Reactive Search
A React and React Native UI components library for Elasticsearch
Read how to build an e-commerce search UI

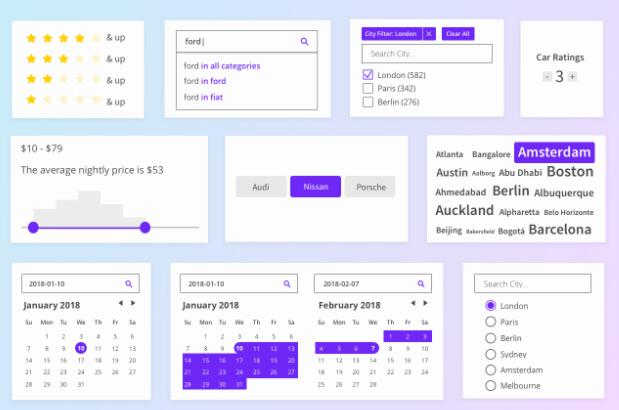
Web designer templates for sketch.

1. ReactiveSearch: Intro
ReactiveSearch is an Elasticsearch UI components library for React and React Native. It has 25+ components consisting of Lists, Ranges, Search UIs, Result displays and a way to bring any existing UI component into the library.
The library is conceptually divided into two parts:
- Sensor components and
- Actuator components.
Each sensor component is built for applying a specific filter on the data. For example:
- A
SingleListsensor component applies an exact match filter based on the selected item. - A
RangeSlidercomponent applies a numeric range query based on the values selected from the UI. - A
DataSearchcomponent applies a suggestions and search query based on the search term typed by the user.
Sensor components can be configured to create a combined query context and render the matching results via an actuator component.
ReactiveSearch primarily comes with two actuators: ResultCard and ResultList. ResultCard displays the results in a card interface whereas ResultList displays them in a list. Both provide built-in support for pagination and infinite scroll views. Besides these, the library also provides low level actuators (ReactiveComponent and ReactiveList) to render in a more customized fashion.
2. Features
Design
- The sensor / actuator design pattern allows creating complex UIs where any number of sensors can be chained together to reactively update an actuator (or even multiple actuators).
- The library handles the transformation of the UI interactions into database queries. You only need to include the components and associate each with a DB field.
- Built in live updates - Actuators can be set to update results even when the underlying data changes in the DB.
- Comes with scoped and styled components. Doesn't require any external CSS library import, comes with className and innerClass support.
- Is themable via
ThemeProvider.
Ease of Use
- One step installation with npm i @appbaseio/reactivesearch,
- A UMD build that works directly in the browser. Installation steps here,
- Styled and scoped components that can be easily extended,
- See the reactivesearch starter app.
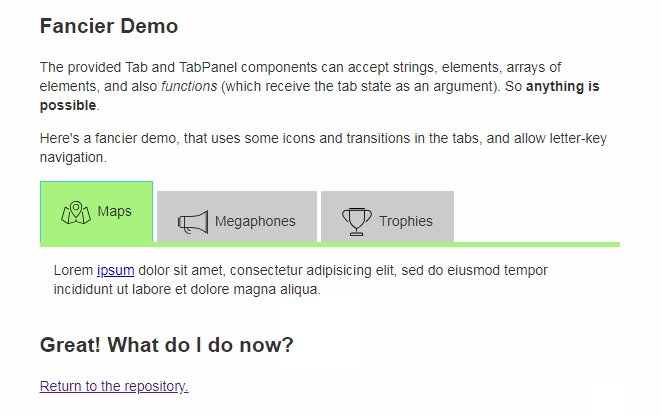
3. Component Playground
Try the live component playground at playground. Look out for the knobs section in the playground part of the stories to tweak each prop and see the effects.
4. Live Demos
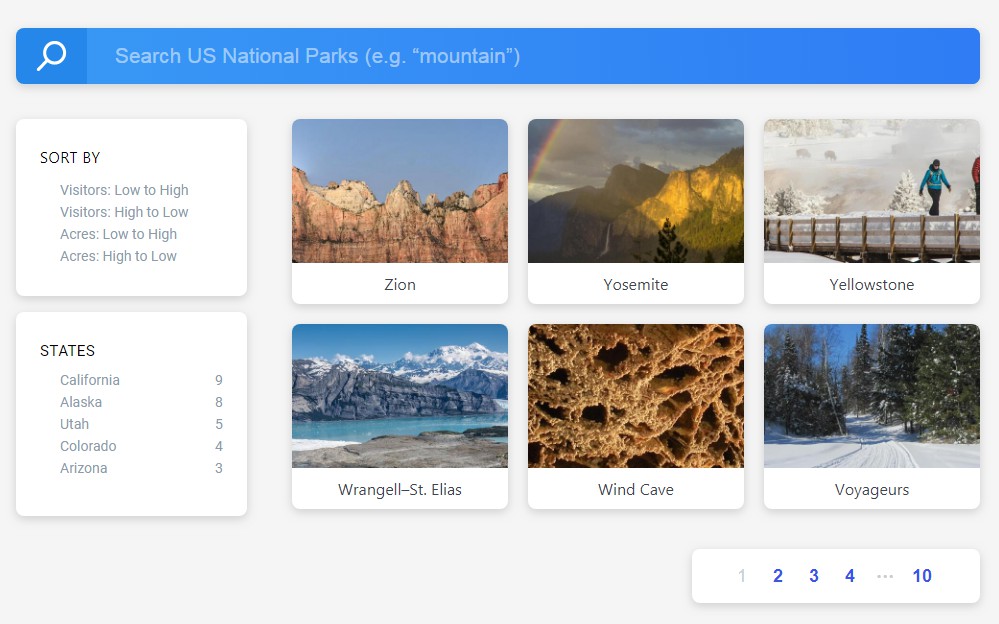
A set of live demos inspired by real world apps, built with ReactiveSearch.
