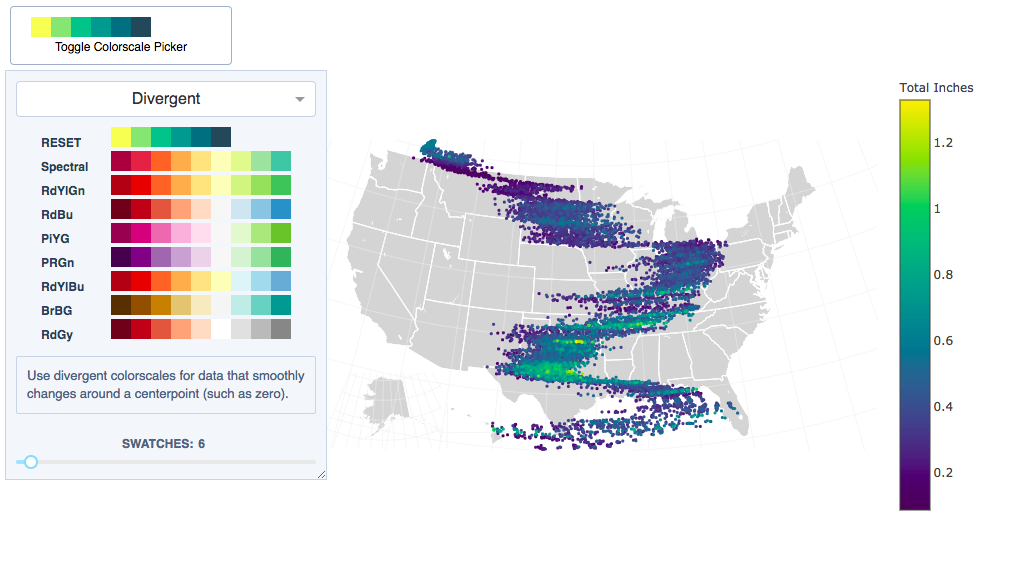
React colorscales
A React UI component for picking and modifying colorscales, based on Chroma-js.
Part of Plotly's React Component Suite for building data visualization Web apps and products.
Install
npm install react-colorscales
yarn add react-colorscales
? Quick Start
import {Colorscale} from 'react-colorscales';
import ColorscalePicker from 'react-colorscales';
const viridisColorscale = ['#fafa6e', '#9cdf7c', '#4abd8c', '#00968e', '#106e7c', '#2a4858'];
// Show a single colorscale
<Colorscale
colorscale={viridisColorscale}
onClick={() => {}}
width={150}
/>
// Show the colorscale picker
<ColorscalePicker
onChange={this.onChange}
colorscale={viridisColorscale}
/>
API
Colorscale component
<Colorscale /> generates a single color scale palette:
prop |
Description |
|---|---|
onClick |
Function to be called when colorscale is clicked. |
colorscale |
Colorscale as an array of color strings (HEX or RGB). See Quick Start above. |
width |
Optional: Width of an individual color swatch. Defaults to 20px. |
maxWidth |
Optional: Maximum width of colorscale palette. If set, maxWidth overrides swatch width. |
label |
Optional: Label positioned on the left side of color scale palette |
ColorscalePicker component
<ColorscalePicker /> generates a UI panel for selecting a color scale palette:
prop |
Description |
|---|---|
onChange |
Passes back a new color scale when a scale is chosen or modified. |
colorscale |
Default colorscale as an array of color strings (HEX or RGB). See Quick Start above. |
nSwatches |
Optional: Number of discrete colors or "swatches" in the default color scale. |
fixSwatches |
Optional: If set to true, hides the swatches slider and fixes swatches to `nSwatches. |
colorscaleType |
Optional: If set, sets ColorPicker Dropdown to specific colorscale, one of COLORSCALE_TYPES |
width |
Optional: Can set width of component |
className |
Optional: Can add className to base level component |
disableSwatchControls |
Optional: Does not show swatch related controls in ColorPicker |
scaleLength |
Optional: Can specify the lengh of the Colorscales used in the ColorPicker |
See the demo app source code for an example of importing and using these components.
Features
- Preloaded with ColorBrewer, cmocean, and cube helix color scales
- Log color scales
- Set custom scale breakpoints
- Set the number of discrete colors ("swatches") in a color scale