react-map-gl
In addition to exposing MapboxGL functionality to React apps, react-map-gl also integrates seamlessly with deck.gl.
React friendly API wrapper around MapboxGL JS
Installation
npm install --save react-map-gl
browserify - react-map-gl is extensively tested with browserify and works without configuration.
webpack 2 - Most of the provided react-map-gl examples use webpack 2. For a minimal example, look at the exhibit-webpack folder, demonstrating a working demo using webpack 2.
create-react-app - At this point configuration-free builds are not possible with webpack due to the way the mapbox-gl-js module is published. You will need to eject your app and add an alias to your webpack config, as shown in the exhibit-webpack.
There's many other ready-to-run examples you can take a look at if you need more inspiration.
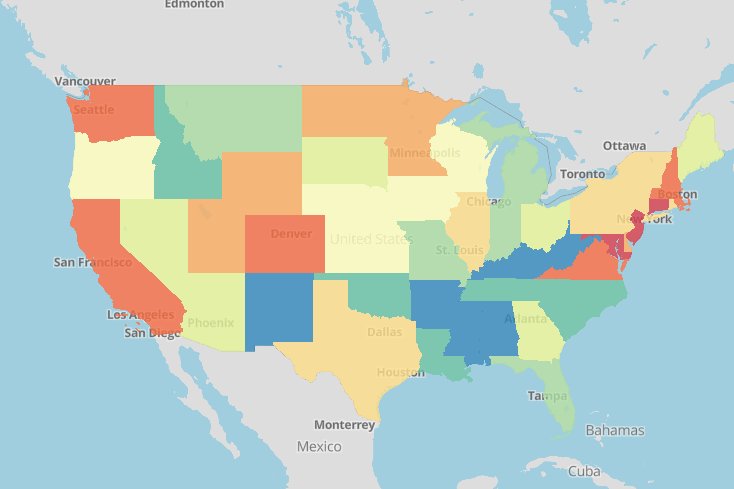
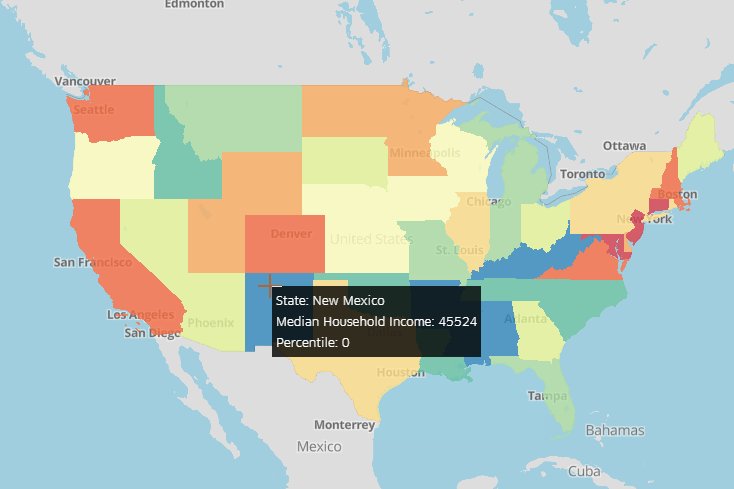
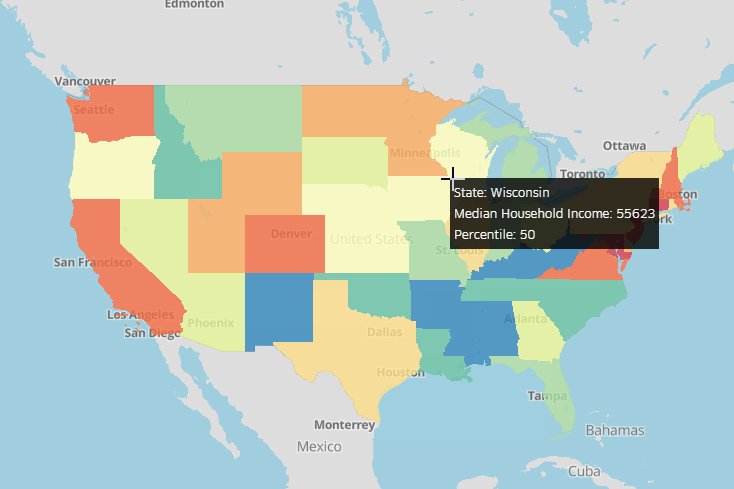
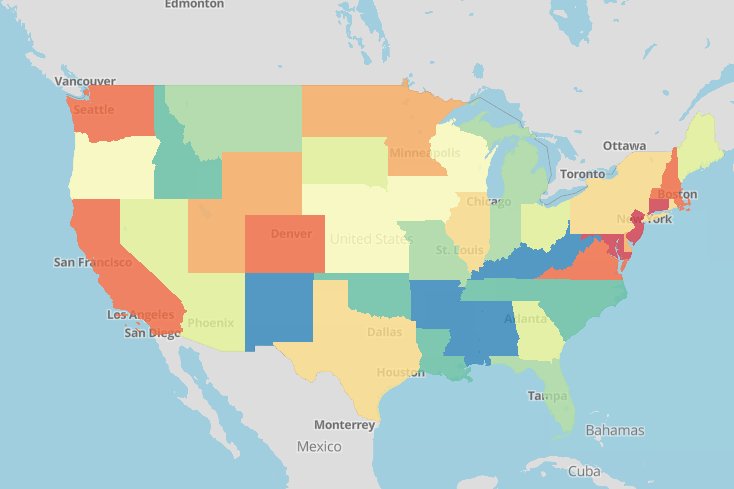
Live Demo
https://uber.github.io/react-map-gl/#/Examples/dynamic-styling