Messenger Web Application
Messenger Full Stack web application.
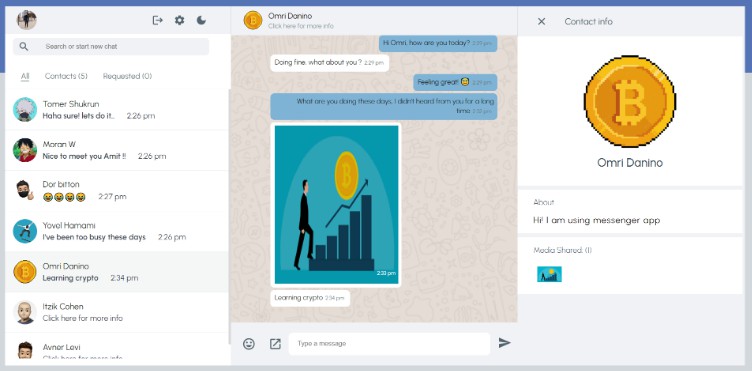
This is a sample application that demonstrates a whatsapp web application using the MERN stack. This web appliaction allow you to search for contacts, add them to your own contact list and start a new chat with them! You can send messages, images, videos, and emojis! Messenger App is a Real Time chat application which getting updated in live using web sockets!
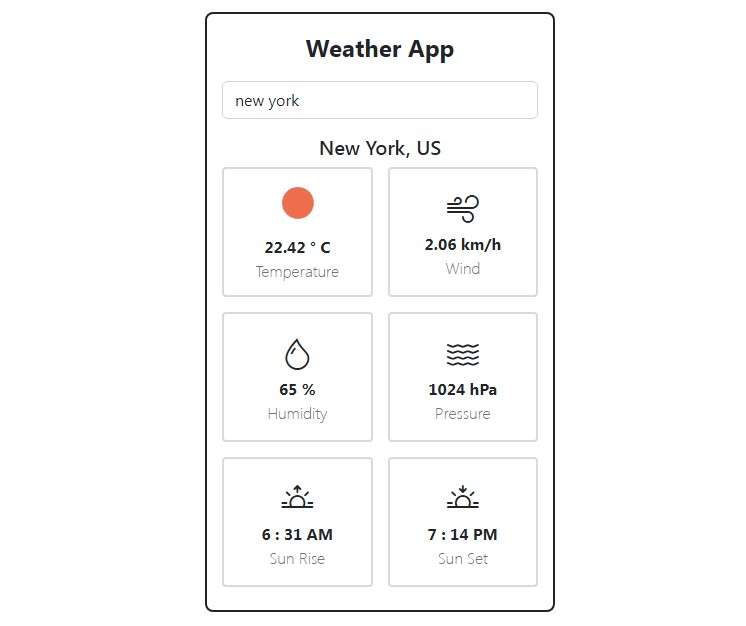
Pictures:
Built with
- Typescript
Client –
- React
- Apollo Client
- React Context API
- Styled Components
- Material UI
Server –
- Node.js
- Express
- GraphQL
- Apollo Server
- MongoDB
- GraphQL Subscription.
Features
- Sign in \ Register \ Sign out
- User authentication with jsonwebtoken
- Update profile info (Profile,Nickname,About info)
- Add \ Approve \ Delete Contacts.
- Start new chat
- Sending messages,images,emojis.
- See other’s contacts profile info
- Search for contacts
- Change background chat picture
- Toggle dark mode
- Real time update.
Usage
Create a .env file in the root and add the following
PORT = 5000
MONGO_URL = YOUR MONGODB URL
JWT_SECRET = ANY JWT SECRET CODE
Install Dependencies (client & server)
npm install
cd client
npm install
Run
Run frontend (:3000) & backend (:5000)
npm run client
npm run dev