Reduxtionalization (Redux I18N)
A Redux Internationalization with bindings.
1. About
R16N is a simple easy-to-use redux (reducer, action, and state selectors) for your
translations, and localized dates and number, which you are going to use throughout
your app.
R16N also has bindings for React.
There will be new bindings for different Front-End JS frameworks.
2. Installation
Using npm:
npm install r16n
Using yarn:
yarn add r16n
3. Usage
3.1. Creating R16N reducer
Create R16N reducer with your own locales, and the current locale.
import {createR16nReducer} from 'r16n';
// ...
const locales = {
en: {
helloWorld: 'Hello, World!',
navbar: {
home: 'Home'
}
},
ar: {
helloWorld: 'مرحباً أيها العالم',
navbar: {
home: "الرئيسية"
}
},
zh_HK: {
helloWorld: "你好世界",
navbar: {
home: "主页",
}
}
};
// Your default locale, whether it is fixed, or imported from a cookie or an API.
const currentLocale = 'en';
const reducers = combineReducers({
// ...
r16n: createR16nReducer(locales, currentLocale),
});
R16N's reducer name has to be
r16n, otherwise it won't work.
3.2. Working with your translations
3.2.1. Get a translation:
To get a translation state from redux, call getTranslation(state, key)
args :
state: Redux store state.key: dot-separated string indicating your translation path.
If your locales object was the following:
{
en:{
dummyKey: 'Dummy Translation',
nestedKey: {
anotherKey: 'Another Translation'
}
},
// ... other locales.
ar:{
dummyKey: 'ترجمة بلا فائدة',
nestedKey: {
anotherKey: 'ترجمة اخرى'
}
}
}
dummyKey, and nestedKey.anotherKey are valid translation keys.
example :
import {getTranslation} from 'r16n';
// ...
const mapStateToProps = (state) => ({
// ...
appleText: getTranslation(state, 'nestedKey.anotherKey'),
// en-> Another Translation, ar-> ترجمة اخرى
});
export default connect(mapStateToProps, ...)(/*Your Component*/);
The same works on every locale you provide.
3.2.2. Get current translations state:
To get the entire current translations state in case you needed it, call getTranslations(state).
args :
state: Redux store state.
example :
import {getTranslations} from 'r16n';
const mapStateToProps = (state) => ({
// ...
translations: getTranslations(state), // all of translations
appleText: getTranslation(state).text.apple // single translation
});
export default connect(mapStateToProps, ...)(/*Your Component*/);
3.2.3. Get current locale state:
To get the current locale state of the app, call getLocale(state).
args :
state: Redux store state
example :
import {getLocale} from 'r16n';
// ...
const mapStateToProps = (state) => ({
// ...
locale: getLocale(state),
});
export default connect(mapStateToProps, ...)(/*Your Component*/);
3.3. Change your app's locale
setLocale(locale):
Sets the locale code you've passed and its translations as the current translations and locale of your app.
example :
import {setLocale} from 'r16n';
// Your Component
const SomeComponent = (props) =>
<div>
<button onClick={()=> props.setLocale('ar')}>ع</button>
<button onClick={()=> props.setLocale('en')}>En</button>
</div>
const mapDispatchToProps = (dispatch) => ({
// ...
setLocale: (locale) => dispatch(setLocale(locale)),
});
export default connect(..., mapDispatchToProps)(/*Your Component*/);
4. Bindings
4.1. React
The following are React Components that are already connected to with R16N.
Whenever
setLocale(...)action is called with new locale, they re-render with the localized value.
4.1.1. Translation
A binding for getTranslation(state, key)
Props :
tKey: it is like thekeyattribute forgetTranslation(...)
example:
import {ReactBindings} from 'r16n';
const {Translation} = ReactBindings;
// ... Inside your component.
<Translation tKey='text.apple'/>
// ...
4.1.2. Date
A binding for localizing dates, it uses Moment.js for formatting and translating dates.
Whenever setLocale(...) action is called with new locale, it re-renders with the localized date.
Props :
value: Date value whether it is (epochnumber,string, orDateobject).format: formatstring, or a locale-format mapping object. check Moment.js Displaying reference.
example :
import {ReactBindings} from 'r16n'
const {Date} = ReactBindings;
// ... Inside your component
<Date value={1514908177545} format="gggg-MM-ddd hh:mmA"/> // en-> 2018-01-Tue 05:49PM, ar-> ٢٠١٨-٠١-ثلاثاء ٠٥:٤٩م
// Different Formats for each locale.
<Date value="2018-01-09T19:09:33+02:00" format={{en:"gggg-MM-d hh:mmA", ar: "gggg-MM-d ddd hh:mmA"}}/> // en-> 2018-01-2 07:09PM, ar-> ٢٠١٨-٠١-٢ ثلاثاء ٠٧:٠٩م
// ...
4.1.3. Number
A binding for localizing numbers.
Props :
value: thenumberor numberstringyou want to localize.
example :
import {ReactBindings} from 'r16n'
const {Number} = ReactBindings;
// ... Inside your component
<Number value="1"/> // en-> 1, ar-> ١
<Number value={23232}/> // en-> 23,232 ar-> ٢٣٬٢٣٢
// ...
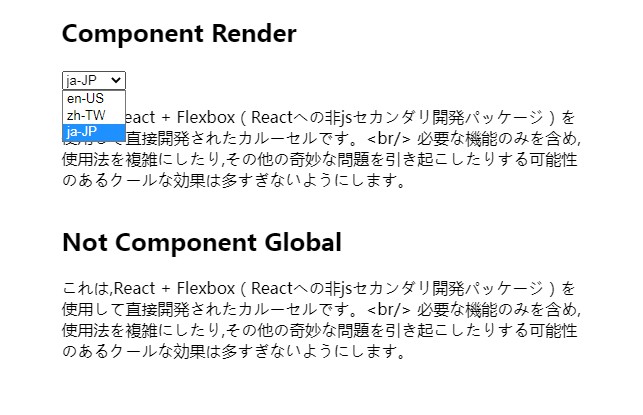
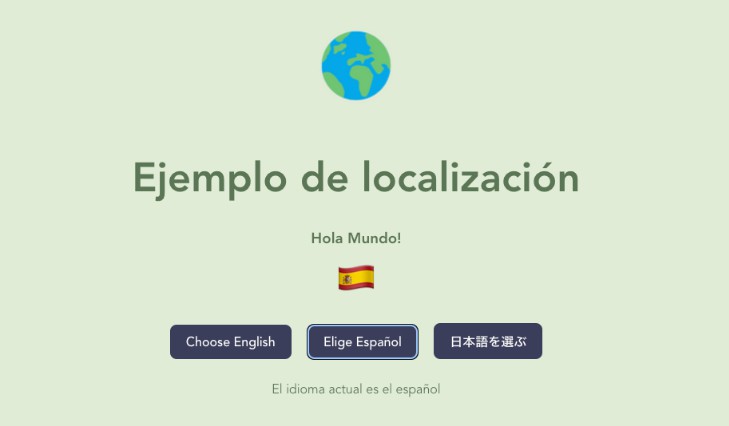
React Example
5. License
The MIT License (MIT) Copyright (c) 2018 Radwan Abu Odeh radwanizzat[at]gmail.com