react-autocomplete-hint
A React component for Autocomplete Hint.
Installation
npm install --save react-autocomplete-hint
or
yarn add react-autocomplete-hint
Usage
import { Hint } from 'react-autocomplete-hint';
<Hint options={["orange", "banana", "apple"]}>
<input
value={text}
onChange={e => setText(e.target.value)} />
</Hint>
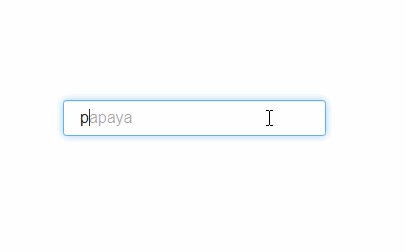
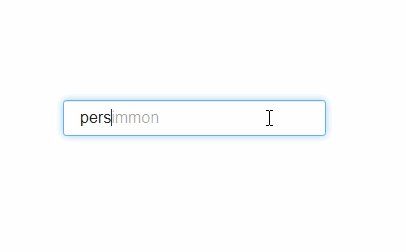
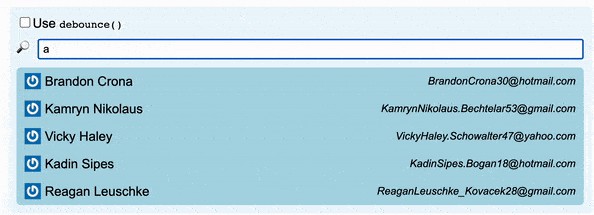
Use your keyboard Right key or Tab key(if allowTabFill is set to true) to fill your input with the suggested hint.