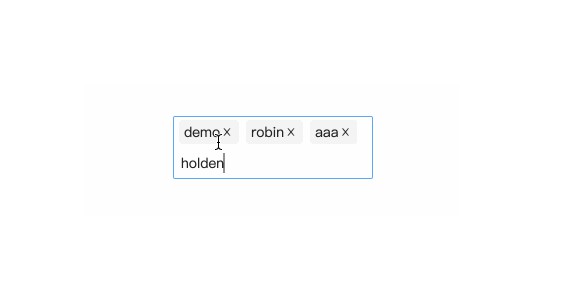
tagit
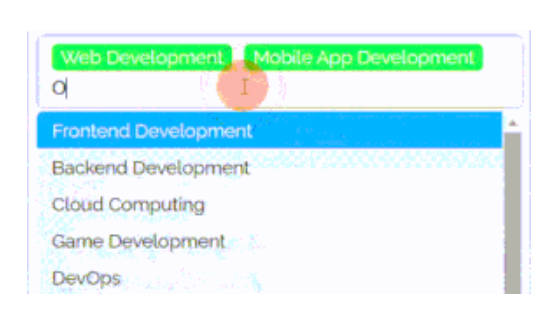
A react component let you edit txt and split to tags
import Tagit from './tagit'
<Tagit value={[]} splitBy={","} style={{width:"200px"}} onChange={(arr,str)=>{
console.log(arr,str)
}}></Tagit>
OR
<Tagit value={"abc,ccc"} splitBy={","} style={{width:"200px"}} onChange={(arr,str)=>{
console.log(arr,str)
}}></Tagit>
Fix Typo
<Tagit value={[]} splitBy={","} typo={{",": ","}} style={{width: "200px"}} onChange={(arr, str) => {
console.log(arr, str)
}}></Tagit>
Only Number
<Tagit value={[]} splitBy={","} typo={{",": ","}} num style={{width: "200px"}} onChange={(arr, str) => {
console.log(arr, str)
}}></Tagit>