BEAM
Abstract:
Beam is a self-care application intended to help the user work through any kind of feeling or emotion they might be experiencing. The user will be asked to choose a feeling and reflect on it, add anything about their experience that might help them avoid or recreate the feeling in the future (depending on the feeling). After their reflection, they will see an offering of a few activities that might help. Their entries will be available to them in the Feelings Archive for future reflection and can be edited whenever they’d like.
Installation Instructions:
Deployed Link:
Local Installation:
- Fork this repository.
- Create a local repository.
- Follow the Github on-screen commands to connect your local repository to your newly forked repository.
- Change directories into
clientand runnpm install, thennpm startto start the application locally. - Change directories into
serverand runnpm installthennodemon server.jsto start the server locally- NOTE – Running the server locally requires you to have a PostreSQL database created and configured locally with a table named
entries. Once you have that set up, you can edit thedevelopmentobject withinknexfile.jsto use your correctuserandpasswordinformation. Once this has been updated, you can use the commandsnpx knex migrate:latestto migrate the latest schema to your database, andnpx knex seed:runto seed the table with data.
- NOTE – Running the server locally requires you to have a PostreSQL database created and configured locally with a table named
- Navigate to
http://localhost:3000in your browser to use the application.
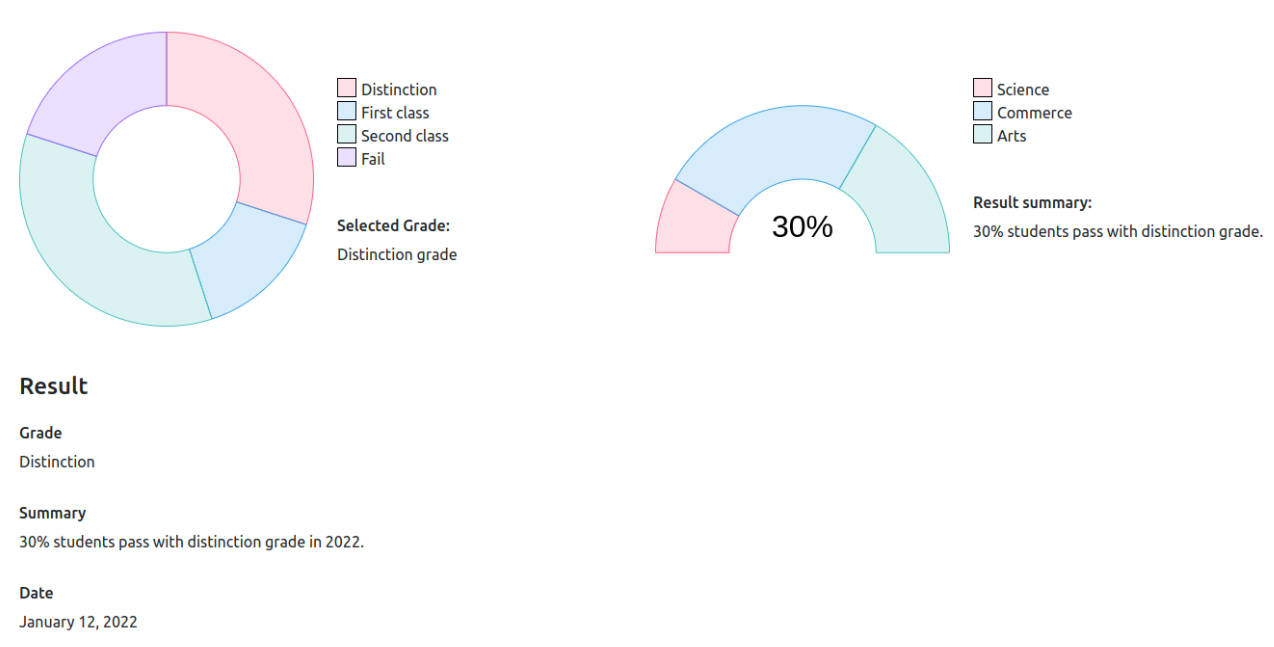
Preview of App:
Context:
This application was completed as part of the Turing School of Software and Design Mod 3 curriculum.
Between Wednesday April 5th and Monday April 17th of 2023, we spent around 30 hours studying the new technologies, planning out our project, and coding both individually and collaboratively to complete this application.
Learning Goals:
- Learn the fundamentals of backend engineering using Express, Knex, and PostgreSQL
- Use these tools to create a basic CRUD application that utilizes RESTful APIs.
Technologies used:
To create our local database, we used:
- Knex
- Express
- PostgresQL
- Node.js
- CORS
- Postman
- PGadmin
To design and test our front end, we used:
- React (JavaScript, CSS, HTML)
- React Router
- Cypress
- ESLint
- Luxon Date Wrapper
Contributors:
Wins + Challenges:
Wins:
- Our major win was successfully learning and implementing a back-end utilizing Express.js & PostgreSQL/Knex. We deepened our understanding of the relationship between servers and databases and also learned about the tools one can use to create database schemas. We created routes for GET, POST, and PUT network requests. This was the first time any of our team used these technologies.
- We auspiciously created React functional components and implemented various hooks for state management. Prior to this we had all utilized class based components to use and manage state.
- We successfully navigated merge conflicts without issue, which arose due to working asynchronously.
Challenges:
- While creating a back-end site was a win, it was also a challenge. Being a new concept, we spent a lot of time figuring out how all the pieces fit together and how to implement and navigate each team member creating a local database.
- We had challenges with understanding, creating, and implementing migrations. This became especially difficult when we needed to update the previously created table with a new migration.
- It was difficult to simultaneously intercept multiple different network requests for testing the application with Cypress.