react-flow-player
React component for embeding flow player
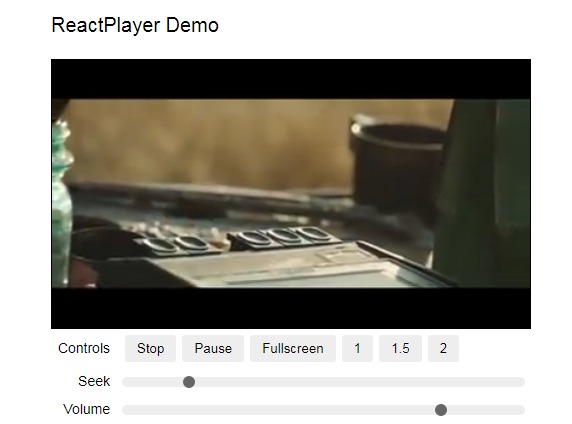
ReactFlowPlayer is a React Component for integrating the flow player into your react app. Passing props to the component will configure the flow player and will embed the player into your app.
Installation
npm install react-flow-player
Usage
Without Custom Buttons
import ReactFlowPlayer from "react-flow-player";
<ReactFlowPlayer
playerInitScript="http://releases.flowplayer.org/7.2.1/flowplayer.min.js"
playerId="reactFlowPlayer"
sources={[
{
type: "video/webm",
src: "http://edge.flowplayer.org/functional.webm"
}
]}
/>;
With Custom Buttons
import ReactFlowPlayer from "react-flow-player";
<ReactFlowPlayer
playerInitScript="http://releases.flowplayer.org/7.2.1/flowplayer.min.js"
playerId="reactFlowPlayer"
sources={[
{
type: "video/webm",
src: "http://edge.flowplayer.org/functional.webm"
}
]}
customButton={[
{
component: <a id="custom-btn">Custom React Component</a>,
class: "fp-controls > .fp-volume",
id: "custom-btn",
place: "before"
}
]}
/>;
Required Props
There are some props that are required by the component :
playerId- Id used to look for the div container in which the flow player is embedded.
- Type : String
playerInitScript- It is the url for the javascript code for the player setup that flowplayer community has provided.
- Type : String
sources- It is the url and type for the video that is to be embedded into the flowplayer.
- It can have multiple formats for the browser to detect and play the appropriate one.
- Type : Array (Array of objects)