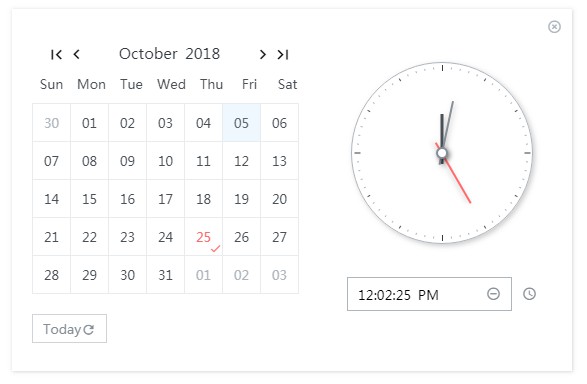
react-picky-date-time
A react date time picker component.NO Jquery, NO Moment.js

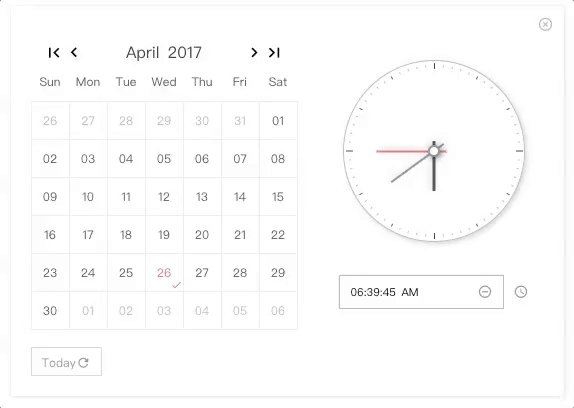
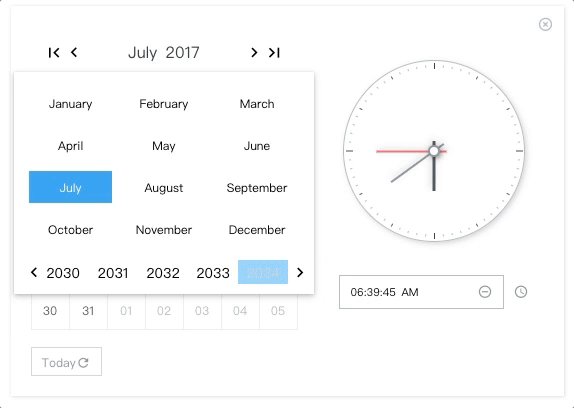
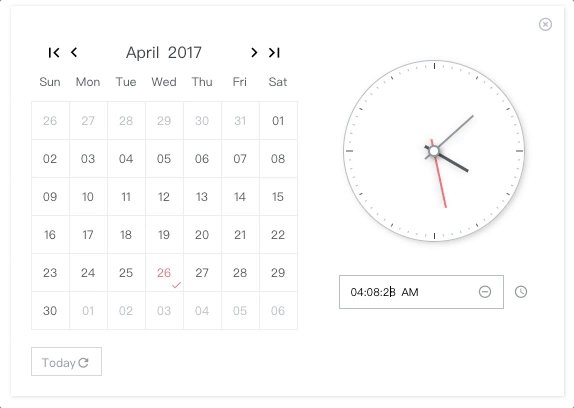
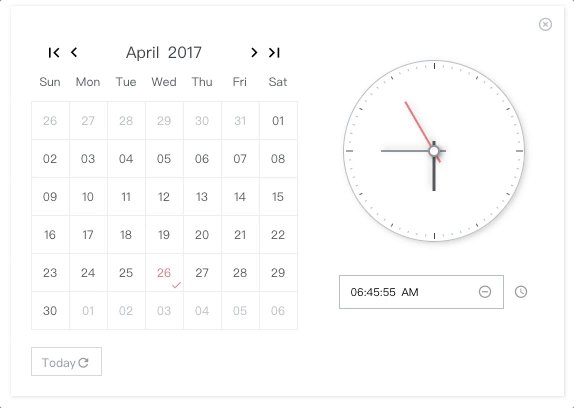
Examples
import PickyDateTime from 'react-picky-date-time';
...
class YourOwnComponent extends Component {
constructor(props) {
super(props);
this.state = {
showPickyDateTime: true,
date: '30',
month: '01',
year: '2000',
hour: '03',
minute: '10',
second: '40',
meridiem: 'PM'
};
}
...
render() {
const {
showPickyDateTime,
date,
month,
year,
hour,
minute,
second,
meridiem
} = this.state;
return(
<PickyDateTime
size="m"// 'xs', 's', 'm', 'l'
mode={0} //0: calendar only, 1: calendar and clock, 2: clock only; default is 0
locale={`zh-cn`}// 'en-us' or 'zh-cn'; default is en-us
show={showPickyDateTime} //default is false
onClose={() => this.setState({ showPickyDateTime: false })}
defaultTime={`${hour}:${minute}:${second} ${meridiem}`} // OPTIONAL. format: "HH:MM:SS AM"
defaultDate={`${month}/${date}/${year}`} // OPTIONAL. format: "MM/DD/YYYY"
onYearPicked={res => this.onYearPicked(res)}
onMonthPicked={res => this.onMonthPicked(res)}
onDatePicked={res => this.onDatePicked(res)}
onResetDate={res => this.onResetDate(res)}
onResetDefaultDate={res => this.onResetDefaultDate(res)}
onSecondChange={res => this.onSecondChange(res)}
onMinuteChange={res => this.onMinuteChange(res)}
onHourChange={res => this.onHourChange(res)}
onMeridiemChange={res => this.onMeridiemChange(res)}
onResetTime={res => this.onResetTime(res)}
onResetDefaultTime={res => this.onResetDefaultTime(res)}
onClearTime={res => this.onClearTime(res)}
/>
);
}
}
Installation
npm install react-picky-date-time --save
Browser support
Tested on IE9+ and Chrome and Safari(10.0.3)
Event & Usage
Also consoled out on the demo page examples
onYearPicked(res) {
const { year } = res;
this.setState({ year: year});
}
onMonthPicked(res) {
const { month, year } = res;
this.setState({ year: year, month: month});
}
onDatePicked(res) {
const { date, month, year } = res;
this.setState({ year: year, month: month, date: date });
}
onResetDate(res) {
const { date, month, year } = res;
this.setState({ year: year, month: month, date: date });
}
onResetDefaultDate(res) {
const { date, month, year } = res;
this.setState({ year: year, month: month, date: date });
}
onSecondChange(res) {
this.setState({ second: res.value });
}
onMinuteChange(res) {
this.setState({ minute: res.value });
}
onHourChange(res) {
this.setState({ hour: res.value });
}
onMeridiemChange(res) {
this.setState({ meridiem: res });
}
onResetTime(res) {
this.setState({
second: res.clockHandSecond.value,
minute: res.clockHandMinute.value,
hour: res.clockHandHour.value
});
}
onResetDefaultTime(res) {
this.setState({
second: res.clockHandSecond.value,
minute: res.clockHandMinute.value,
hour: res.clockHandHour.value
});
}
onClearTime(res) {
this.setState({
second: res.clockHandSecond.value,
minute: res.clockHandMinute.value,
hour: res.clockHandHour.value
});
}
// just toggle your outter component state to true or false to show or hide <PickyDateTime/>
openPickyDateTime() {
this.setState({showPickyDateTime: true});
}
onClose() {
this.setState({showPickyDateTime: false});
}