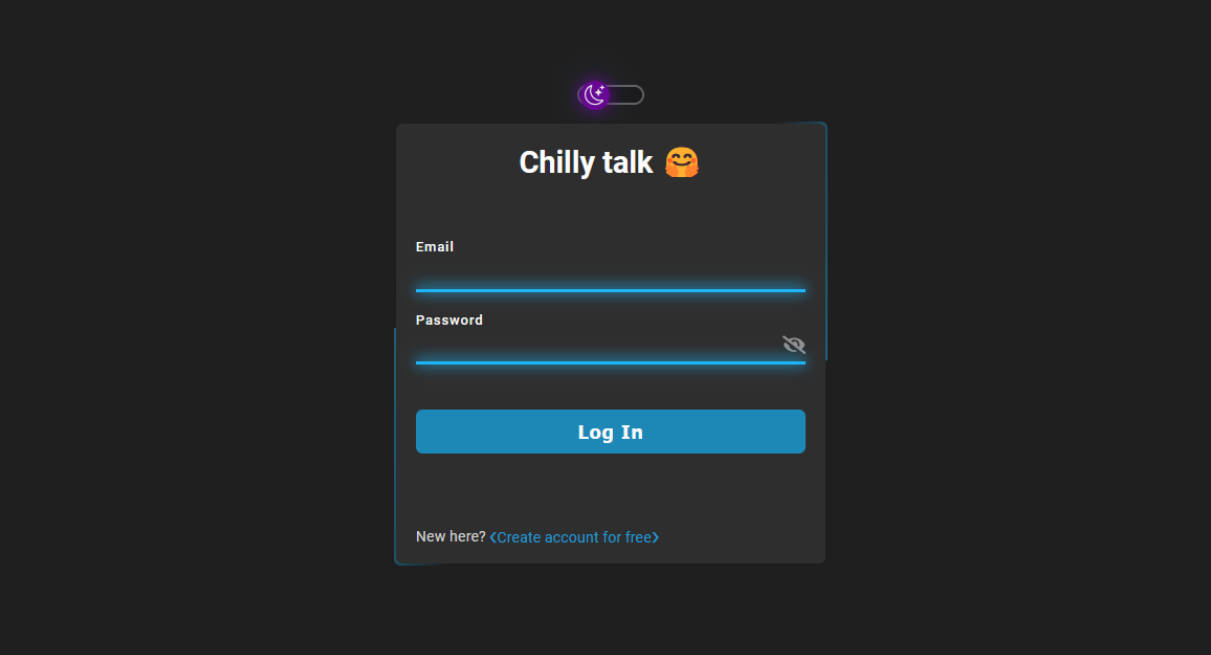
Chilly talk ?
Chat app / room
Realtime chat app for chilly talking, made for learning basics of full-stack ?
About The Project



I have decided to improve my coding skills to strengthen my fundamentals of front-end, react and styling also with exploring new trails and oh me it was great and horrible idea at same time. So I have decided to get into back-end development.. at least to understand basics. Finally I have decided to build real time chat application which will work like for example Messenger or Telegram.
This idea allowed me to obtain a huge amount of new knowledge and to spend many hours inside of docs.
