FoodChef
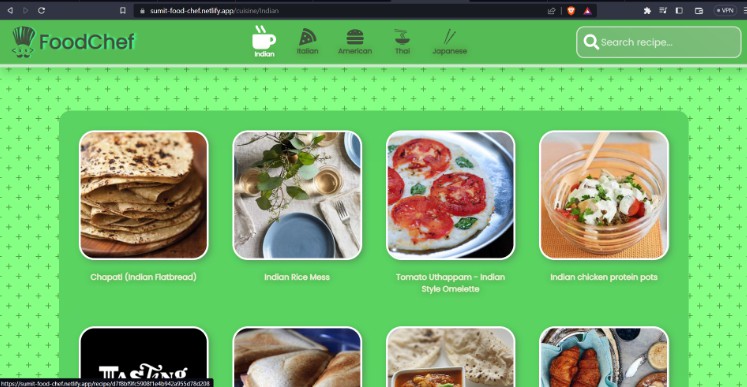
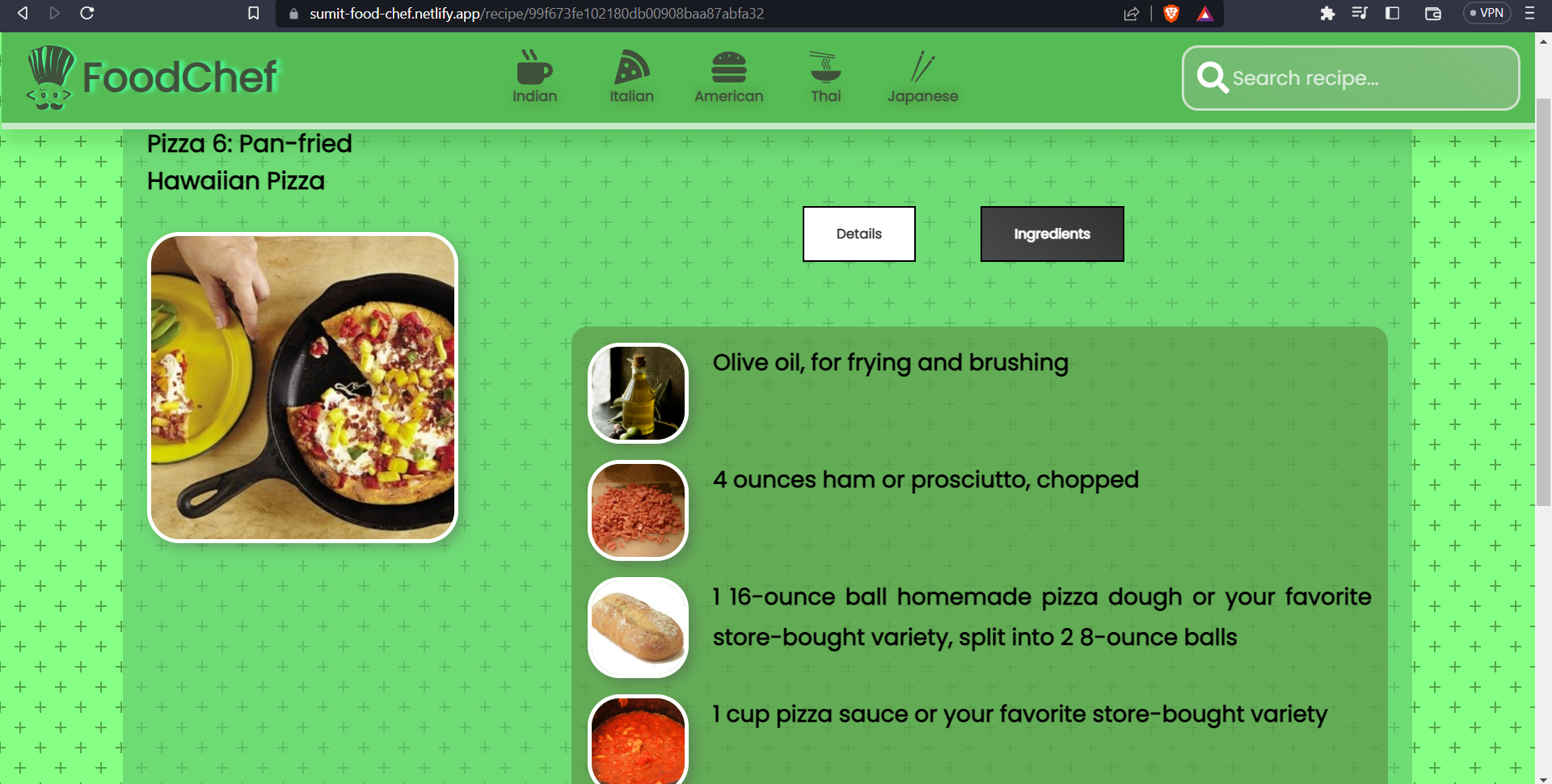
FoodChef is built uisng React.js. One can browse for recipes they want. It consist of multiple cuisine types like Indian, Italian, American Thai and Japanese. This app also has a search option by which you can search for any recipes you want. It gives you detailed information about the ingredients needed to cook and also provide with the Nutritions content.
Demo
This website is now Live?
? https://sumit-food-chef.netlify.app/
Badges
Run Locally
Clone the project
git clone https://github.com/Sumit-Mundhe/food-chef.git
Go to the project directory
cd my-project
Install dependencies
npm install
Start the server
npm start
Environment Variables
To run this project, you will need to add the following environment variables to your .env file.
Create a .env file in the root directory with your Edamam API credentials
REACT_APP_APP_ID=your_app_id
REACT_APP_APP_KEY=your_app_key
Screenshots
Feedback
If you have any feedback, please reach out to me [email protected]