Star History
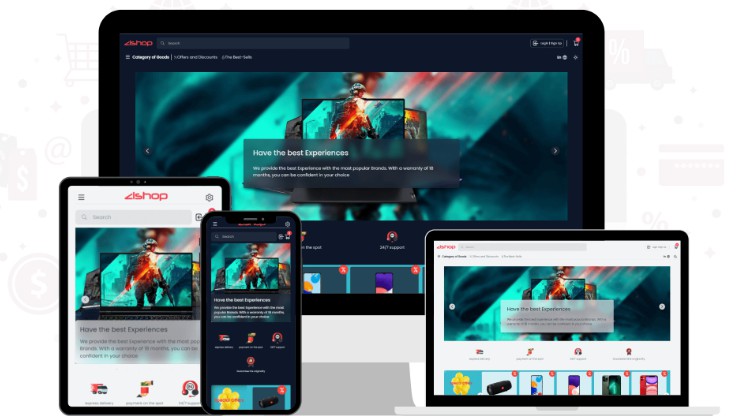
Next.js Ecommerce site with WooCommerce backend
Live URL: https://next-woocommerce.dfweb.no
Installation
- Install and activate the following required plugins, in your WordPress plugin directory:
- woocommerce Ecommerce for WordPress.
- wp-graphql Exposes GraphQL for WordPress.
- wp-graphql-woocommerce Adds WooCommerce functionality to a WPGraphQL schema.
- algolia-woo-indexer Sends WooCommerce products to Algolia. Required for search to work.
Optional plugin:
- headless-wordpress Disables the frontend so only the backend is accessible. (optional)
The current release has been tested and is confirmed working with the following versions:
- WordPress version 6.1.1
- WooCommerce version 7.1.0
- WP GraphQL version 1.5.0
- WooGraphQL version 0.6.2
- WPGraphQL CORS version 2.1
-
For debugging and testing, install either:
https://addons.mozilla.org/en-US/firefox/addon/apollo-developer-tools/ (Firefox)
https://chrome.google.com/webstore/detail/apollo-client-developer-t/jdkknkkbebbapilgoeccciglkfbmbnfm (Chrome)
-
Make sure WooCommerce has some products already or import some sample products
The WooCommerce sample products CSV file is available at
wp-content/plugins/woocommerce/sample-data/sample_products.csvor Sample productsImport the products at
WP Dashboard > Tools > Import > WooCommerce products(CSV) -
Clone or fork the repo and modify
.env.exampleand rename it to.envThen set the environment variables accordingly in Vercel or your preferred hosting solution.
-
Modify the values according to your setup
-
Start the server with
npm run dev -
Enable COD (Cash On Demand) payment method in WooCommerce
-
Add a product to the cart
-
Proceed to checkout (Gå til kasse)
-
Fill in your details and place the order
Features
- Next.js version 13.0.3
- React 18
- Connect to Woocommerce GraphQL API and list name, price and display image for products
- Support for simple products and variable products
- Cart handling and checkout with WooCommerce (Cash On Delivery only for now)
- Algolia search (requires algolia-woo-indexer)
- Meets WCAG accessibility standards where possible
- Placeholder for products without images
- Apollo Client with GraphQL
- React Hook Form with form validation and error display
- Animations with Framer motion, Styled components and Animate.css
- Loading spinner created with Styled Components
- Shows page load progress with Nprogress during navigation
- Fully responsive design
- Category and product listings
- Pretty URLs with builtin Nextjs functionality
- Tailwind 3 for styling
- JSDoc comments
- WooCommerce cart session is automatically deleted after 48 hours to prevent GraphQL session expiration errors
Troubleshooting
I am getting a cart undefined error or other GraphQL errors
Check that you are using the 0.6.2 version of the wp-graphql-woocommerce plugin
The products page isn’t loading
Check the attributes of the products. Right now the application requires Size and Color.
Issues
Overall the application is working as intended, but it has not been tested extensively in a production environment. More testing and debugging is required before deploying it in a production environment.
With that said, keep the following in mind:
- Currently only simple products and variable products work without any issues. Other product types are not known to work.
- Only Cash On Delivery (COD) is currently supported. More payment methods may be added later.
TODO
- Add total to cart/checkout page
- Show stock quantity on individual products
- Copy billing address to shipping address
- Display product variation name in cart / checkout
- Hide products not in stock
- Add better SEO
- Re-add Next/image when it is working better