Web
- demos/airbeds - An airbnb-like booking search experience.
- demos/technews - A full-text search app on the Hacker News dataset.
- demos/gitxplore - Explore all the popular Github repositories.
- demos/productsearch - Filtered feed of products based on a small Product Hunt dataset.
- demos/booksearch - An book search app based on a goodbooks dataset.
- demos/ecommerce - An e-commerce car store app.
You can check all of them on the examples section of website.
Mobile
- Booksearch on Play Store: A booksearch app showing a searchable collection of over 10k books built with ReactiveSearch. Also available as a snack.
- Gitxplore on Play Store: A Github repository explorer app to search over the 25k+ most popular github repos.
- ReactiveTodos on App Store: A shared collaborative to-do list app to showcase the capability of Reactivesearch.
5. Comparison with Other Projects
Here, we share how ReactiveSearch compares with other projects that have similar aims.
| # | ReactiveSearch | SearchKit | InstantSearch |
|---|---|---|---|
| Backend | Any Elasticsearch index hosted on any Elasticsearch cluster. | Any Elasticsearch index hosted on any Elasticsearch cluster. | Custom-built for Algolia, a proprietary search engine. |
| Development | Actively developed and maintained. | Active issue responses, some development and maintenance. | Actively developed and maintained. |
| Onboarding Experience | Starter apps, Live interactive tutorial, getting started guide, component playground, every component has a live working demo with codesandbox. | Getting started tutorial, no live component demos, sparse reference spec for many components. | Starter apps, getting started guide, component playground. |
| Styling Support | Styled and scoped components. No external CSS import required. Rich theming supported as React props. | CSS based styles with BEM, not scoped to components. Theming supported with SCSS. | CSS based styles, requires external style import. Theming supported by manipulating CSS. |
| Types of Components | Lists, Ranges, Search, Dates, Maps*, Result Displays. Can use your own UI components. (Maps need an upgrade) | Lists, Ranges, Search*, Result*. Can't use your own UI components. (Only one component for Search and Result, resulting in more code to be written for customizability) | Lists, Range, Search, Result. Can use your own UI components. |
| Supported Distribution Platforms | React for Web, React Native for mobile. | React for Web. | React, Vue, Angular, vanilla JS for Web, React Native for mobile but latter has no UI components. |
We welcome contributions to this section. If you are building a project or you know of another project that is in the similar space, let us know and we will update the comparisons.
6. Installation
Installing ReactiveSearch is just one command.
- If you're using reactivesearch for web
npm install @appbaseio/reactivesearch
You can check out the quickstart guide with React here.
- If you're using reactivesearch for mobile (native)
npm install @appbaseio/reactivesearch-native
You can check out the quickstart guide with React Native here.
7. Docs Manual
The official docs for the Web library are at opensource.appbase.io/reactive-manual.
The components are divided into four sections:
- Generic UI components are at reactive-manual/base-components.
- List based UI components are at reactive-manual/list-components.
- Range based UI components are at reactive-manual/range-components.
- Search UI components are at reactive-manual/search-components.
- Result components are at reactive-manual/result-components.
Docs for React Native version of the library are available at opensource.appbase.io/reactive-manual/native.
8. Contributing
Please check the contribution guide.
9. Other Projects You Might Like
-
dejavu allows viewing raw data within an appbase.io (or Elasticsearch) app. Soon to be released feature: An ability to import custom data from CSV and JSON files, along with a guided walkthrough on applying data mappings.
-
mirage ReactiveSearch components can be extended using custom Elasticsearch queries. For those new to Elasticsearch, Mirage provides an intuitive GUI for composing queries.
-
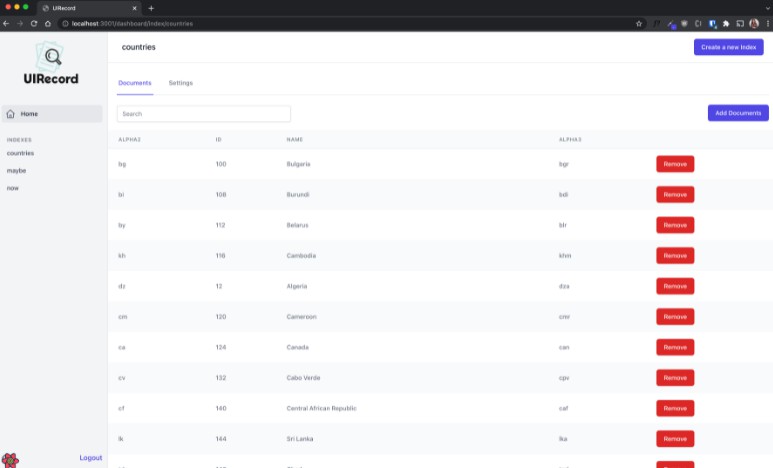
ReactiveSearch Dashboard All your Reactive Search related apps (created via interactive tutorial, shared by others, etc.) can be accessed from here.
-
ReactiveMaps is a similar project to Reactive Search that allows building realtime maps easily.
-
appbase-js While building search UIs is dandy with Reactive Search, you might also need to add some input forms. appbase-js comes in handy there.