React Swing Component
react-swing is a React component for implementing swing easily with React.

React Version Compatibility
< 15.3 React
This package is compatible with React 15.3.0 and lower.
npm install --save [email protected]
>= 15.3 React < 16.0
This package is compatible with React 15.3.0 and higher and React 16.0.0 lower
npm install --save react-swing@^1.0.0
>= 16.0 React
This package is compatible with React 16.0.0 and higher
npm install --save react-swing@^2.0.0
Component Props
| Name | Description | type | Default | isRequired |
|---|---|---|---|---|
tagName |
Create tag element for stack. | String | div | false |
config |
Swing.Stack configuration object. more information | Object | null | false |
setStack |
Bind Swing.Stack instance to object. | function | - | true |
Component Event Props
| Name | Description |
|---|---|
throwout |
When card has been thrown out of the stack. |
throwoutend |
When card has been thrown out of the stack and the animation has ended. |
throwoutleft |
Shorthand for throwout event in the Card.DIRECTION_LEFT direction. |
throwoutright |
Shorthand for throwout event in the Card.DIRECTION_RIGHT direction. |
throwin |
When card has been thrown into the stack. |
throwinend |
When card has been thrown into the stack and the animation has ended. |
dragstart |
Hammer panstart. |
dragmove |
Hammer panmove. |
dragend |
Hammer panend. |
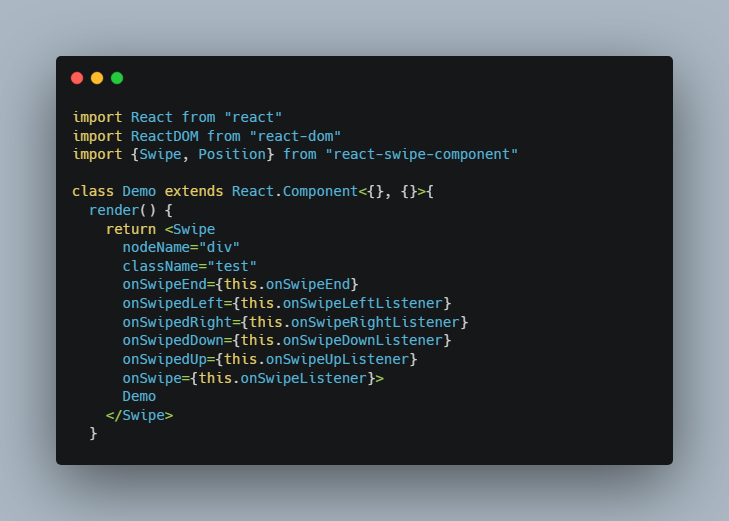
Component Event Props Example
Using 'event name' set Swing Props and passing parameter as function
<Swing
className="stack"
tagName="div"
setStack={stack => this.setState({ stack: stack })}
ref="stack"
throwout={e => console.log('throwout', e)}
>
{/*
children elements is will be Card
*/}
<div className="card clubs" ref="card1" throwout={e => console.log('card throwout', e)}>
♣
</div>
<div className="card diamonds" ref="card2">
♦
</div>
<div className="card hearts" ref="card3">
♥
</div>
<div className="card spades" ref="card4">
♠
</div>
</Swing>
Troubleshooting
project/node_modules/hammerjs/hammer.js:2643 })(window, document, 'Hammer');
/project/node_modules/hammerjs/hammer.js:2643
})(window, document, 'Hammer');
^
ReferenceError: window is not defined
at Object.<anonymous> (/Users/ssanjun/Documents/project/quizz/node_modules/hammerjs/hammer.js:2643:4)
at Module._compile (module.js:541:32)
at Module._extensions..js (module.js:550:10)
at Object.require.extensions.(anonymous function) [as .js] (/Users/ssanjun/Documents/project/quizz/node_modules/babel-register/lib/node.js:166:7)
at Module.load (module.js:458:32)
at tryModuleLoad (module.js:417:12)
at Function.Module._load (module.js:409:3)
at Module.require (module.js:468:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (/Users/ssanjun/Documents/project/quizz/node_modules/swing/dist/card.js:19:17)
it is react Server Side Rendering Problem of hammer.js in swing.
check the this issue. it will be update.
Solved
...
// component Mounted
componentDidMount() {
this.setState({
mounted: true
});
}
...
// render
render() {
return (
{ data && (() => {
if (this.state.mounted) {
const Swing = require('react-swing').default;
return (
<Swing setStack={(stack)=>this.stack = stack}>
{ data.list.map((l) => <div>{l.a}</div>) }
</Swing>
);
}
})()
}
)
}
lazy-loading 'react-swing' component.
it will be work.