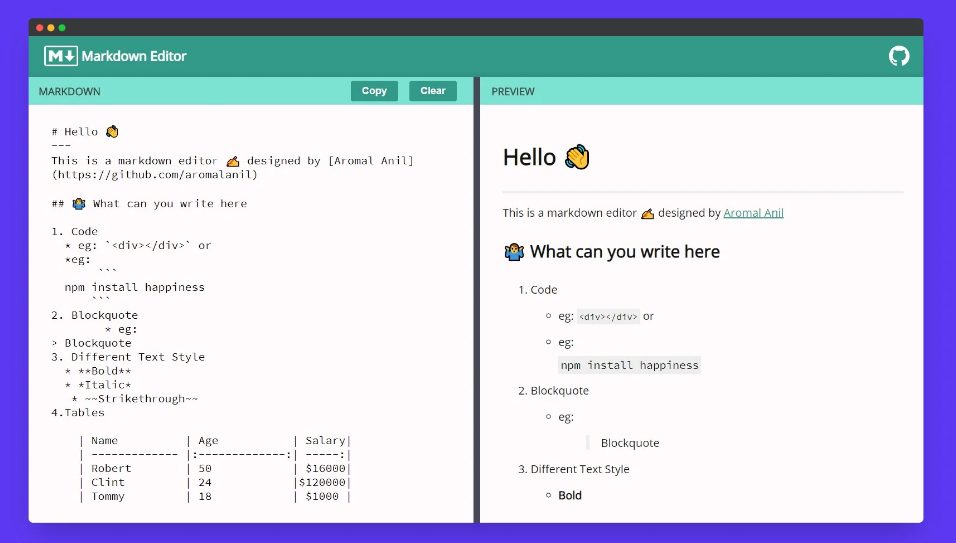
Markdown Editor
React Webapp to edit and preview markdown.
⭐ Features
- Live Preview
- Copy to clipboard
- Save as HTML
- Multiple theme support
- Works offline (PWA)
- One-tap clear button
- Adjustable window size
⚙ Setup locally
Requirements ?
- Node.js
- npm
- Git (optional)
Common setup ⚒
Clone the repo and install the dependencies.
git clone https://github.com/aromalanil/Markdown-Editor.git
cd Markdown-Editor
npm install
Run in development mode ?
Execute the following command to run the app in the development mode.
npm start
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits. You will also see any lint errors in the console.
Generate a Build ?
npm run build
Builds the app for production to the `build` folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Now the app is ready to be deployed!