react-time-line
A react component to display event in a vertical timeline format. This is based on the timeline found in AdminLte.
Installation
npm install react-time-line
Usage
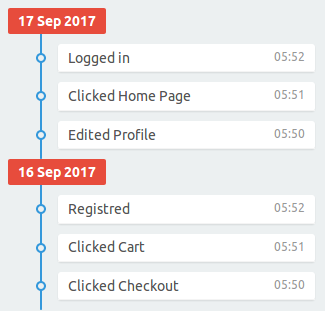
const events = [
{ts: "2017-09-17T12:22:46.587Z", text: 'Logged in'},
{ts: "2017-09-17T12:21:46.587Z", text: 'Clicked Home Page'},
{ts: "2017-09-17T12:20:46.587Z", text: 'Edited Profile'},
{ts: "2017-09-16T12:22:46.587Z", text: 'Registred'},
{ts: "2017-09-16T12:21:46.587Z", text: 'Clicked Cart'},
{ts: "2017-09-16T12:20:46.587Z", text: 'Clicked Checkout'},
];
<Timeline items={events} />
The events should be ordered in a way you need.
Style
Currently there is no proper way to set the style. As a hack you can override the default style. Check for the default style in src/style.scss.
For developers
To make new build
npm run build
To run dev server
npm run dev
To run test
npm run test