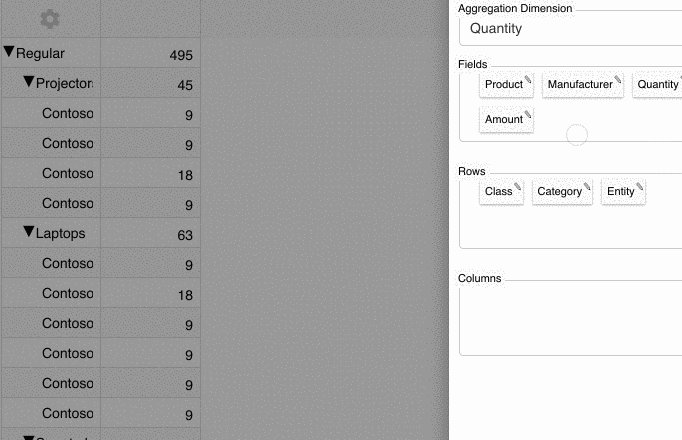
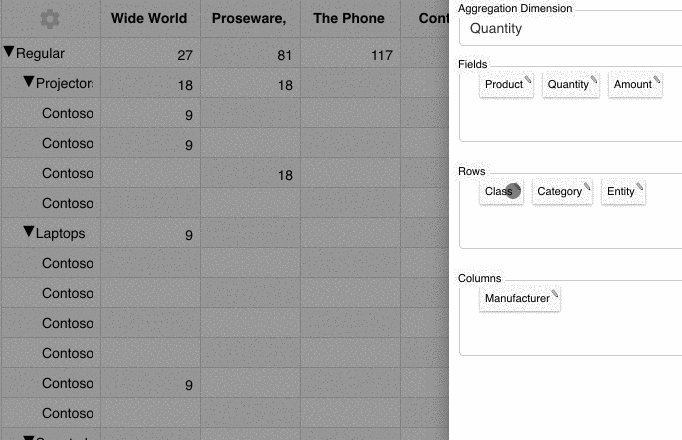
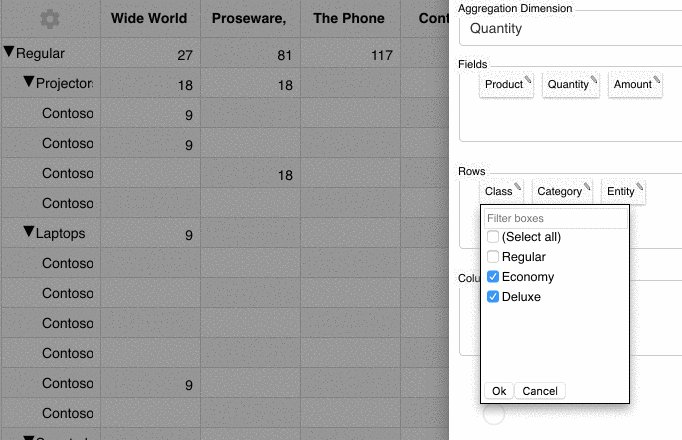
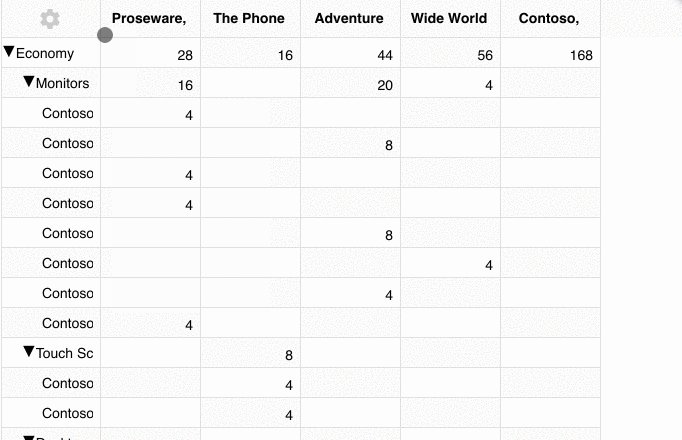
React Virtualized Pivot
react-virtualized-pivot is a React.js pivot UI built on top of react-virtualized and quick-pivot.
