yorkie-tldraw
A real-time collaboration whiteboard demo project for yorkie-js-sdk using tldraw
Demo link: http://yorkie.rubatoo.com/
Building real-time collaboration whiteboard using yorkie & tldraw (demo) Youtube link (KOR): https://youtu.be/2FH63ldefPw
Table of Contents
- Getting Started
- Prerequisites
- Instructions
- Development
- Project Requirements
- Project Structure
- About Yorkie
- Deployment
- Roadmap
- Uploads
Getting Started
If you are new to yorkie or tldraw and you just want to play around, just clone this repository and follow instructions bellow.
Prerequisites
yarnornpmfor client package managerDocker,Docker Composefor server application manager
Instructions
# clone repository
git clone https://github.com/Krapi0314/yorkie-tldraw.git
# change to project directory
cd yorkie-tldraw
# change to docker directory
cd docker
# start local server with docker compose
docker-compose up --build -d
# go back to project root directory
cd ..
# install client modules
yarn
# start project and play around!
yarn start
Development
Project Components
React.jsfor project base framework- For more information, follow: https://create-react-app.dev/docs/getting-started/
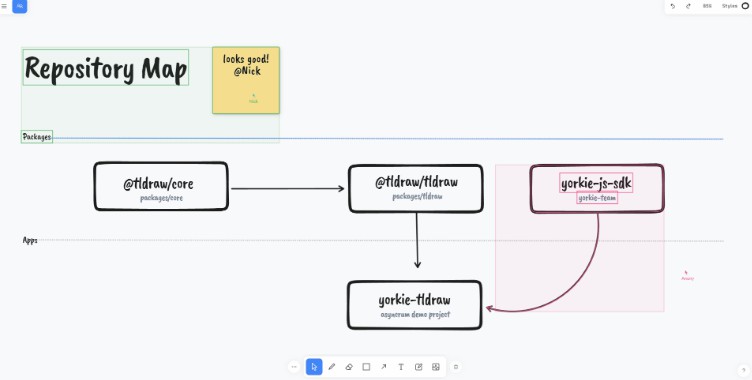
@tldraw/tldrawfor React based canvas/svg whiteboard- For more information, follow: https://github.com/tldraw/tldraw
yorkie-js-sdkfor real-time collaboration sdk for web clients- For more information, follow: https://github.com/yorkie-team/yorkie-js-sdk
yorkie serverfor server between yorkie clients- For more information, follow: https://yorkie.dev/docs/server-for-web
Project Structure
Client
srcmultiplayeruseMultiplayerState.ts(mutliplayer state using yorkie and tldraw event callbacks)
App.tsx(React project entry point which contains tldraw editor component customed by useMultiplayerState.ts)
Server
docker-composeenvoy(gRPC web Proxy),yorkie server(with gRPC Server),mongoDB/in-memory DB(database)
About Yorkie
Yorkie is an open source document store for building collaborative editing applications. Yorkie uses JSON-like documents(CRDT) with optional types.
Yorkie references
- Yorkie Github: https://github.com/yorkie-team/yorkie
- Yorkie Docs: https://yorkie.dev/
Deployment
http://yorkie.rubatoo.com/ deployment structure are shown below
[client]
ㄴ yorkie.rubatoo.com - [Github, gh-pages] # for serving static pages
[server]
ㄴ (domain name not configured) - [AWS ALB] # api gateway with load balancing
ㄴ envoy - yorkie server - memDB - [AWS EC2] # ec2 instance for api server
Roadmap
Phase 1
- tldraw + yorkie Step 1: yorkie doc update TDType
- tldraw + yorkie Step 2: yorkie presence with peer awareness
- yorkie server stablization: yorkie clustering server on AWS using LB, ec2s, and etcd
- client optimization: loading bar, throttle on overheaded callbacks
- client customization: customize tldraw core: cursor with name
Phase 2
- enable asset (image/video) feature
- setting storage bucket for media files (ex: AWS S3)
- setting up presigned url with lambda (optional)
- setting storage bucket for media files (ex: AWS S3)
- undoManager with Yorkie history API (not implemented)
Phase 3
- implement creative interaction features in tldraw
- collaborative reaction
- …
Updates
v0.3
- Peer awareness enhanced: Cursor with name implemented
v0.2
- Yorkie server stabilized: Yorkie server cluster mode on AWS
- User experience enhanced: Client loading bar on Yorkie setup
- User experience enhanced: Throttle on
onChangePage()callback
v0.1
- tldraw + yorkie Step 1: yorkie doc update TDType
- tldraw + yorkie Step 2: yorkie presence with peer awareness