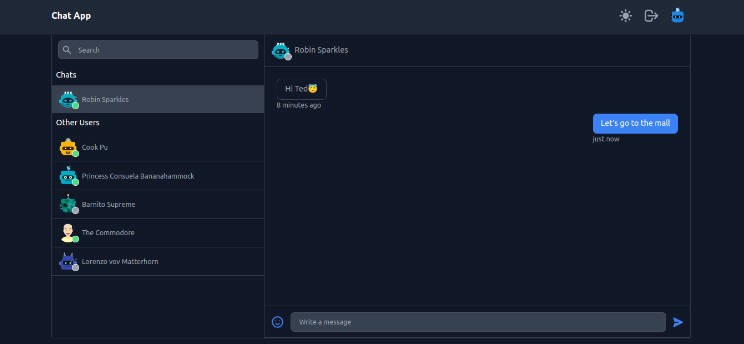
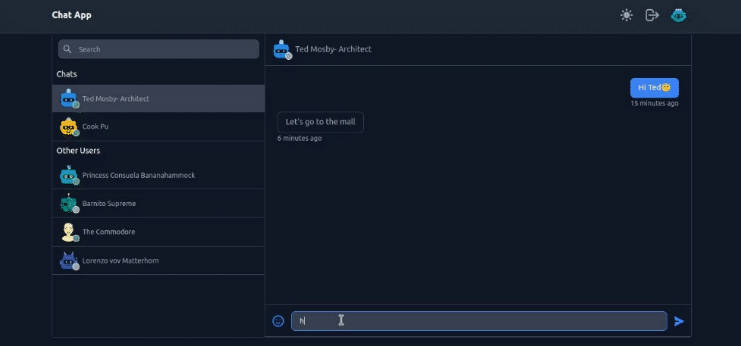
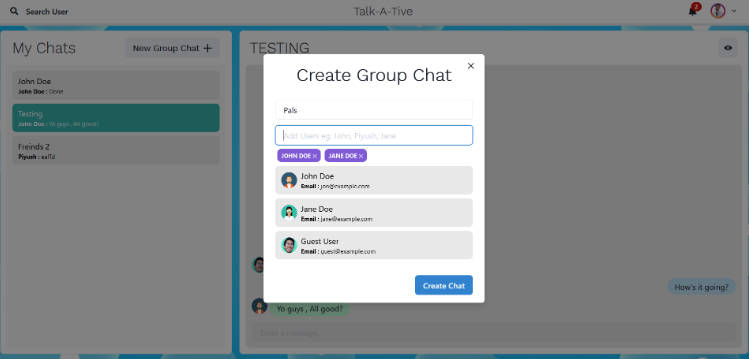
Project allows the end User to register account, login, send messages, edit them and delete. Additionally allows user to style chat window uniquely for every logged in user.
? Technologies
? Getting Started
To get a local copy up and running follow these simple steps.
✋ Prerequisites
Necessary tools
Please at first follow these steps to install necessary tools. If you have already installed npm, Node and created free MongoDB account with initializing and configuring MongoDB database skip this step and jump to Installation.
- Install latest stable version of
nodefrom Official Site . It should also install the latest version ofnpmpackage manager. - Verify versionos of installed
Nodeandpackage manager.node -v npm -v
Example output:
v18.12.1 9.1.2
- If npm isn’t installed, try to install it manually using the following command inside terminal:
npm install -g npm
- Create free
MongoDBaccount here. - Initialize database and save
connection URI stringfor later, for example:mongodb://myDBReader:D1fficultP%[email protected]:27017/?authSource=admin (it's just an example of connection string) - Configure access and network connection restrictions to database.
?♂️ Installation
Step by step
Server:
- Clone repository.
git clone https://github.com/Arrugonoto/chat_app.git
- Inside of project main directory navigate to
server folder.cd server/ - Inside of a server directory create
.envfile - Configure .env file with necessary data:
NODE_ENV=production // node development environment, currently set as production PORT=5000 // port on which server will be running MONGO_URI=mongodb://myDBReader:D1fficultP%[email protected]:27017/?authSource=admin // example connection URI string SECRET=secret_key_example
⚠️ Remember! Never upload .env file to repository because it contains important configuration data and exposes them to be exploited.
- After finished configuration install necessary packages.
npm i
- Run server.
npm run dev
Client:
Open another command line/terminal.
- Inside of main project directory navigate to client folder.
cd client - Inside of a client directory install NPM packages.
npm i
- Wait for the installation to complete.
- Run client
npm start
- Done! Have fun with testing!
?️ Roadmap
 Update:
Update:
- Add login and register
- Add message creation
- Add message editing and deletion
- Add menu
- Add theme settings
- Add jump to newest messages functionality
-
Add momentum scrolling functionality - Add ‘giving likes’ functionality / implemented reaction functionality
- Add profanity filter – by Michael Price
- Build production
- Host project
- Add emoji picker – by Missive team
- Add light/dark mode
Fix:
- Message editing
- Custom color selector for theme
- Theme font colors
- Bugged display of longer message
- Selecting emoji doesn’t works
- Reactions are added to wrong message
Demo status:
- Updated to latest version
? License
Distributed under the GPL3.0 License. See LICENSE file for more information.