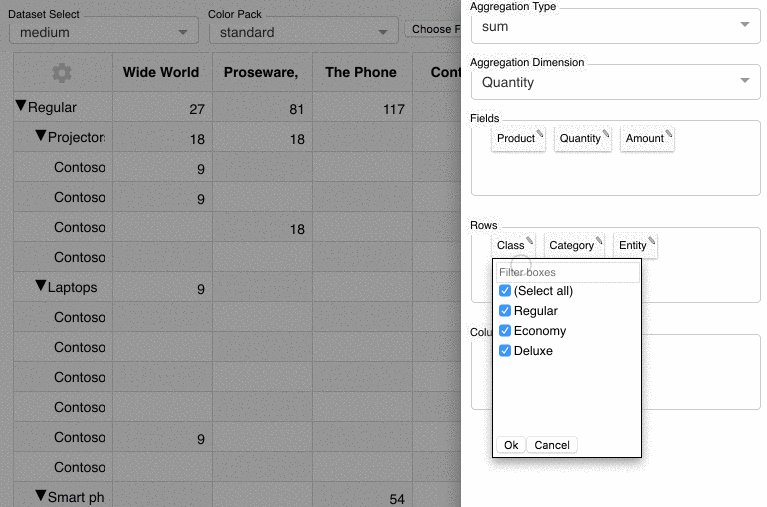
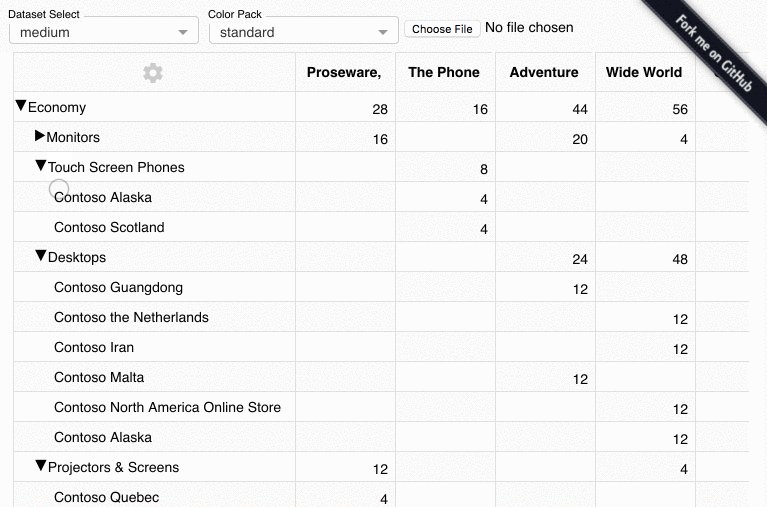
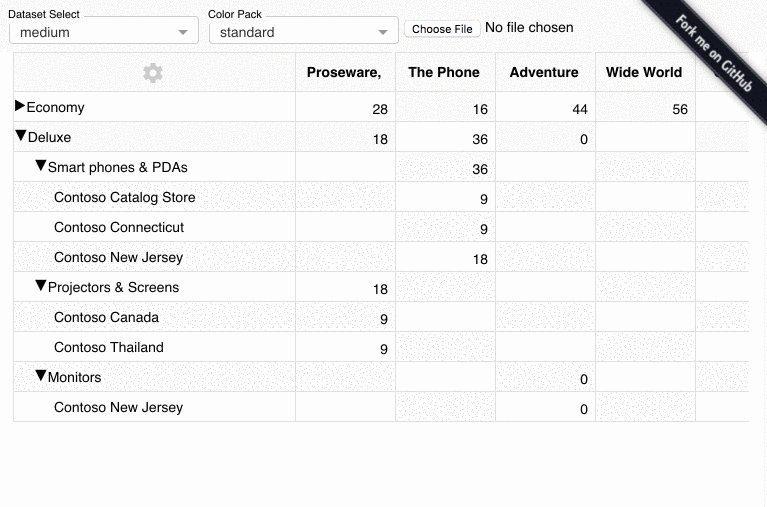
Live Demo
https://turnerniles.github.io/react-virtualized-pivot/

Getting started
Install react-virtualized-pivot using npm.
npm install react-virtualized-pivot --save
Usage
import Pivot from 'react-virtualized-pivot';
// Be sure to include styles at some point, probably during your bootstrapping
import 'react-virtualized-pivot/dist/commonjs/styles.css';
<Pivot
data={[
['name', 'gender', 'house', 'age'],
['Jon', 'm', 'Stark', 14],
['Arya', 'f', 'Stark', 10],
['Cersei', 'f', 'Baratheon', 38],
['Tywin', 'm', 'Lannister', 67],
['Tyrion', 'm', 'Lannister', 34],
['Joffrey', 'm', 'Baratheon', 18],
['Bran', 'm', 'Stark', 8],
['Jaime', 'm', 'Lannister', 32],
['Sansa', 'f', 'Stark', 12],
]}
/>
You can also use a global-friendly UMD build:
<link rel="stylesheet" href="path-to-react-virtualized-pivot/dist/umd/styles.css">
<script src="path-to-react-virtualized-pivot/dist/umd/react-virtualized-pivot.js"></script>