Shopify
Instead of going to the local malls for a shopping spree, more and more people are using the variety of online resources to discover the right products for them. From giants like Amazon to small Etsy stores, online shopping is the future of consumerism! This project is a web based shopping system.This project is an attempt to provide the advantages of online shopping to customers of a real shop. It helps buying the products in the shop anywhere. Thus the customer will get the service of online shopping and home delivery from his favorite shop. This system can be implemented to any shop in the locality or to multinational branded shops having retail outlet chains. If shops are providing an online portal where their customers can enjoy easy shopping from anywhere, the shops won’t be losing any more customers to the trending online shops such as flipcart or ebay. Since this is a website it is easily accessible and always available
App Description:
1. user can view all products
2. user can view single product
3. user can search products and view products by category and price range
4. user can add to cart checkout products using credit card info
5. user can register & sign in
6. admin can create, edit, update & delete products
7. admin can create categories
8. admin can view ordered products
Demo
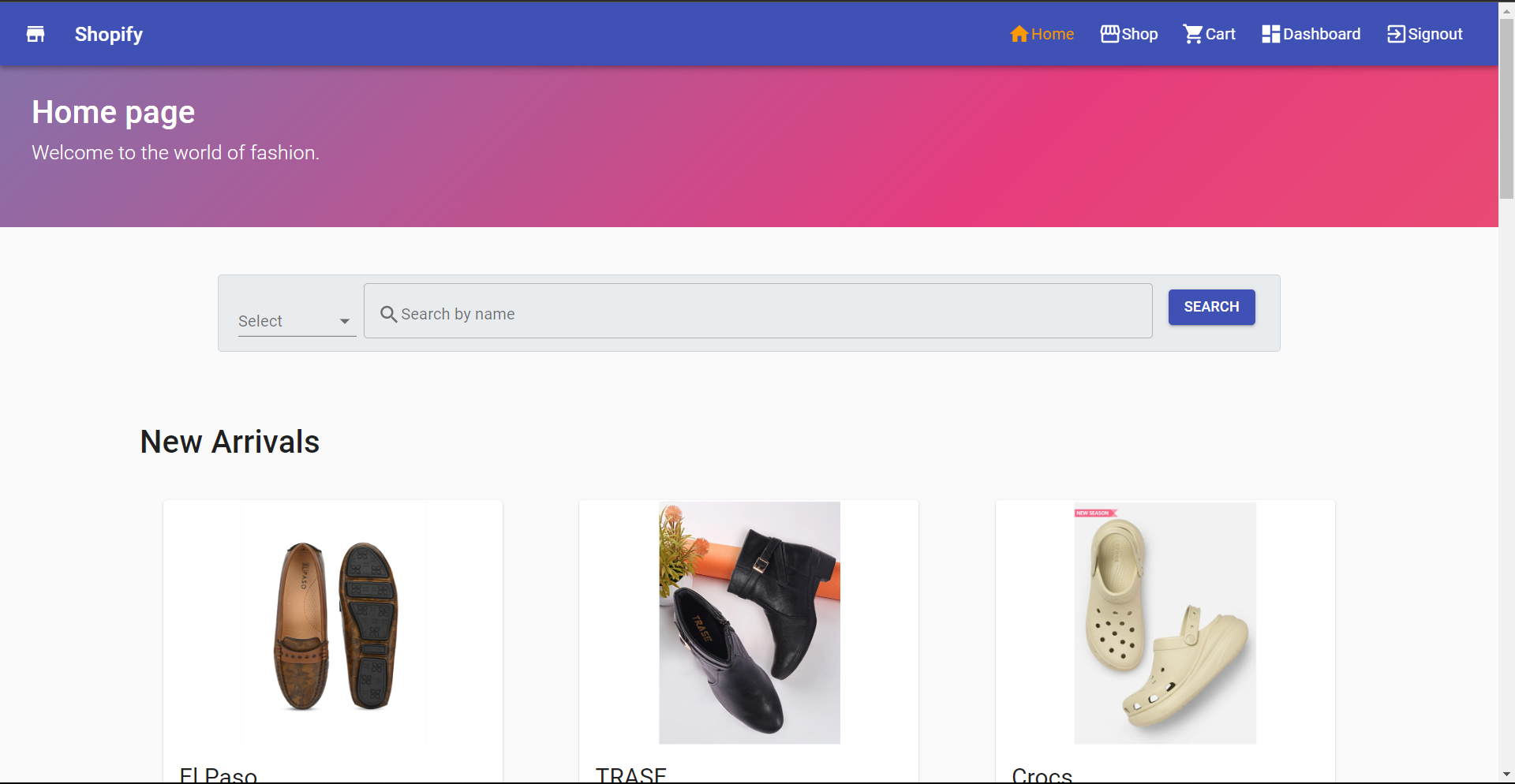
Home page
Signin page
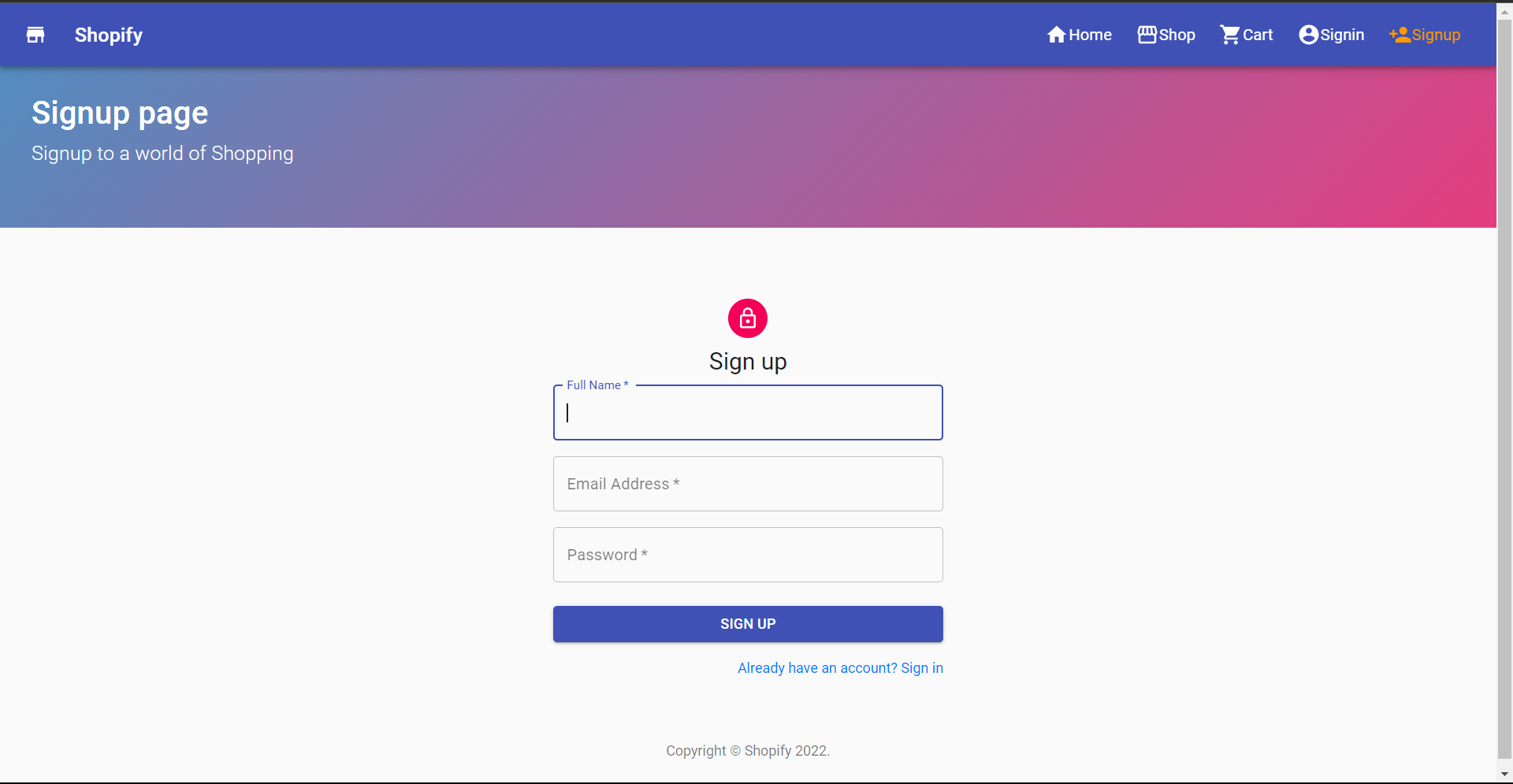
Signup page
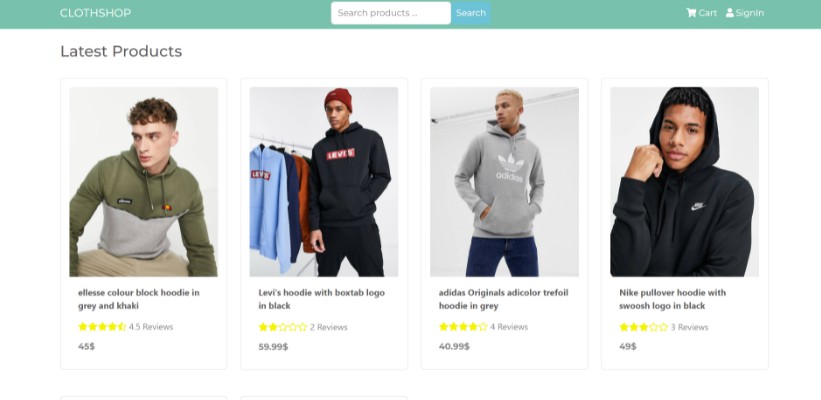
Shop page
Single product view page
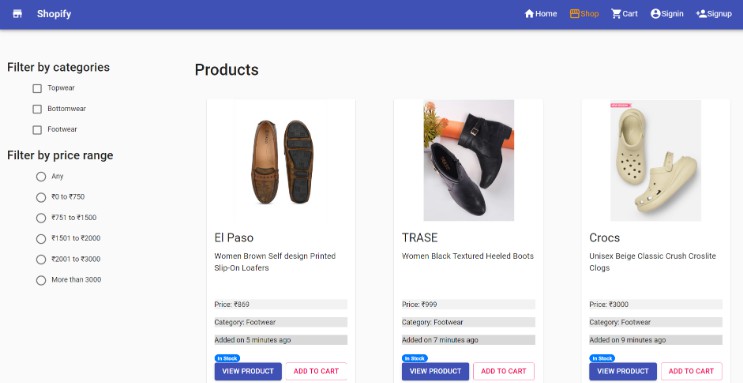
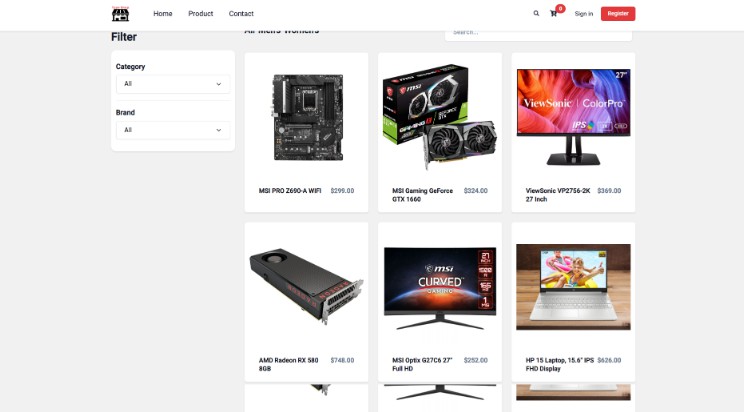
Shop page(using filters)
Dashboard(user login)
Cart & checkout page
Technologies Used
Frontend-> React JS
Backend-> Node JS & Express JS
Database-> MongoDB Atlas
Installation & deployment(local server) process
-
clone the repo using this command
git clone https://github.com/Dhruvgoyal431/Shopify.git
-
install npm packages
- install backend packages
cd Shopify npm install- install frontend packages
cd client npm install -
go to the parent folder of Shopify & create .env for mongodb connection, JWT_SECRET, BRAINTREE_MERCHANT_ID, BRAINTREE_PUBLIC_KEY and BRAINTREE_PRIVATE_KEY.
sample code for backend .env
MONGO_URI=YOUR_MONGO_URI JWT_SECRET=YOUR_JWT_SECRET BRAINTREE_MERCHANT_ID=YOUR_BRAINTREE_MERCHANT_ID BRAINTREE_PUBLIC_KEY=YOUR_BRAINTREE_PUBLIC_KEY BRAINTREE_PRIVATE_KEY=YOUR_BRAINTREE_PRIVATE_KEY
-
create another .env file inside client directory for REACT_APP_API_URL.
sample code for frontend .env
REACT_APP_API_URL=YOUR_API_URL
Instructions:
- for mongodb atlas database creation follow this tutorial->https://www.youtube.com/watch?v=KKyag6t98g8
- you can use any random string as JWTSECRET
- for localhost REACT_APP_API_URL is http://localhost:5000/api but for heroku (server deployment) it will be different
-
note: add .env on .gitignore
- for server deployment use secrets directly
-
deploy this project on your local server by using this command
cd Shopify npm run serverIn another terminal/power shell
cd Shopify\client npm start
note: both backend & frontend server will start with the above commands.
-
Database Structure: (Table: columns)
- categories: _id, name, createdAt, updatedAt;
- orders: _id, status, products (Array), transaction_id, amount, address, user (Object), createdAt, updatedAt
- products: _id, photo (Object), sold, name, description, price, category, shipping, quantity, createdAt, updatedAt
- users: _id, role, history (Array), name, email, salt, hashed_password, createdAt, updatedAt
Authors
Omkar Salvi
Shruti Nogja
Dhruv Goyal