Getting Started with Create React App
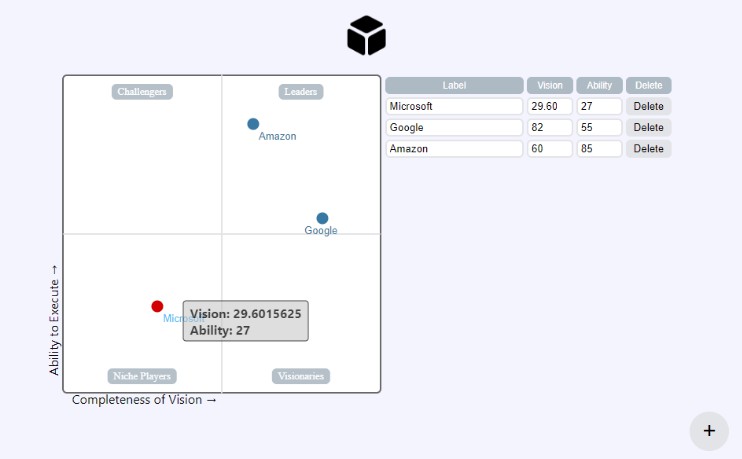
This project is aiming to build a sample of Magic Quadrant graph which you can find from wikipedia link
Technologies used: React, styled-components
Preview:
Features:
- Clicking add button at bottom right adds marker to random coordinate,
- Clicking delete button removes marker from graph and table,
- Dragging marker updates table,
- Changing data from table updates graph,
- Hovering marker shows vision and ability values,
- Colors and graph size could be changed from related constant file
npm start
Runs the app in the development mode.
npm test
Launches the test runner in the interactive watch mode.
npm run build
Builds the app for production to the build folder.