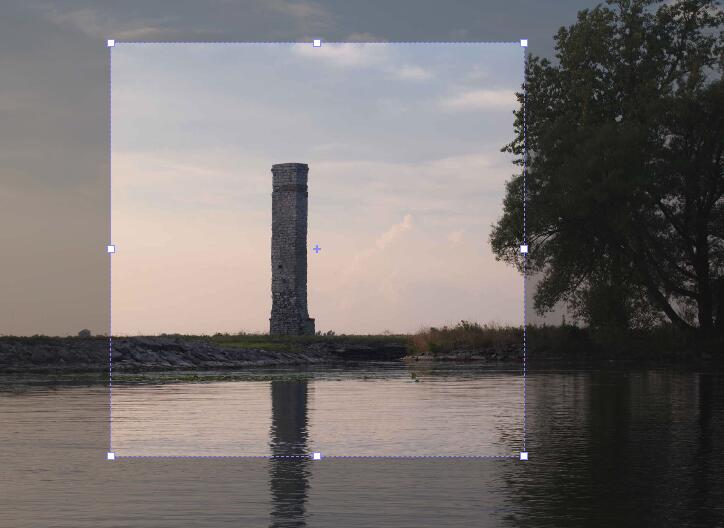
React Image Cropper
A React.JS Image Cropper Touch supported
Live Demo
https://braavos.me/react-image-cropper/
Custom:
- initial cropper frame position
- frame width, height, ratio
- crop event
Hot to Use
-
import {Cropper} from 'react-image-cropper' -
styles are all inline
-
define Cropper with src, and ref to execute crop method
<Cropper src="http://braavos.me/images/posts/college-rock/the-smiths.png" ref="cropper"/>
- crop and get image url
image.src = this.refs.cropper.crop()
- get crop values
var values = this.refs.cropper.values()
- onChange for preview
(values) => onChange(values)