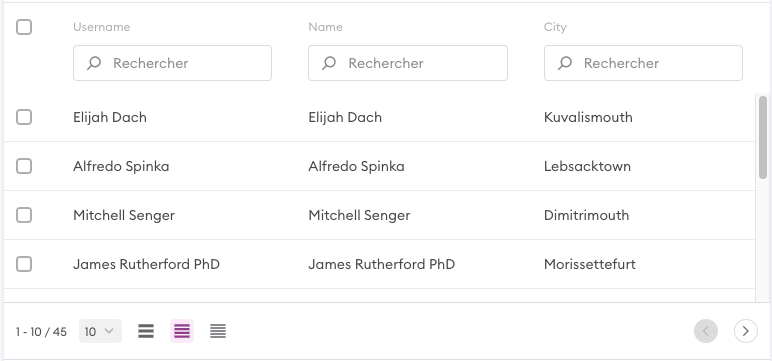
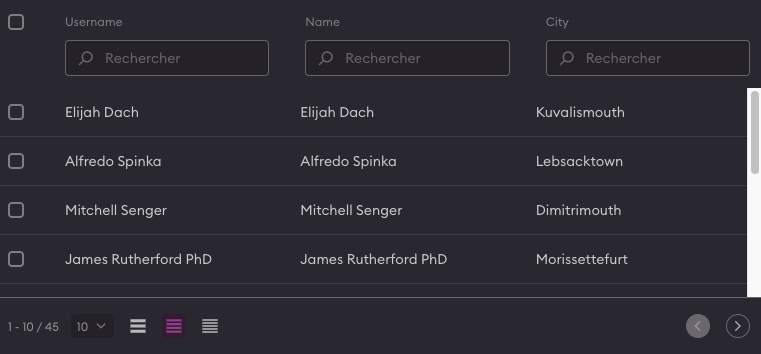
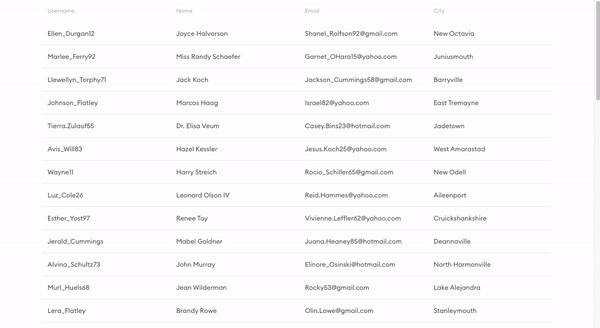
React Table UI
UI components for react-table based on ui-core.


Installation
npm i @habx/ui-table
Features
- Fixed headers
- React table built in plugins
- Infinite scroll
- Import/export
Test all our components in our Storybook
Basic usage
const tableInstance = useTable({
data: FAKE_DATA,
columns: BASIC_COLUMNS,
})
return (
<Container>
<Table instance={tableInstance} />
</Container>
)
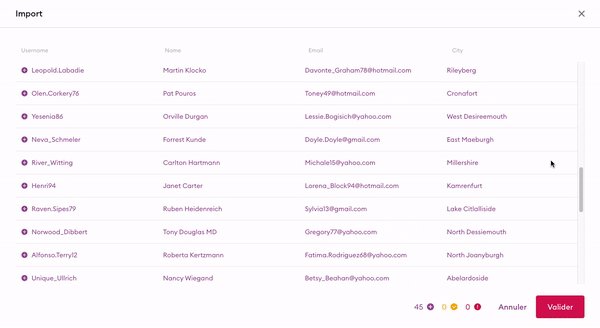
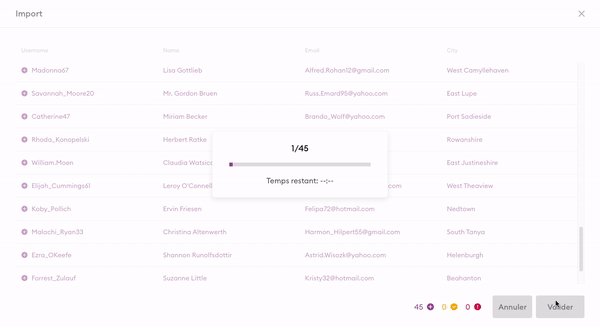
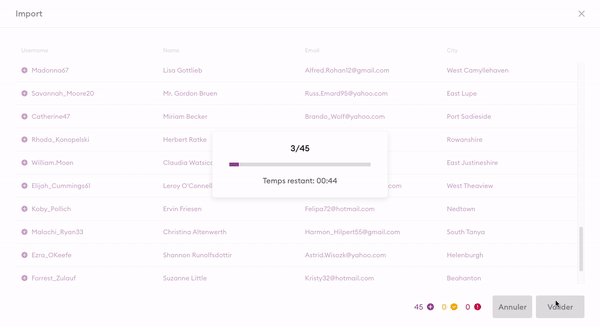
Import / Export
Import and export your data in .xlsx or .csv thanks to exceljs

Columns Example
export const IMEX_COLUMNS = [
{
Header: 'Email',
accessor: 'email',
meta: {
imex: {
type: 'string' as const,
},
},
},
{
Header: 'Age',
accessor: 'age',
meta: {
imex: {
type: 'number' as const,
},
},
},
]
Export
const tableInstance = useTable({
data,
columns,
})
const [downloadTableData] = useExportTable({
data: FAKE_DATA,
columns: IMEX_COLUMNS,
})
Import
const tableInstance = useTable({
data,
columns,
})
const upsertRow = () => new Promise((resolve) => setTimeout(resolve, 1000))
const importTable = useImportTable({
columns,
upsertRow: upsertRow,
getOriginalData: () => data,
})
return (
<Container>
<ActionBar>
<Button outline onClick={importTable.browseLocalFiles}>
Import
</Button>
</ActionBar>
<input {...importTable.inputProps} />
</Container>
)