React Message
A simple asynchronous React message popup utility, no needed React Context. So you can use it in anywhere. You just need to install React.
Requirement:
- React 17
- React DOM 17
How to use
npm i react-message-popup
import { message } from 'react-message-popup'
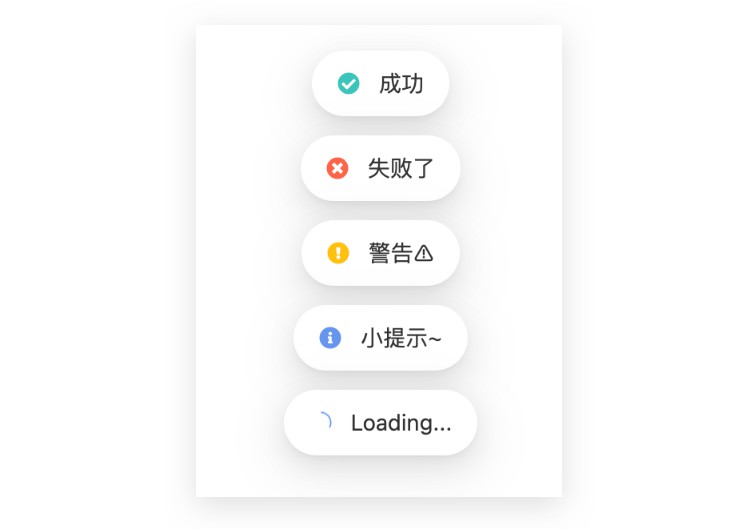
message.success('成功', 4000)
// etc.
message.loading('Loading...', 4000).then(({ destory }) => {
setTimeout(() => {
destory()
message.success('成功', 4000)
}, 2000)
}
Interface
export interface ArgsProps {
content: string
duration?: number | null
key?: string | number
}
type JointContent = ConfigContent | ArgsProps
type ConfigContent = string
type ConfigDuration = number | (() => number)
export interface MessageInstance {
info(
content: JointContent,
duration?: ConfigDuration,
): Promise<MessageReturnType>
success(
content: JointContent,
duration?: ConfigDuration,
): Promise<MessageReturnType>
error(
content: JointContent,
duration?: ConfigDuration,
): Promise<MessageReturnType>
warning(
content: JointContent,
duration?: ConfigDuration,
): Promise<MessageReturnType>
warn(
content: JointContent,
duration?: ConfigDuration,
): Promise<MessageReturnType>
loading(
content: JointContent,
duration?: ConfigDuration,
): Promise<MessageReturnType>
}
export type MessageReturnType = {
destory(): boolean
}