiarizing themselves with the candidates’ preferences.
Project was a simulation of real work in which the client demanded us to create an application with specific specifications and design. I learned how the Scrum methodology works and how to collaborate with a team to collectively write code.
Demo ?
Here is a short gif to show how the app works:


also screenshots of the pages:
Login page
Main page
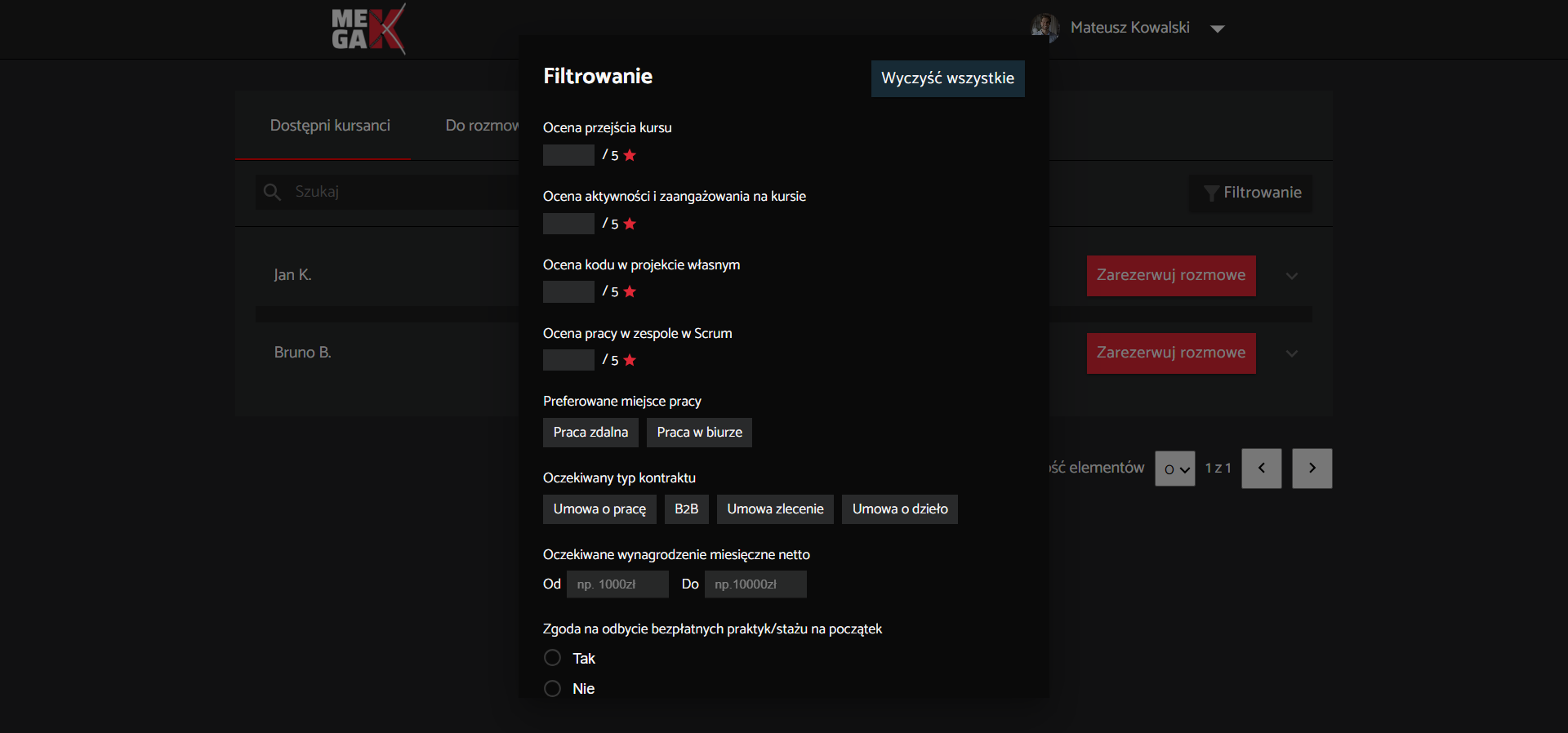
Filter button function
Candidate-CV page
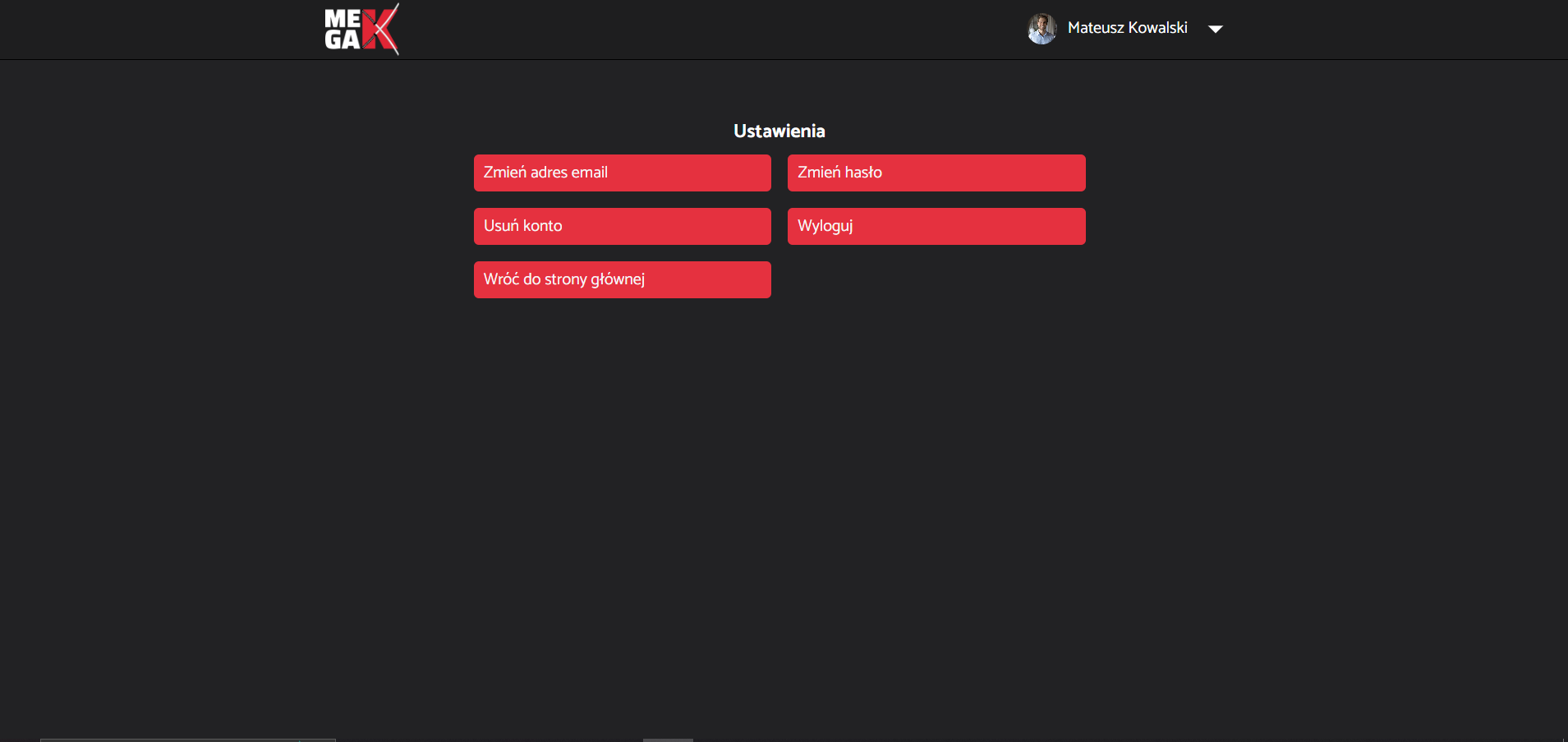
User-space
Tech Stack ??
- TypeScript
- NestJS
- TypeORM
- MySQL
- CSS
- React
- NodeJS
Installation ?
- Clone the repository
git clone https://github.com/PaulaaGS/HeadHunter-backend.git
- Go to the project directory
cd HeadHunter-backend - Install NPM packages
npm install
- Start the server development
npm start
- Start the watch mode
npm run start:dev
- Start the production mode
npm run start:prod
Configuration ?
You may need to configure connection with your database in .env file:
DATABASE_HOST
DATABASE_PORT
DATABASE_USERNAME
DATABASE_PASSWORD
DATABASE_NAME
Contact me?
LinkedIn: https://www.linkedin.com/in/bruno-braghieri/
E-mail: [email protected]