Under Development
NOTE This component is currently under development and doesn't actually work yet. If you're interested, please add a star / watch the repo and we'll have it ready for use very soon! Thanks :)
React-Date-Select
A Date Select / Picker control built with and for React. Initially built for use in KeystoneJS.
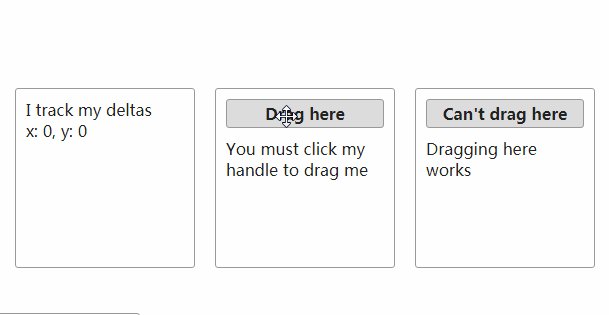
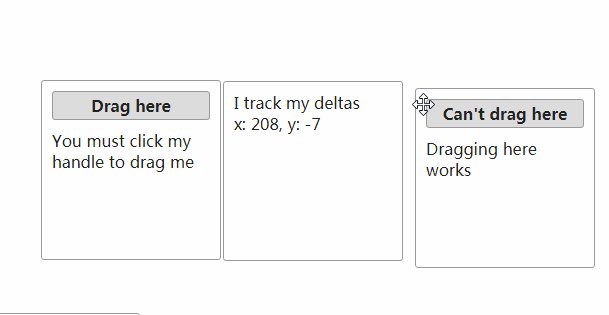
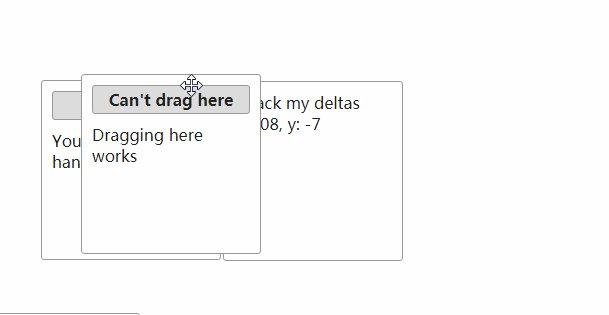
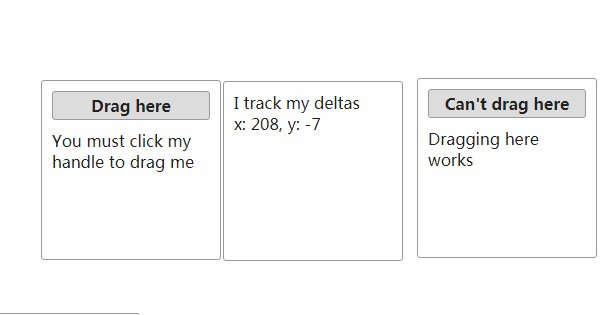
Live Demo
http://jedwatson.github.io/react-date-select/
To build the examples locally, run:
npm install
gulp dev
Then open localhost:8000 in a browser.
Project Status
This project is currently under initial development. Feedback and contributions welcome!
Installation
The easiest way to use React-Date-Select is to install it from NPM and include it in your own React build process (using Browserify, etc).
You can also use the standalone build by including dist/react-date-select.js and dist/react-date-select.css in your page. If you use this, make sure you have already included the React, Lodash and classNames packages.
npm install react-date-select --save