Lazy-Images-Gallery #Demo
? Description
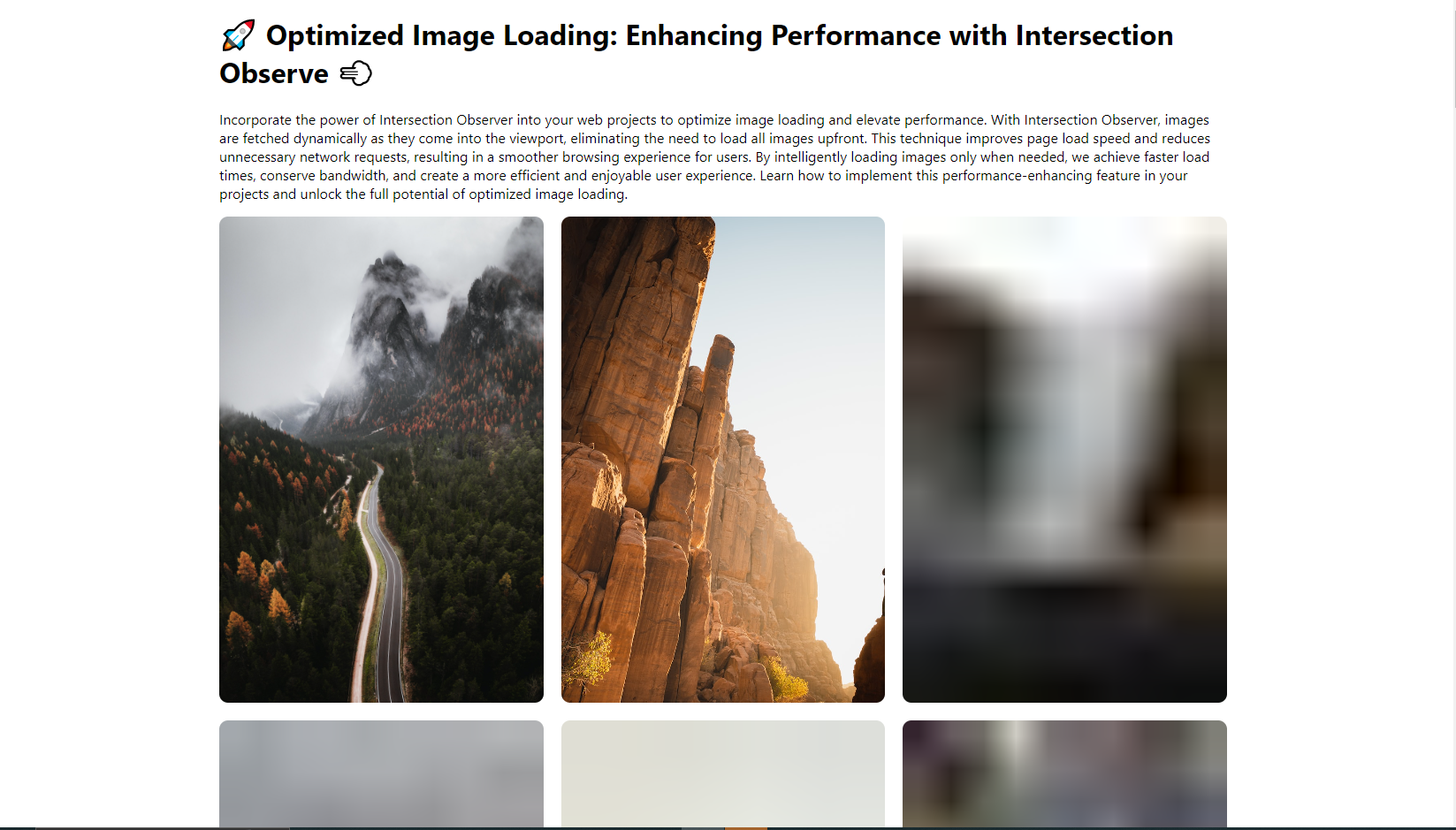
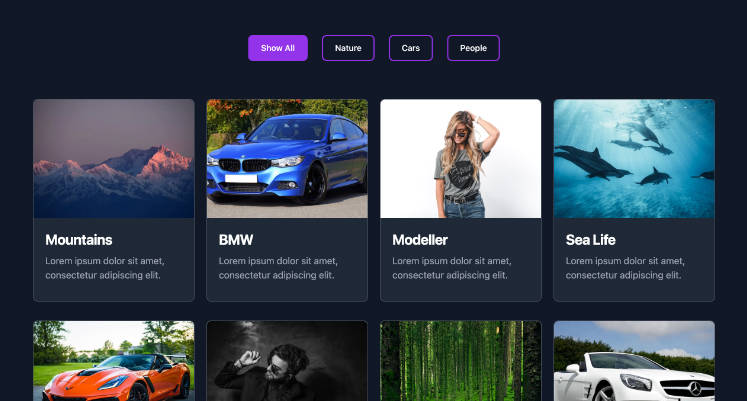
Lazy-Images-Gallery is a dynamic image gallery that utilizes lazy loading techniques inspired by popular platforms like Unsplash and Pinterest. This project leverages the Intersection Observer API to efficiently load images as they come into the viewport, enhancing performance and user experience.
? Features
- Lazy Loading: Images are loaded on-demand as the user scrolls, ensuring that only the visible images are loaded initially, reducing the initial load time and optimizing resource usage.
- Intersection Observer: The Intersection Observer API is used to detect when images enter the viewport, triggering the loading process and improving the overall performance by reducing unnecessary network requests.
- Responsive Design: The gallery is designed to be responsive, adapting to different screen sizes and providing an optimal viewing experience on various devices.
? Links
- [Deployed] Lazy-Images-Gallery
? Tech Requirements
- React
- Tests: Jest + react-testing-library / enzyme
- Typescript
Pre-requisites
- Install Node.js
To run program, run the following command.
? Running Code (react)
To run program, run the following command.
-
Use the terminal to execute the following commands:
npm installoryarn installto install the dependencies for react applicationnpm startto start the the application
-
Open your browser on
http://localhost:3000to see the page
? Running Test
- To run tests, run the following command.
npm run test
Author
✔️ Prerequisites
- Node.js