ExGoogleMapAutoComplete
About The Project
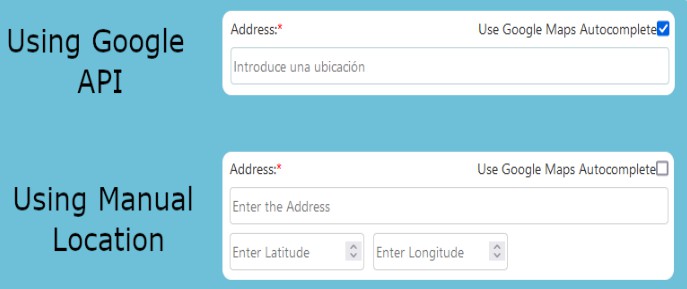
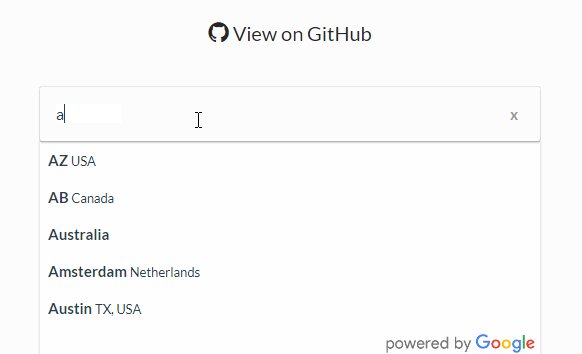
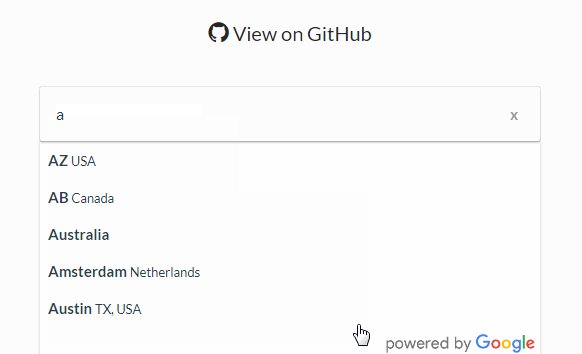
A React component that provides an autocomplete feature for Google Maps, but also allows users to enter a custom address if it doesn’t exist on Google Maps.
Suported Frameworks
Getting Started
-
Prerequisites
- React Framework
- Node JS
-
Installation
You can install the ExGoogleMapAutoComplete package using package managers. nmp
npm install ex-google-map-autocomplete
Usage
To use the ExGoogleMapAutoComplete component in your React project, import it and include it in your JSX code:
import React from 'react';
import ExGoogleMapAutoComplete from 'ex-google-map-autocomplete';
function MyComponent() {
const apiKey = "your_api_key"
const [selectedPlace, setSelectedPlace] = useState({
formatted_address: '',
geometry: { location: { lat: null, lng: null } },
useAutocomplete: true,
})
const handlePlaceSelect = place => {
setSelectedPlace({
formatted_address: place.formatted_address,
geometry: place.geometry,
useAutocomplete: selectedPlace.useAutocomplete,
})
}
const handleUseAutocompleteChange = value => {
setSelectedPlace({
formatted_address: selectedPlace.formatted_address,
geometry: selectedPlace.geometry,
useAutocomplete: value,
})
}
return (
<div>
<ExGoogleAutoComplete
apiKey={apiKey}
selectedPlace={selectedPlace}
onPlaceSelect={handlePlaceSelect}
useAutocomplete={selectedPlace.useAutocomplete}
onUseAutoComplete={handleUseAutocompleteChange}
/>
</div>
);
}
export default MyComponent;
Props
The ExGoogleMapAutoComplete component accepts the following props:
-
apiKey: Your Google API Keyconst apiKey = "your_api_key"
-
selectedPlace: A use State variable used to storage the selected location.const [selectedPlace, setSelectedPlace] = useState({ formatted_address: '', geometry: { location: { lat: null, lng: null } }, useAutocomplete: true, })
-
onPlaceSelect: A callback function to perform the location storage, using theselectedPlacevariable.const handlePlaceSelect = place => { setSelectedPlace({ formatted_address: place.formatted_address, geometry: place.geometry, useAutocomplete: selectedPlace.useAutocomplete, }) }
-
useAutocomplete: A component parameter used to set if the component will be using the Google Map Autocomplete feature or if is not. -
onUseAutoComplete: A callback function to perform the behaviour change, using theselectedPlacevariableconst handleUseAutocompleteChange = value => { setSelectedPlace({ formatted_address: selectedPlace.formatted_address, geometry: selectedPlace.geometry, useAutocomplete: value, }) }
Feedback
If you have any feedback, please reach out to us at:
Contributing
Contributions are always welcome! ?
We welcome contributions to this project! If you’d like to contribute, please follow these guidelines:
- Report bugs or suggest new features by opening an issue on our GitHub repository.
- Before submitting a pull request, please ensure that your code adheres to our coding standards and style guidelines.
- Please read and abide by our Code of Conduct when participating in this project.
- For more information about contributing to this project, please see our Contributing Guidelines.
- If you’re unsure about anything or have any questions, please feel free to reach out to us by email.
Thank you for your interest in contributing!
License
Support
For support, Star this repository and Follow me on GitHub