use-date-input
This project is a React library to help compose your own date picker and calendar UI components.
From simple to advanced, you can build your own date picker component in minutes.
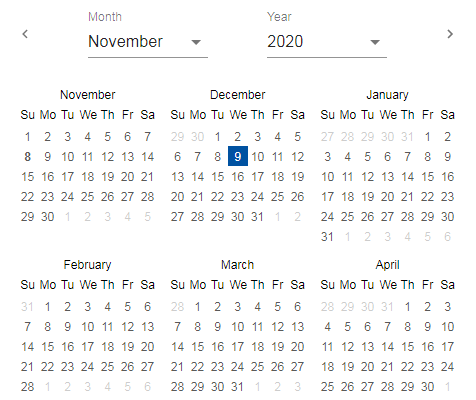
A Date Picker can consist of an input and a Calendar or just a Calendar.
use-date-input uses an adapter API so that it can be used with any date framework.
use-date-input provides pre-made adapters for the most popular frameworks or you can write your own.
The key features of this projects
Lightweight- Optimized bundle sizeControl- built with React hooks and the reducer pattern, the API gives you full control of the component's stateThemeable- built as a naked UI component, use the simple theming API to styleDate Frameworks- can be used with the date framework of your choice
Either use the ready-made adapters (dayjs, date-fns, luxon, moment) or write your own adapterComposable- can be used with any UI Framework
Compose with your own UI components, to create date inputs, date dialogs or calendars with shortcut listsAccessible- designed and tested for A11y, with full keyboard and screen-reader supportLocalisation- customize region and labelsDocumentation- fully documented with editable examples