? About ReactToWeather
-This is a beginner friendly project .
- One can get weather using city name.
- Temperature toggle available(toggle and convert temp into Fahrenheit,Kelvin,Celsius).
- Get info about wind speed,humidity,etc.
- Currently looking forward for new features.
*** Lets make it unique ***
? Want to Contribute?
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. Please checkout https://github.com/ManishaSwain8/ReactToWeather/blob/master/CONTRIBUTING.md
We welcome contributions through pull requests (PRs). To submit a PR, please follow these steps:
- Fork the Project
- Clone your forked repository
git clone https://github.com/ManishaSwain8/ReactToWeather.git
- Run the following command to change the working directory
cd react-to-weather
- Run the following command to install all the dependencies
npm install
or
npm i
- Now go ahead and create a new branch and move to the branch
git checkout -b <branch-name>
- After you have added your changes, follow the following command chain Check the changed files
git status -s
- Add all the files to the staging area
git add .
- Commit your changes (add decent message )
git commit -m "<EXPLAIN-YOUR_CHANGES>"
- Push your changes
git push origin <branch-name>
- Open a Pull Request
- Make a pull request! (compare your branch with the owner main branch)
⚠️ Do not open PR unless it is assigned to you ,else the PR will not get merged !?
*** Banzai banzai, yatta ne !! ***
? Info about API
Use the api from OpenWeatherMap (Current Weather Data package)
OpenWeatherMap- https://openweathermap.org/current
? Prerequisites
Before starting out, you’ll need to install the following on your computer.
⚡ Tech Stack Used





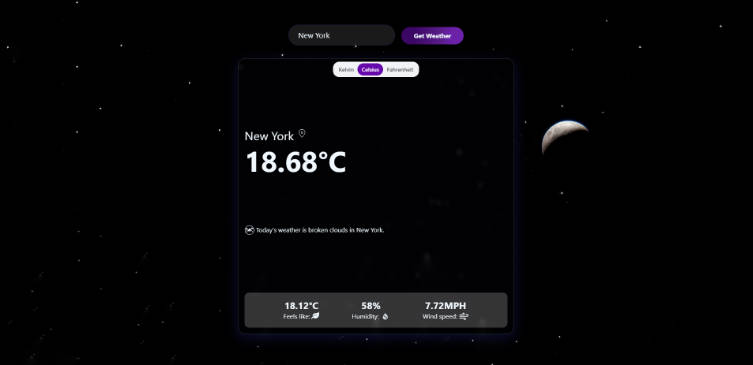
? Preview

? License
This Community is Licensed under MIT license.