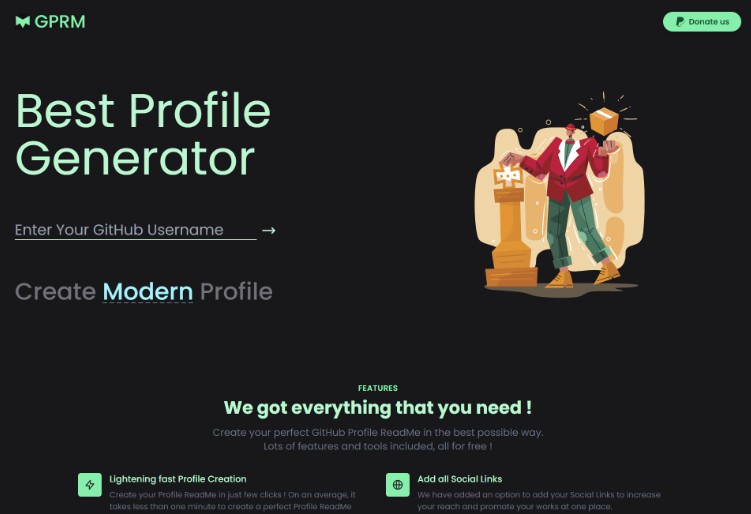
Profile Readme Generator
The best profile readme generator you will find!
About | Technologies | Requirements | Starting | Contributing
? About
Tired of editing your github profile? Looking for some cool readme to do a ctrl+c ctrl+v? Or are you tired of missing out on the amazing features you can add to your readme? What about configuring github actions? ? Come on!
Beautify your github profile with this amazing tool, creating the readme your way in a simple and fast way! Include what you want, place it wherever you want, however you want! (But of course, respecting the limits of what is possible to do in markdown ?)
Loved the tool? Please consider donating ? to help it improve!
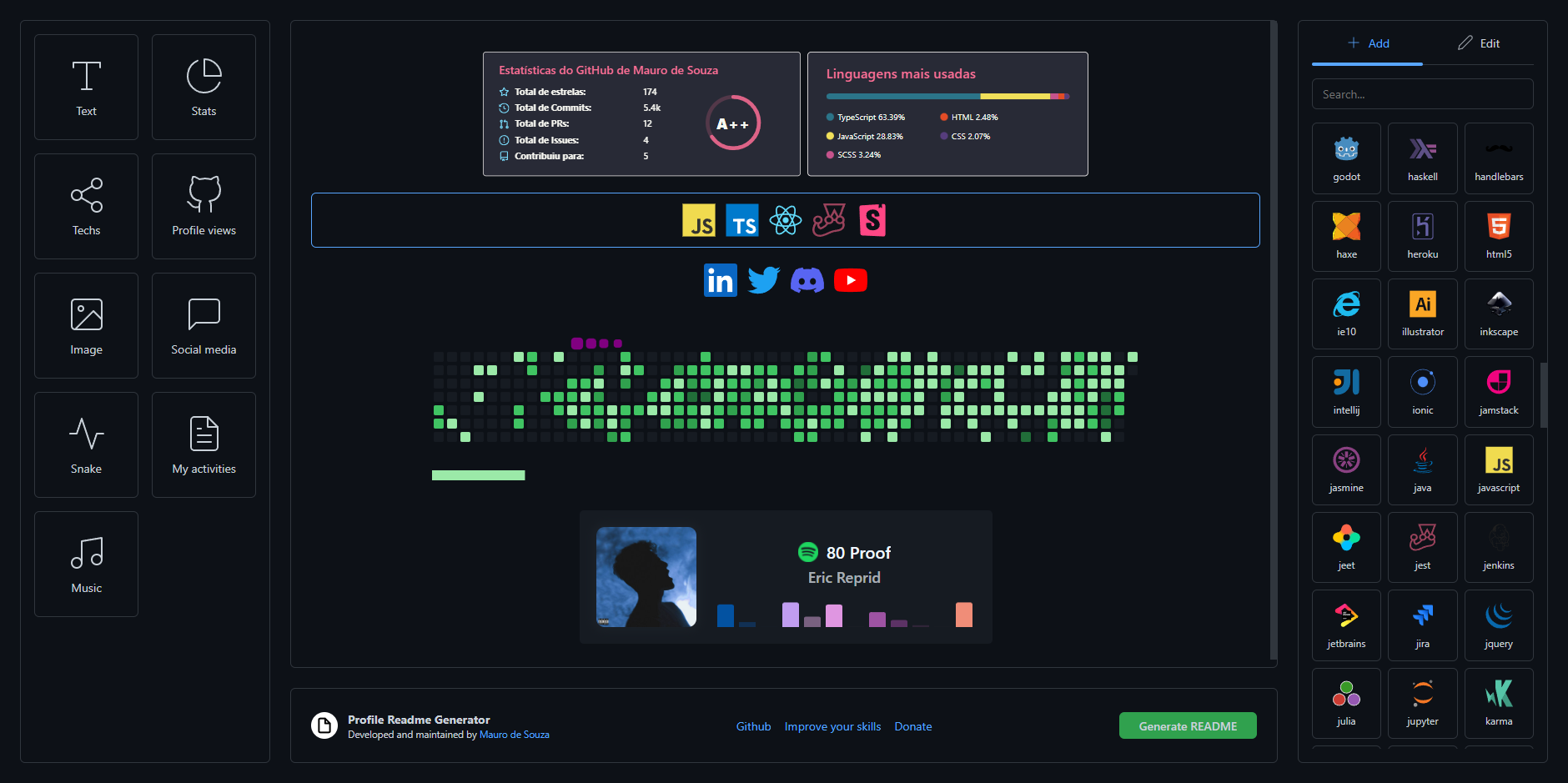
profile-readme-generator.mp4
? Main Technologies
✅ Requirements
Before starting ?, you need to have Git and Node installed (nvm recommended).
? Starting
# Clone this project
$ git clone https://github.com/maurodesouza/profile-readme-generator
# Access
$ cd profile-readme-generator
# Install dependencies
$ yarn
# Run the project
$ yarn dev
# The server will initialize in the <http://localhost:3000>
? Scripts
dev: starts the application atlocalhost:3000build: creates an optimized production build of applicationstart: starts the application in production mode atlocalhost:3000(have run the build before)test: run the testslint: run eslint in /src
? License
This project is under license from MIT. For more details, see the LICENSE file.
Made with ❤️ by Mauro de Souza
Readme created with Simple Readme